



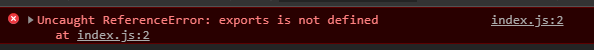
exports is not defined).@babel/plugin-transform-runtime{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": 3
}
]
],
"plugins": ["@babel/plugin-transform-runtime"]
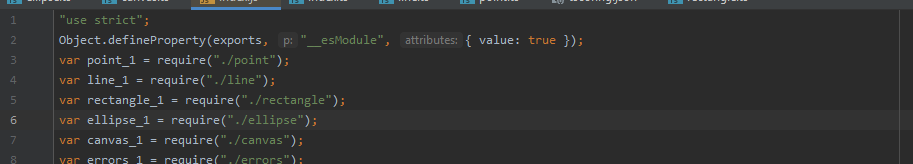
}"target": "ES5",
"module": "CommonJS",