<div class="about">
<div class="container">
<div class="about-item">
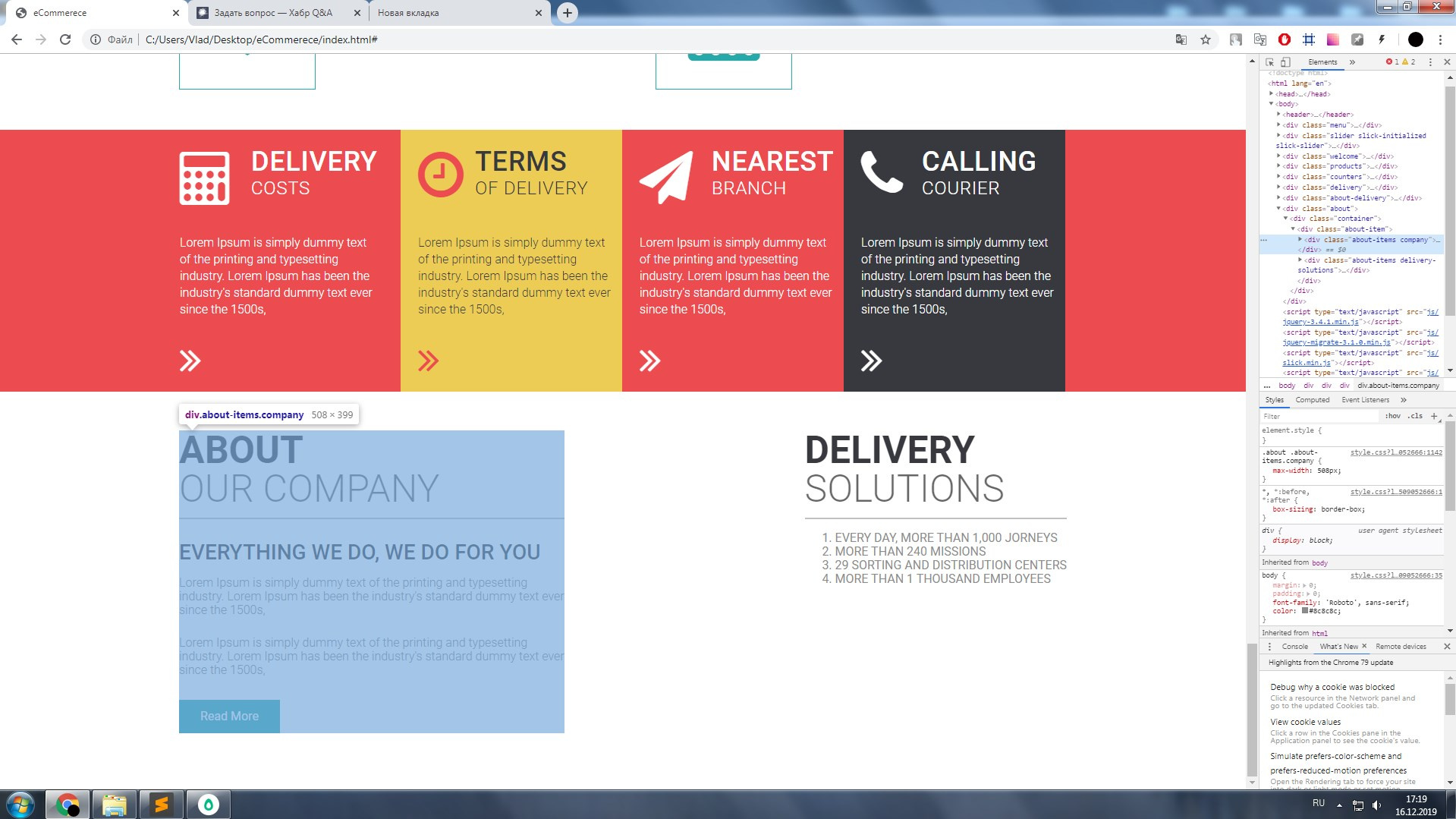
<div class="about-items company">
<div class="about-items-title">ABOUT<br><span>OUR COMPANY</span></div>
<div class="about-items-title-tagline">EVERYTHING WE DO, WE DO FOR YOU</div>
<div class="about-item-text">
<div class="about-items-text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
</div>
<div class="about-items-text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
</div>
</div>
<a href="#" class="more">Read More</a>
</div>
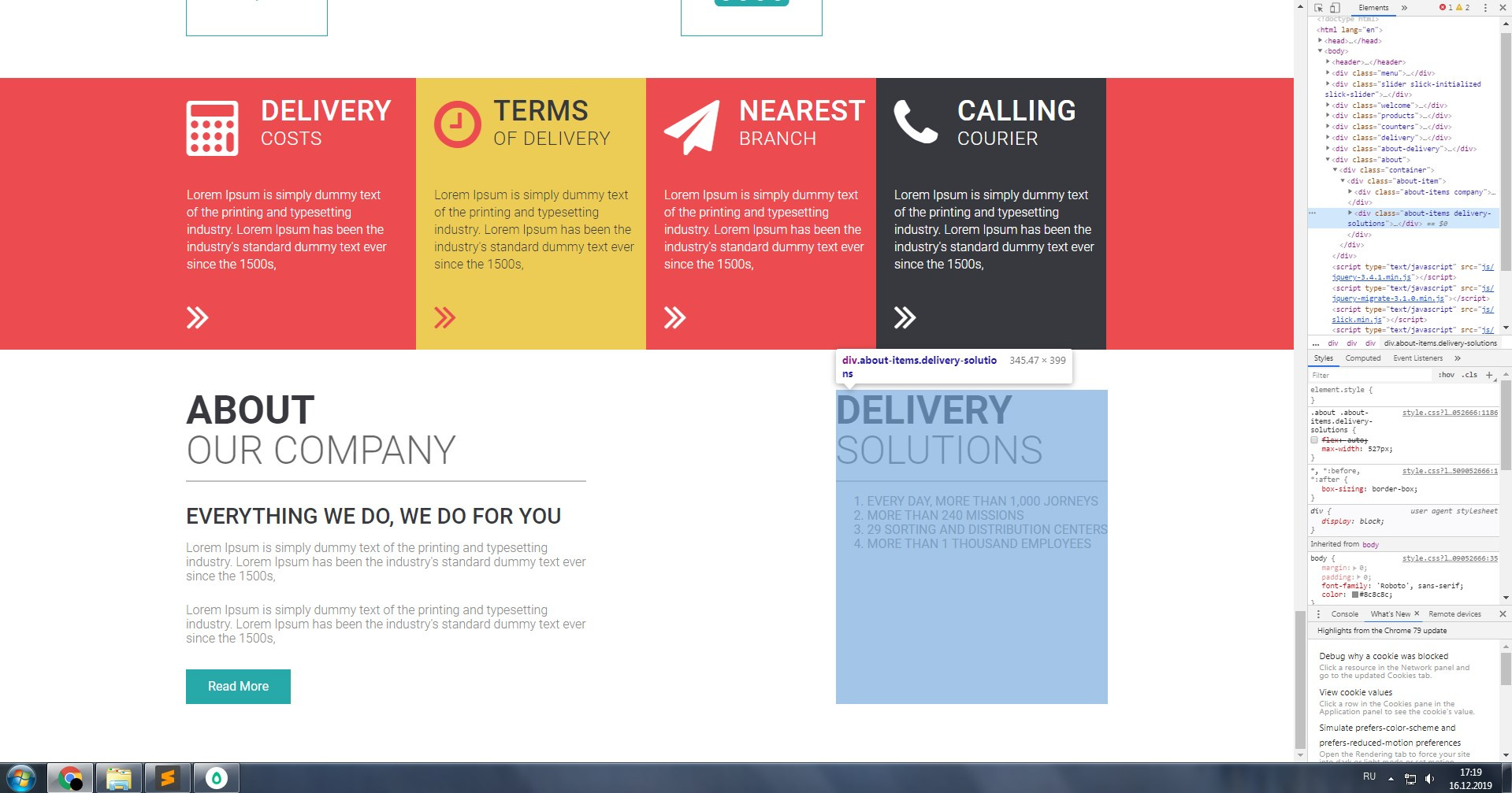
<div class="about-items delivery-solutions">
<div class="about-items-title">DELIVERY<br><span>SOLUTIONS</span></div>
<ol>
<li>EVERY DAY, MORE THAN 1,000 JORNEYS</li>
<li>MORE THAN 240 MISSIONS</li>
<li>29 SORTING AND DISTRIBUTION CENTERS</li>
<li>MORE THAN 1 THOUSAND EMPLOYEES</li>
</ol>
</div>
</div>
</div>
</div>
.about {
padding: 51px 0px 74px 0;
}
.about .about-item {
display: flex;
justify-content: space-between;
}
.about .about-items.company {
max-width: 508px;
}
.about .about-items.company .about-items-title {
margin-bottom: 31px;
}
.about .about-items-title-tagline {
font-size: 28px;
font-weight: 500;
line-height: 24px;
color: #37393e;
text-transform: uppercase;
margin-bottom: 20px;
}
.about .about-items.company .about-item-text {
margin-bottom: 30px;
}
.about .about-items.company .about-items-text {
font-weight: 300;
}
.about .about-items.company .about-items-text:not(:last-child) {
margin-bottom: 25px;
}
.about .about-items.company .more {
display: inline-block;
padding: 13px 28px;
background-color: #00a8a9;
}
.about .about-items.company .more:hover {
background-color: #008f8f;
}
.about .about-items.company .more:active {
background-color: #007575;
}
.about .about-items.delivery-solutions {
max-width: 527px;
}
.about .about-items-title {
font-size: 50px;
font-weight: 700;
line-height: 51px;
color: #37393e;
text-transform: uppercase;
padding-bottom: 13px;
border-bottom: 2px solid #c0c0c0;
}
.about .about-items-title span {
font-weight: 300;
line-height: 22px;
color: #000000;
opacity: 0.6;
}
Ужимается под свое содержимое именно второй блок, по идее в нем задана максимальная ширина в 527px. Все элементы в нем блочные и должны растянуться на 100%, т.е на 527px. Проблема решается заданием width: 100%; или flex: auto; Но мне хочется узнать почему так происходит.


Итоговый результат хочу получить таким