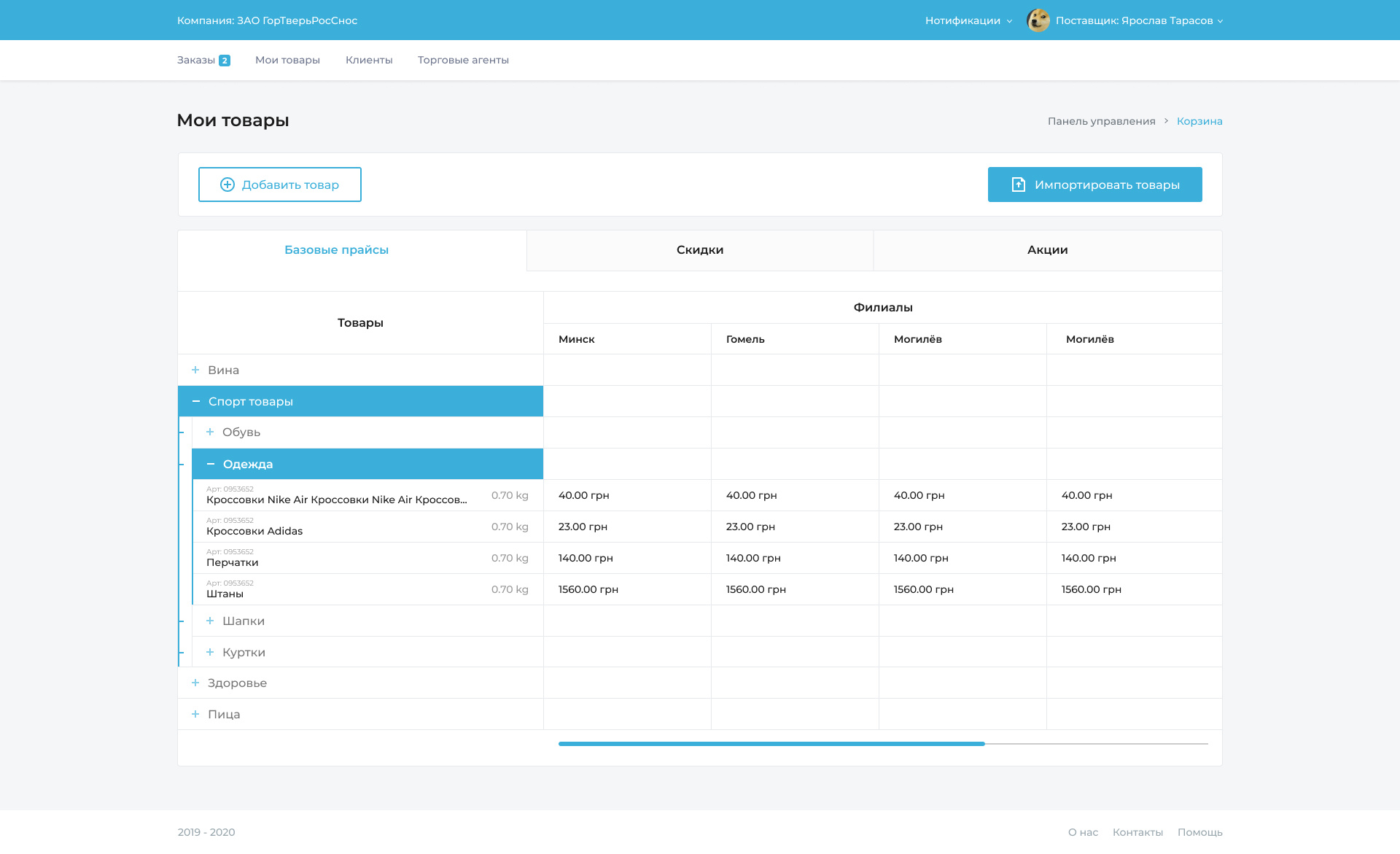
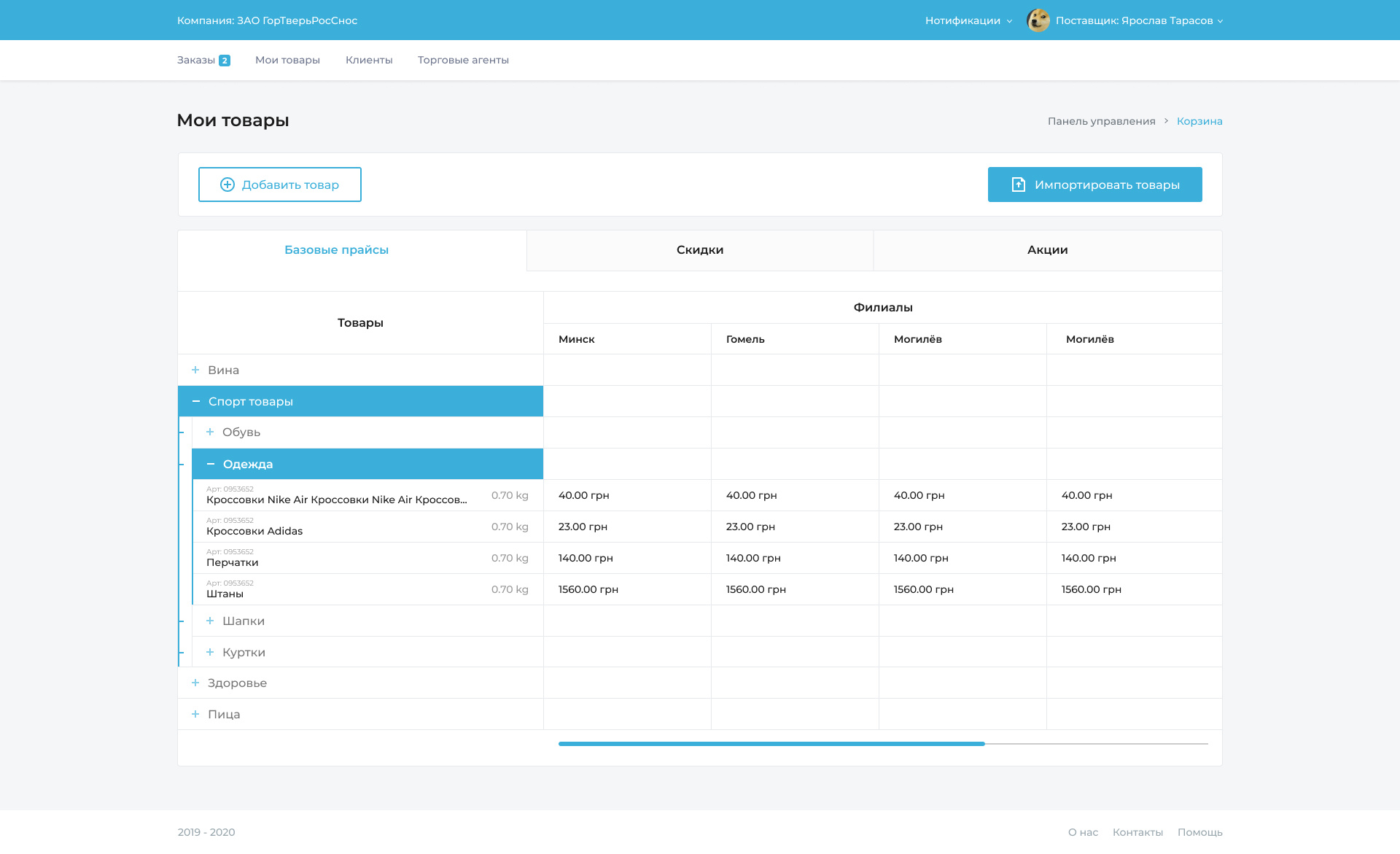
Надо сверстать такой интерфейс:

Слева аккордеоны с категориями товаров. Они открываются то тех пор, пока не дойдём до товаров. Как только доходим до товаров справа открываются цены.
Основная проблема для меня заключается в скроле. При изменении скрола тянуться филиалы и правый блок с ценами.
Верстается во Vue, можно использовать его библ.
Для slide эффекта открытия использую эту штуку
https://www.npmjs.com/package/vue-slide-toggle
P.S. Не хочу делать костыли во vue по типу давать отрицат. left на событие прокрутки скрола.