При создании анимации для выпадающего меню я использовал библиотеку JQuery 3.4.1 (jquery.min.js), подключенную через CDN. Заанимировал появление меню при событии hover и скрытие меню при событии mouseleave. Проблема в том, что анимация скрытия меню, когда курсор покидает область воспроизводится с заметной задержкой. Как я могу исправить проблему?
Я хочу использовать JQuery, но возможно из-за него такая задержка? Я пока что только учусь писать сайты и у меня нет особого опыта в программировании, поэтому очень-очень хотелось бы разобраться с причиной возникновения этой проблемы, а не только найти какой-то обходной путь её решения.
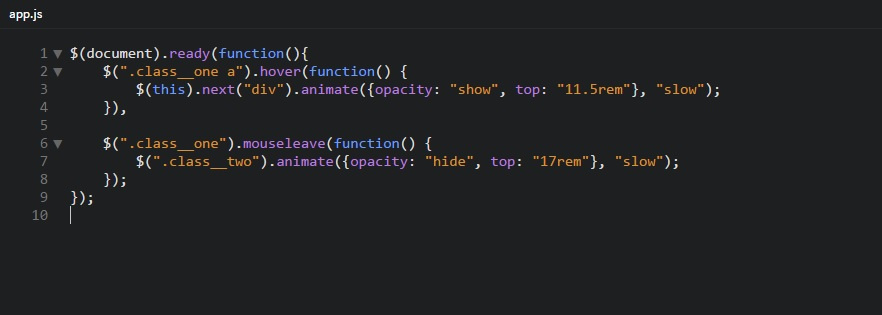
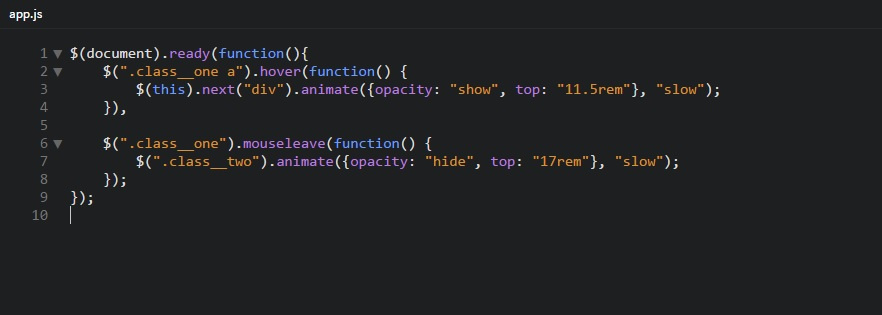
Ниже код, который я использую для анимации.