Добрый день! У меня есть JavaScript объект
let form = {
img: "...", // тут закодированная base64 строка
name: "smth",
desc: "smth"
}
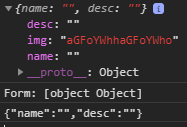
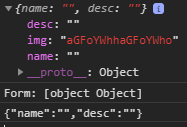
При попытке превратить объект в строку для передачи, возникает проблема: на выходе получается такая строка:
{"name":"smth","desc":"smth"}
То бишь, куда-то затерялось base64 изображение.
Можно ли это как-то поправить?

Весь кодdocument.getElementById("back").addEventListener("click", function(e){
move("search")
})
document.getElementById('ok').addEventListener('click', () => {
let form = {};
if(document.getElementById('load_img').files.length > 0) {
var img = document.getElementById('load_img').files[0];
var reader = new FileReader();
reader.readAsDataURL(img);
reader.onload = function() {
form.img = encodeURIComponent((reader.result).split(',')[1]);
// form.img = encodeURIComponent(btoa('hahahahahahh'));
}
} else {
form.img = '';
}
form.name = encodeURIComponent(document.getElementById('name').value);
form.desc = encodeURIComponent(document.getElementById('desc').value);
console.log(form);
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://host/api/?product.create=' + JSON.stringify(form));
// xhr.send();
console.log('Form: ' + form);
console.log(JSON.stringify(form));
xhr.onreadystatechange = () => {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
var data = JSON.parse(xhr.responseText);
if(data.code == 1) {
alert('Товар успешно создан');
move('search');
} else {
alert('Ошибка! ' + data.text);
move('search');
}
}
}
});