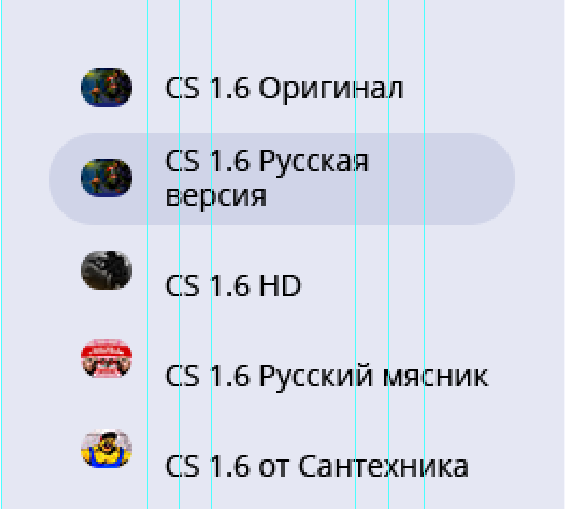
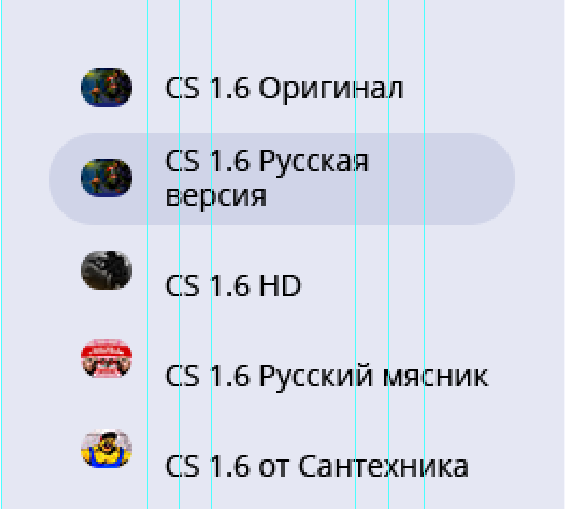
В сайтбаре есть меню списком.
По макету у всех элементов одинаковая высота, но если текст не вмещается по ширине сайтбара, он немного сещается вверх, при этом помещаясь в блок. Ума не приложу как сделать это с помощью css.
На картинке - 2 элемент.

P.S. Иконки перед текстом верстаю с помощью псевдоэлемента :before и подстановкой из спрайта в backgrond. Может нужна будет эта информация.