Всем привет. Начал изучать JavaScript и столкнулся с ошибкой в книге.
Вообщем создаю два массива:
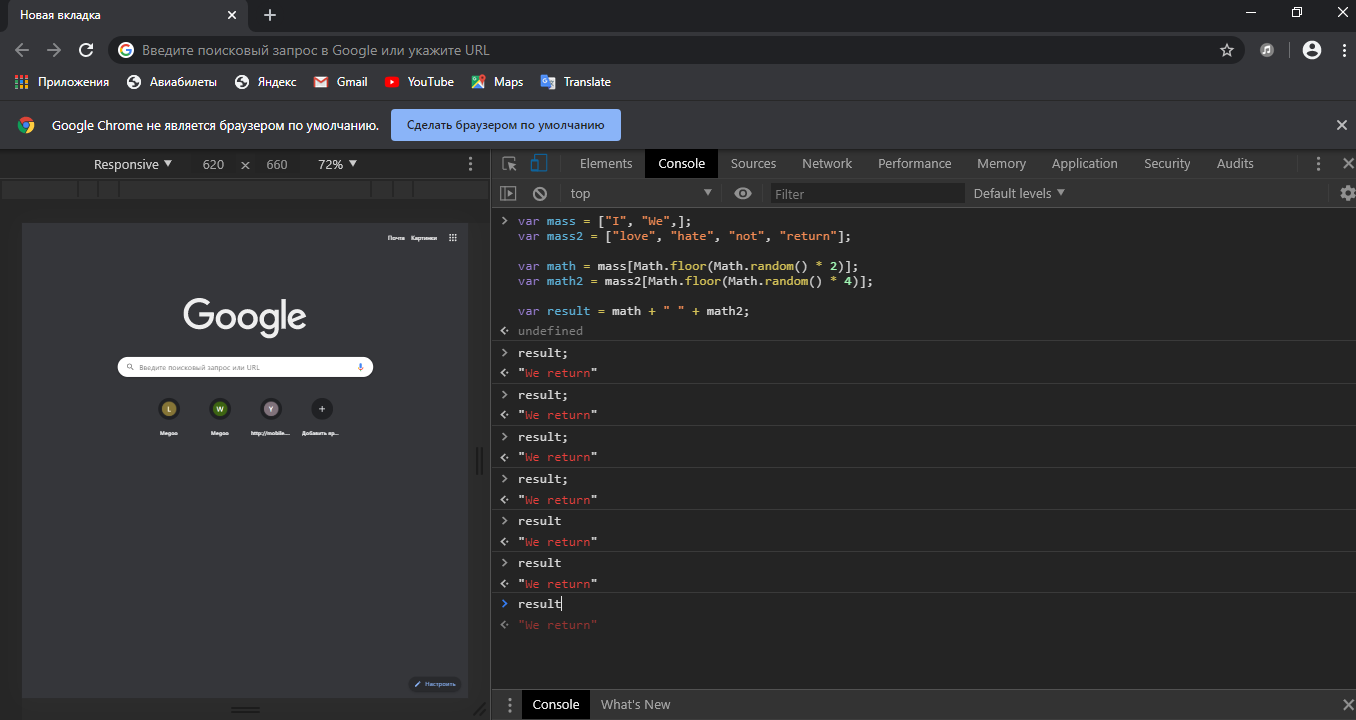
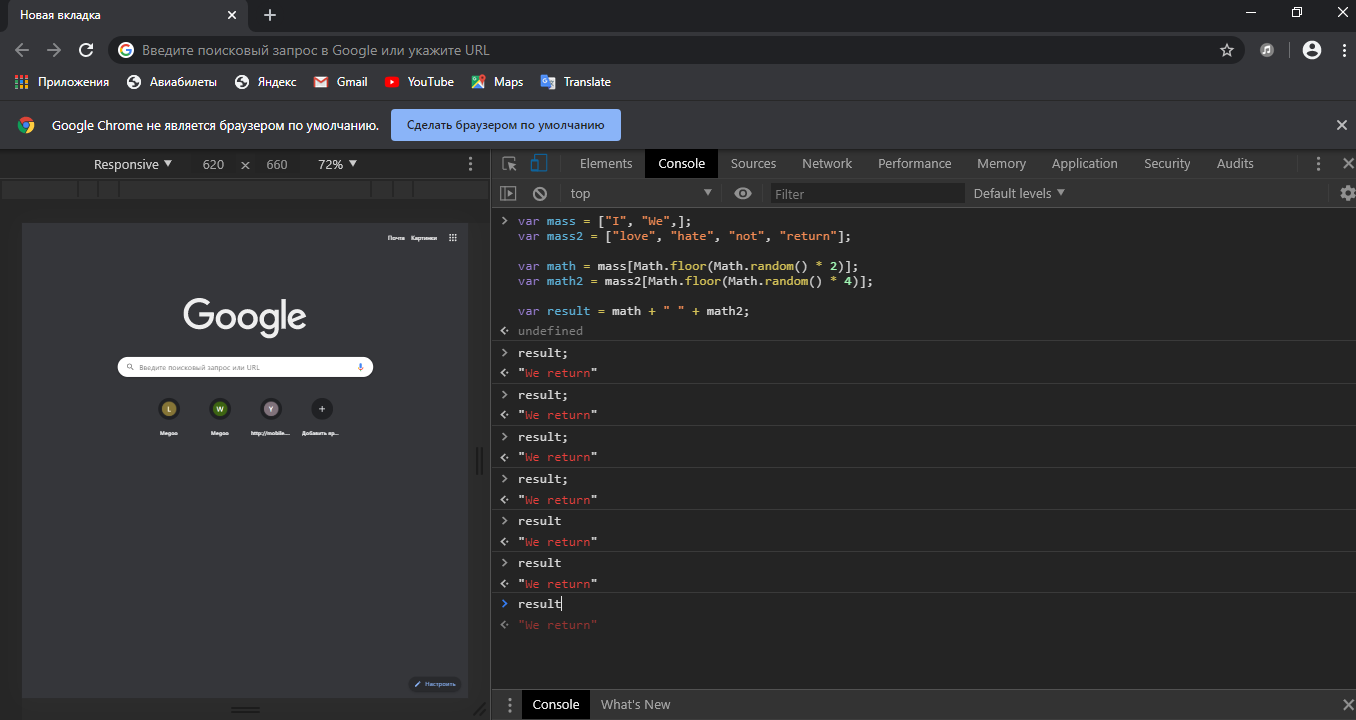
var mass = ["I", "We",];
var mass2 = ["love", "hate", "not", "return"];
Далее пишу рандом для них:
var math = mass[Math.floor(Math.random() * 2)];
var math2 = mass2[Math.floor(Math.random() * 4)];
НО! если писать рандом в переменной, то как я понял, он один раз считает и записывает это число как значение переменной.
Далее складываю все:
var result = math + " " + math2;
Ии при каждом вводе result мне выдает одно и то же выражение вместо рандомных.
Но если в консоли каждый раз вводить так:
mass[Math.floor(Math.random() * mass.length)] + mass2[Math.floor(Math.random() * mass2.length)];
То все прекрасно работает.
Как это сделать, чтобы при каждом вводе result выводились разные комбинации.