Здравствуйте.
Использую
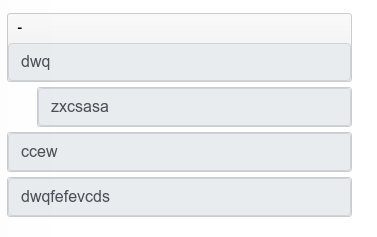
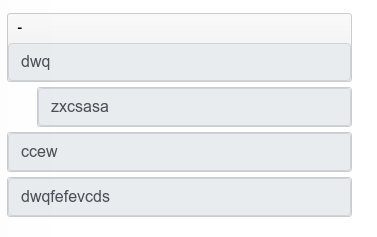
эту библиотеку для создания меню путём перетягивания элементов, как на картинке

.
Если элемент является вложенным мне нужно в инпут
page[id][parent] вписать идентификатор родителя, как я могу это сделать?
Вот так выглядит код не вложенных элементов:
<div class="dd" id="nestable">
<ol class="dd-list">
<li class="dd-item" data-id="18">
<div class="dd-handle">
<input class="form-control" required="" disabled="" name="page[18][name]" type="text" value="dwq">
<input name="page[18][order]" type="hidden" value="1">
<input name="page[18][parent]" type="hidden">
</div>
</li>
<li class="dd-item" data-id="19">
<div class="dd-handle">
<input class="form-control" required="" disabled="" name="page[19][name]" type="text" value="zxcsasa">
<input name="page[19][order]" type="hidden" value="2">
<input name="page[19][parent]" type="hidden">
</div>
</li>
<li class="dd-item" data-id="20">
<div class="dd-handle">
<input class="form-control" required="" disabled="" name="page[20][name]" type="text" value="ccew">
<input name="page[20][order]" type="hidden" value="3">
<input name="page[20][parent]" type="hidden">
</div>
</li>
</ol>
</div>
А вот со вложенным элементом:
<div class="dd" id="nestable">
<ol class="dd-list">
<li class="dd-item" data-id="18"><button data-action="collapse" type="button">Collapse</button><button data-action="expand" type="button" style="display: none;">Expand</button>
<div class="dd-handle">
<input class="form-control" required="" disabled="" name="page[18][name]" type="text" value="dwq">
<input name="page[18][order]" type="hidden" value="1">
<input name="page[18][parent]" type="hidden">
</div>
<ol class="dd-list">
<li class="dd-item" data-id="19">
<div class="dd-handle">
<input class="form-control" required="" disabled="" name="page[19][name]" type="text" value="zxcsasa">
<input name="page[19][order]" type="hidden" value="2">
<input name="page[19][parent]" type="hidden">
</div>
</li>
</ol>
</li>
<li class="dd-item" data-id="20">
<div class="dd-handle">
<input class="form-control" required="" disabled="" name="page[20][name]" type="text" value="ccew">
<input name="page[20][order]" type="hidden" value="3">
<input name="page[20][parent]" type="hidden">
</div>
</li>
</ol>
</div>
 .
.