Подскажите как решить проблему неработающего пакета
weather-icons на странице?
Залитая версия с ошибкой -
weary-chance.surge.sh
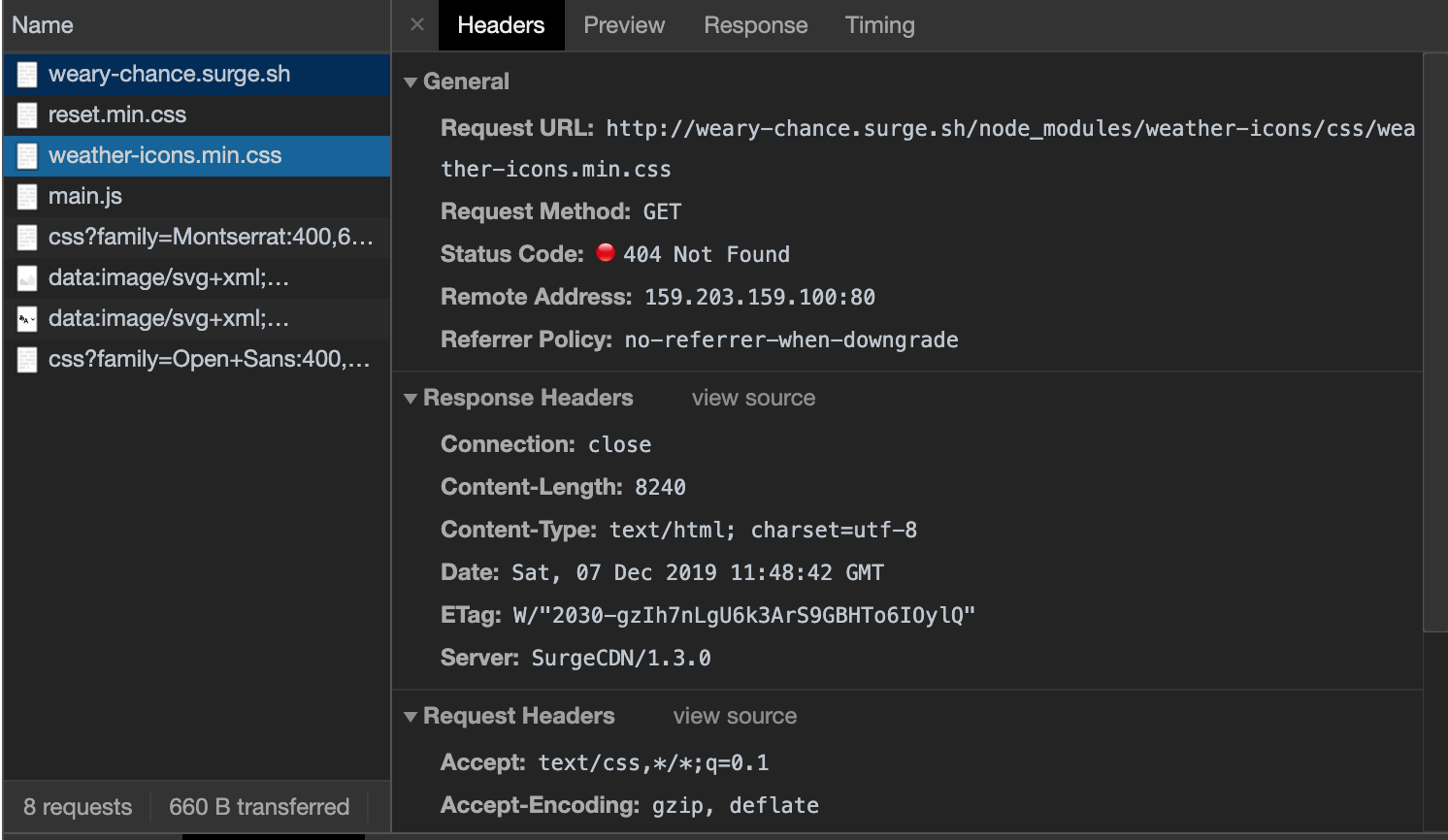
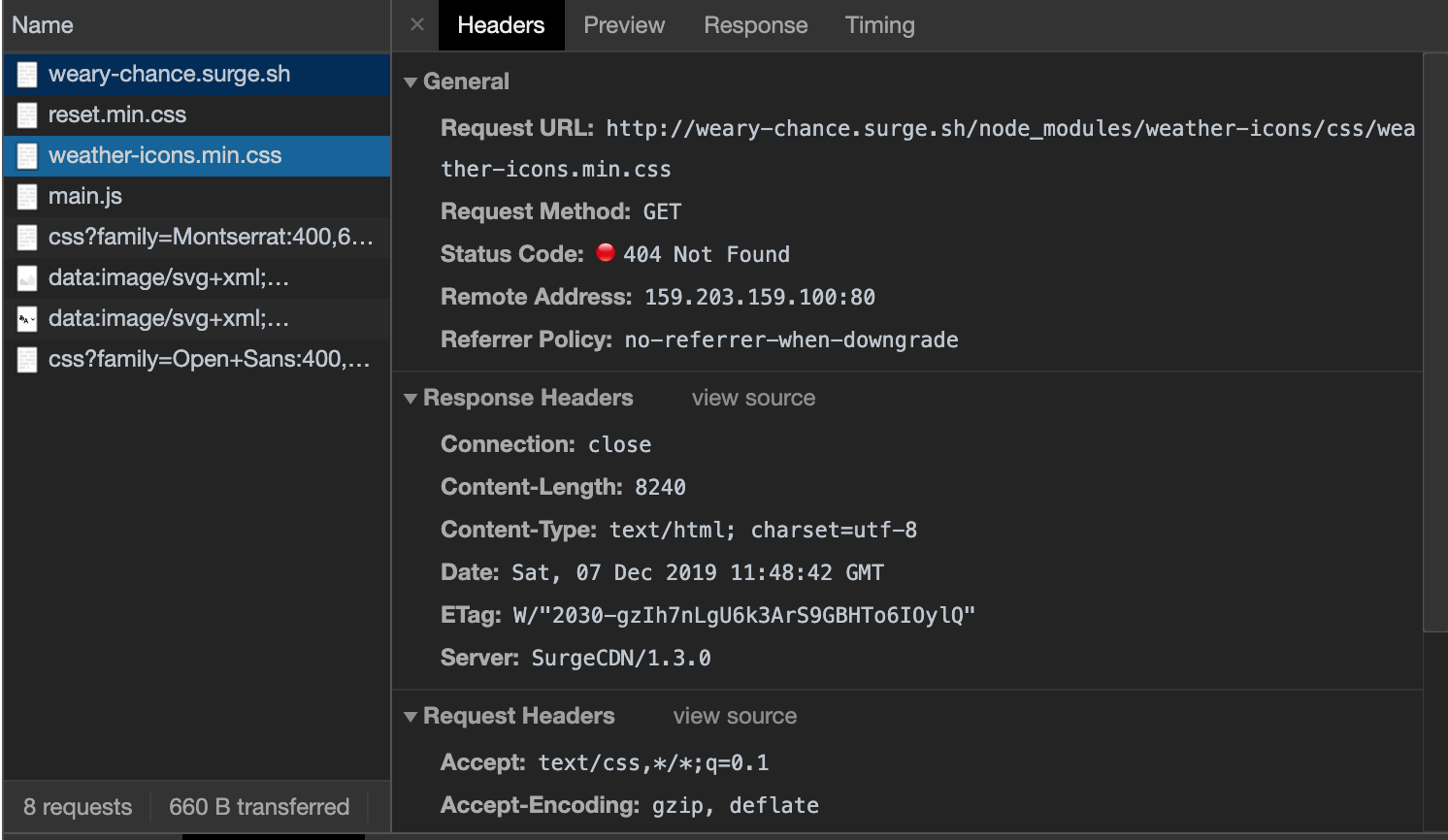
Ошибка моя:


Как я подключал min.css этот:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Weather</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link rel="stylesheet" href="node_modules/weather-icons/css/weather-icons.min.css">
</head>
<body>
<script src="dist/main.js"></script>
</body>
</html>
Мой вебпак-конфиг:
const path = require('path');
module.exports = {
entry: './src/index.js',
mode: 'development',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
enforce: 'pre',
exclude: /node_modules/,
loader: 'eslint-loader',
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
},
{
test: /\.css$/,
use: ['style-loader','css-loader']
},
{
test: /\.(jpg|png|svg)$/,
loader: 'url-loader',
options: {
name: 'img/[name].[ext]',
},
}
],
}
};