Всем привет! Я делаю сайт(магазин) и у меня возникла небольшая проблема при создании стилей.
Проблемный код:
<div class="main_container">
<div class="left_container">
<div class="left_nav">
<form class="form_1">
<input type="button" id="filter_all" name="filter_all" value="Все" class="filter_input">
<input type="button" id="filter_male" name="filter_male" value="Мужская одежда" class="filter_input">
<input type="button" id="filter_female" name="filter_female" value="Женская одежда" class="filter_input">
<input type="button" id="filter_gifts" name="filter_gifts" value="Сувениры" class="filter_input">
</form>
</div>
</div>
<div class="middle_container">
<div class="goods_list">
<div class="filter_cost">
<form class="form_2">
<input type="button" name="filter_cost_hight" value="По убыванию">
<input type="button" name="filter_cost_low" value="По возрастанию">
</form>
</div>
<div class="grid_product">
<?
if ($goods_list_result) {
include 'goods_out.php';
}
?>
</div>
</div>
</div>
</div>
Где используются стили:
.left_container {
margin-left: 30px;
width: 200px;
height: 100vh;
display: inline-block;
}
.left_nav .filter_input {
display: block;
background-color: #fff;
color: #a3a3a3;
margin-bottom: 10px;
font-family: nav_font;
}
.left_nav .filter_input:hover {
color: #5e5e5e;
cursor: pointer;
}
.middle_container {
display: inline-block;
width: calc(100% - 235px);
min-height: 100vh;
}
.filter_cost {
width: 100%;
}
.filter_cost form {
text-align: right;
padding-right: 70px;
}
.filter_cost input {
margin-right: 30px;
cursor: pointer;
font-family: nav_font;
color: #a3a3a3;
font-size: 13px;
background-color: #fff;
padding-top: 5px;
border-bottom: 1px #a3a3a3 solid;
}
.filter_cost input:hover {
color: #636363;
}
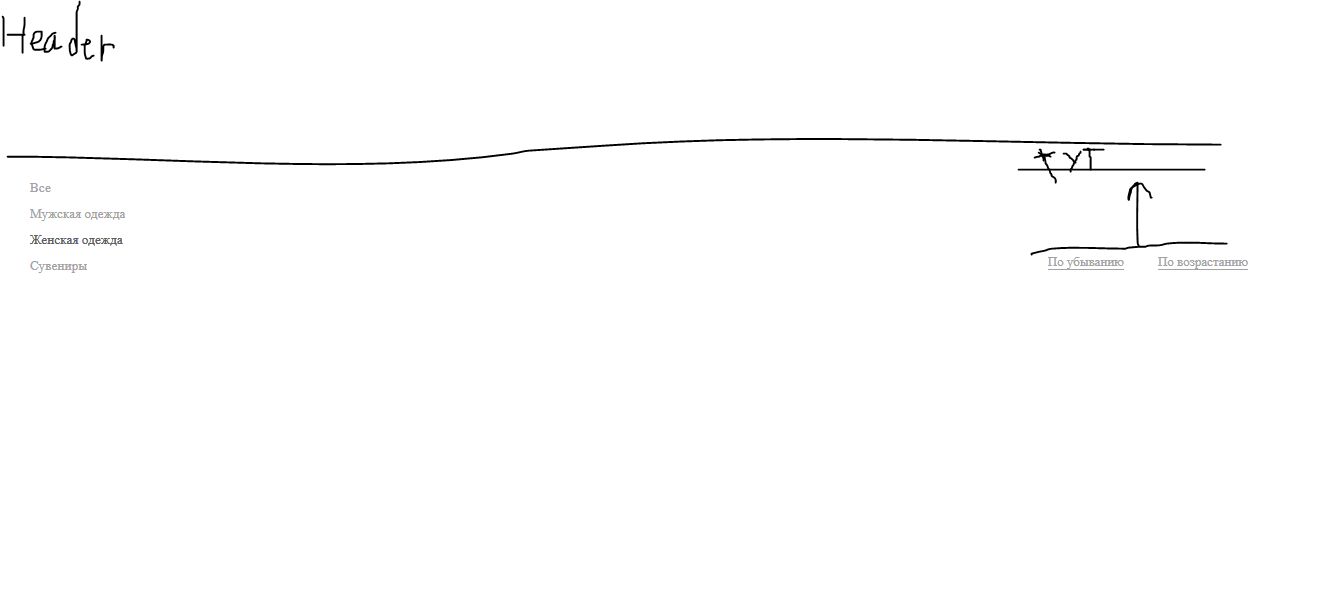
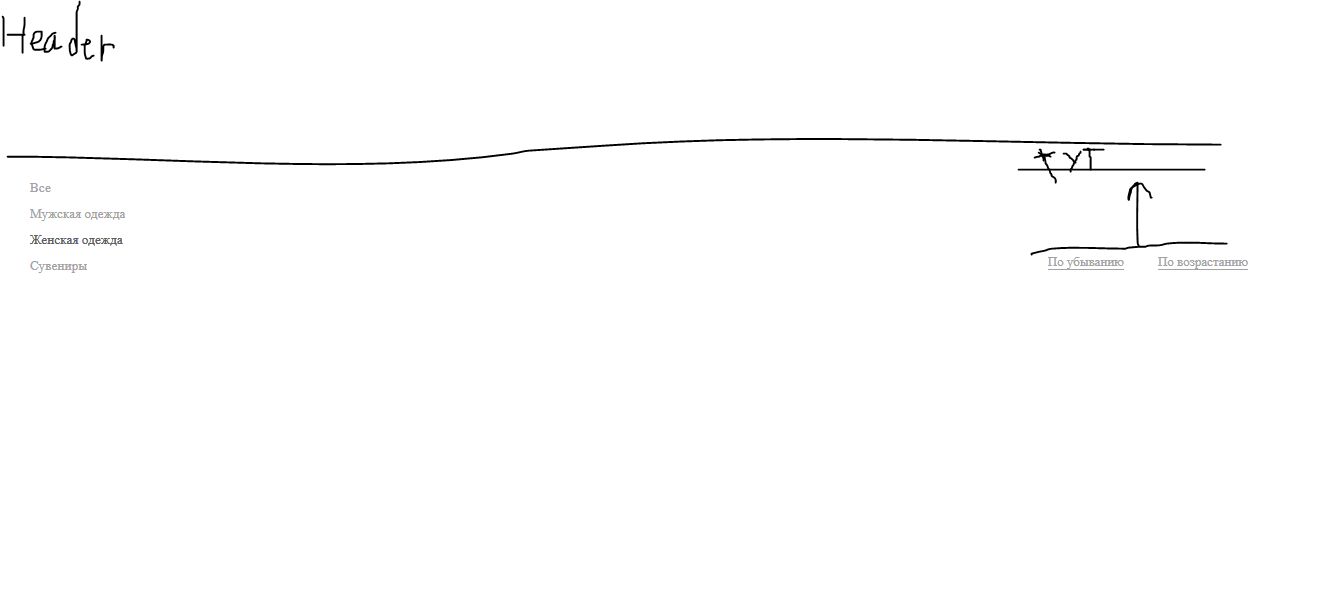
Получается такая ситуация

Где выделенная черным подчеркиванием часть input должны находиться выше(линия указана), как это исправить и почему это произошло?