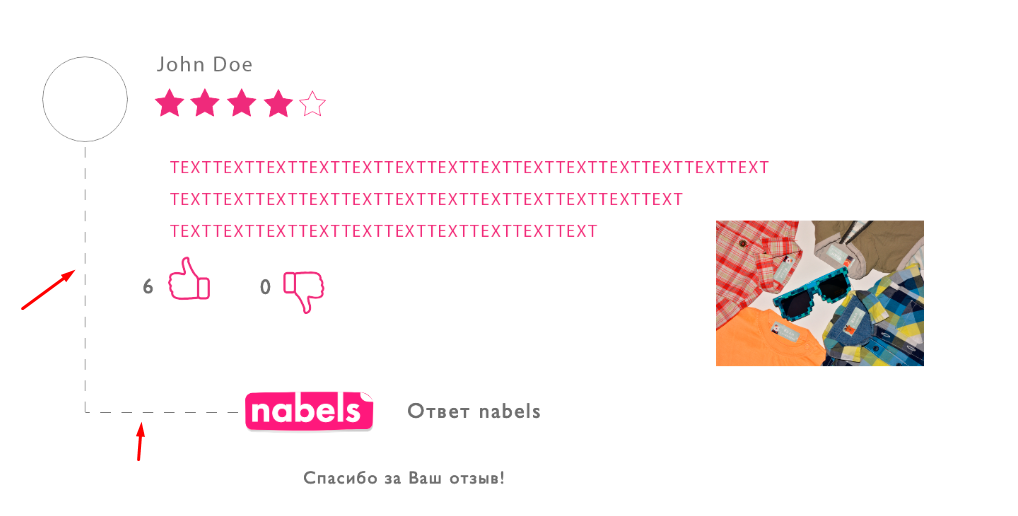
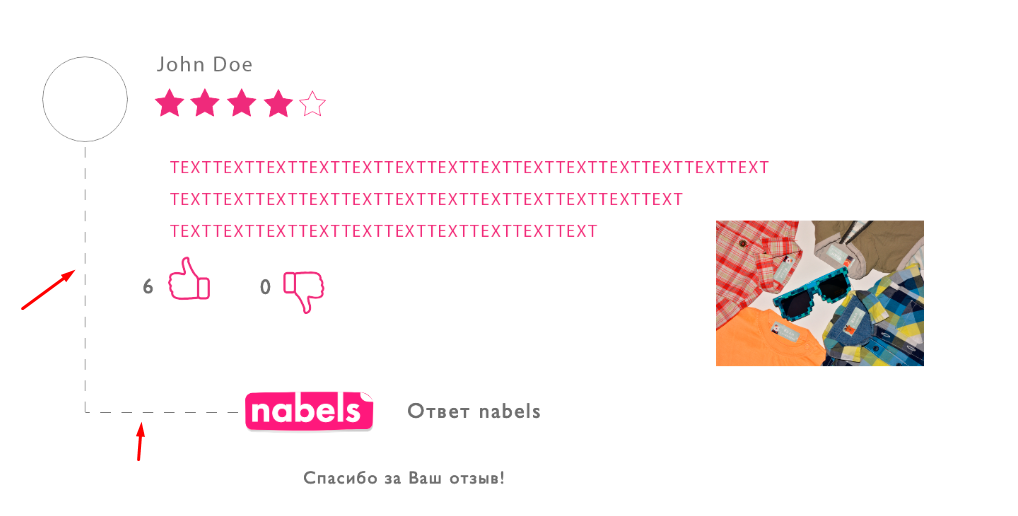
Интересует как заверстать грамотно именно эти полоски, высота которых должна меняться в зависимости от кол.ва текста в блоке, как заставить условный ::before принимать высоту блока или что-то в таком ключе?
Заранее благодарю за любую помощь :)

.block {
display: block;
width: 100%;
padding: 0 0 0 150px;
}
.testimonials {
width: 100%;
display: block;
.user {
position: relative;
top: 100px;
}
.userB {
&:after {
content: "";
width: 1px;
position: absolute;
border-left: 1px dashed #000;
margin-top: 215px;
margin-left: -60px;
height: 19%;
z-index: -1;
}
}
.image {
position: relative;
top: -25px;
}
h4 {
font-size: 25px;
color: #6d6d6d;
font-family: "GillSans", sans-serif;
}
.vote {
img {
height: 36px;
width: 36px;
}
}
p {
color: #6d6d6d;
font-family: "GillSans", sans-serif;
text-decoration: none;
margin-top: 30px;
margin-bottom: 50px;
}
}
.commend a {
margin: 0 20px;
font-size: 25px;
color: #6d6d6d;
font-family: "GillSans", sans-serif;
text-decoration: none;
img {
margin-left: 5px;
}
}
<div class="container">
<div class="row">
<div class="testimonials">
<div class="testimonial row">
<div class="userB">
<img class="user" src="img/user.png" alt="">
</div>
<div class="block">
<h4>Галина Егоровна</h4>
<div class="vote">
<a class="unset" href="#"><img src="img/star.png" alt=""></a>
<a class="unset" href="#"><img src="img/star.png" alt=""></a>
<a class="unset" href="#"><img src="img/star.png" alt=""></a>
<a class="unset" href="#"><img src="img/star.png" alt=""></a>
<a class="unset" href="#"><img src="img/unset.png" alt=""></a>
</div>
<p>Прекрасные стикеры. Особенно приятно, что наклейки сливаются с тканью одежды<br>
и не натирают кожу</p>
<div class="row">
<div class="col-lg-6">
<div class="commend">
<a class="like" href="#">6 <img src="img/like.png" alt=""></a>
<a class="dislike" href="#">1 <img src="img/dislike.png" alt=""></a>
</div>
</div>
<div class="col-lg-6">
<img class="image" src="img/photo.png" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
</div>