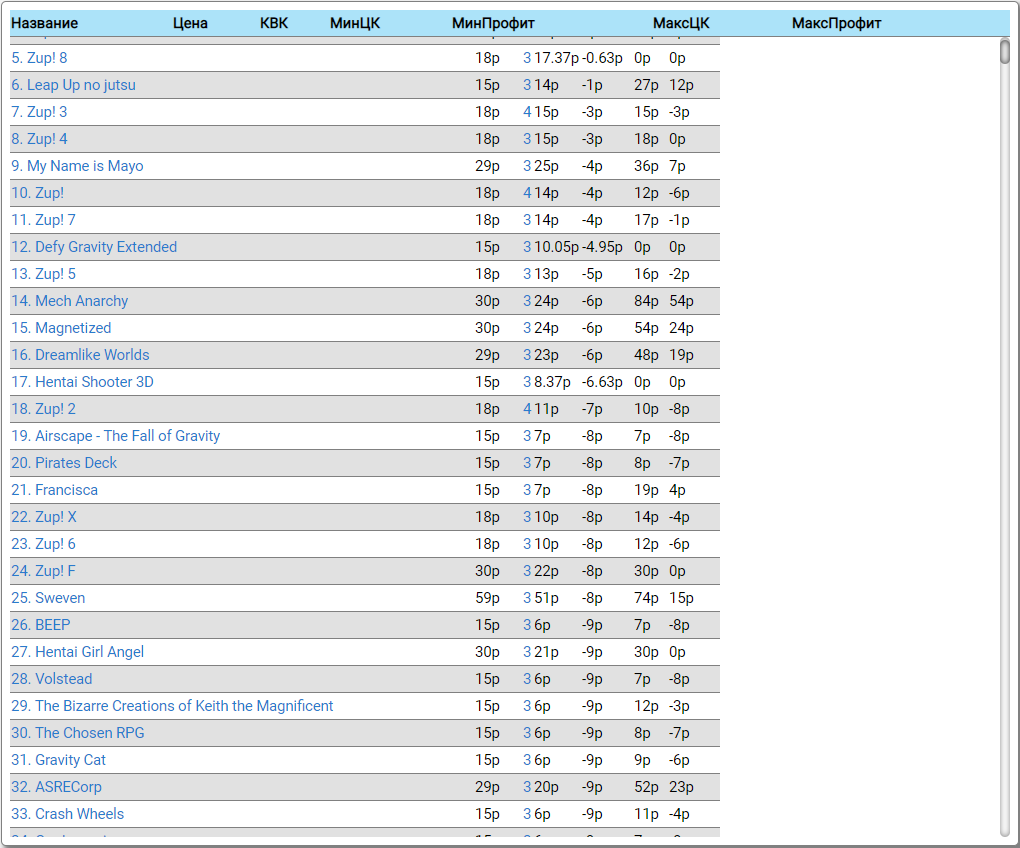
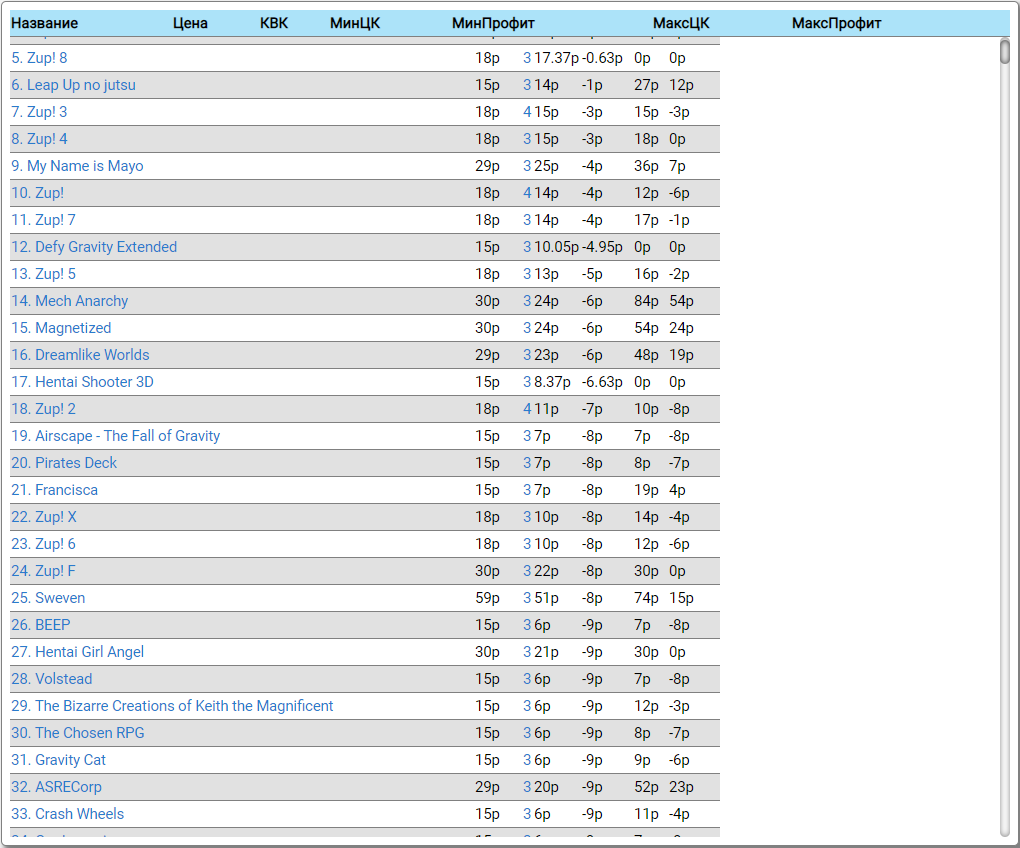
есть таблица
<table class="head-table">
<tbody><tr class="head">
<th>Название</th>
<th>Цена</th>
<th>КВК</th>
<th>МинЦК</th>
<th>МинПрофит</th>
<th>МаксЦК</th>
<th>МаксПрофит</th>
</tr>
</tbody></table>
<table class="main-table">
<tbody>
<tr role="row" class="odd">
<td><a href="https://store.steampowered.com/app/610360" target="_blank">1. Zup! Zero</a></td>
<td>18р</td>
<td><a href="https://steamcommunity.com/market/search?category_753_Game%5B%5D=tag_app_610360&category_753_cardborder%5B%5D=tag_cardborder_0&category_753_item_class%5B%5D=tag_item_class_2&appid=753#p1_price_asc" target="_blank">3</a></td>
<td>20р</td>
<td>2р</td>
<td>23р</td>
<td>5р</td>
</tr>
<tr role="row">
<td><a href="https://store.steampowered.com/app/617670" target="_blank">2. Zup! S</a></td>
<td>18р</td>
<td><a href="https://steamcommunity.com/market/search?category_753_Game%5B%5D=tag_app_617670&category_753_cardborder%5B%5D=tag_cardborder_0&category_753_item_class%5B%5D=tag_item_class_2&appid=753#p1_price_asc" target="_blank">3</a></td>
<td>20р</td>
<td>2р</td>
<td>23р</td>
<td>5р</td>
</tr>
</tbody>
</table>
css
.main-table, .head-table{
white-space: nowrap;
border-collapse:collapse;
font-size: 11pt;
width: 100%;
max-height: 800px;
margin: auto;
}
.main-table{
scrollbar-width: thin;
-ms-overflow-style: -ms-autohiding-scrollbar;
display:block;
overflow-y: scroll;
}
.main-table a,.head-table a{
display:block;
text-decoration:none;
color:#297BCD;
width:100%;
}
td,th{
white-space: nowrap;
overflow:hidden;
line-height:1.5rem;
min-width:10%;
max-width:30%;
margin-left:20px;
}
tr{
border-bottom: 1px solid grey;
background-color:#E1E1E1
}
tr.odd{
background-color:#fff;
}
tr.head{
background-color:#ACE3F9
}
tr.head:hover{
background-color:#ACE3F9
}
tr:hover{
background-color:#F0DB7E
}

как убрать большой отступ и сделать так, чтобы столбцы совпадали, ну или закрепить верхний столбец