Привет.
В Google Pagespeed есть такая рекомендация:
Настройте показ всего текста во время загрузки веб-шрифтов
Чтобы пользователь мог видеть текст, пока веб-шрифты не загрузились, используйте функцию отображения шрифтов CSS.
Шрифты подключены в проекте так:
script src="
https://ajax.googleapis.com/ajax/libs/webfont/1.6....
script type="text/javascript">
WebFont.load({
google: {
families: ["Roboto:300,regular,500,700,900:cyrillic,latin"]
}
});
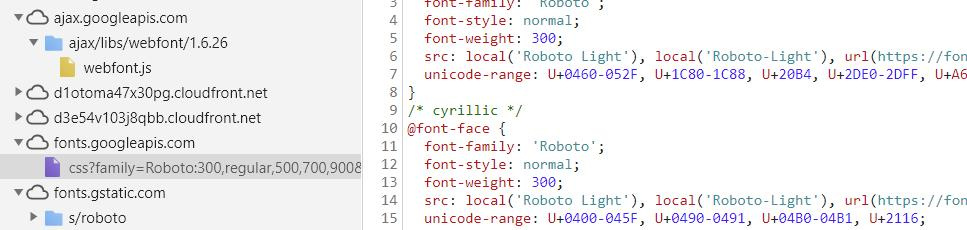
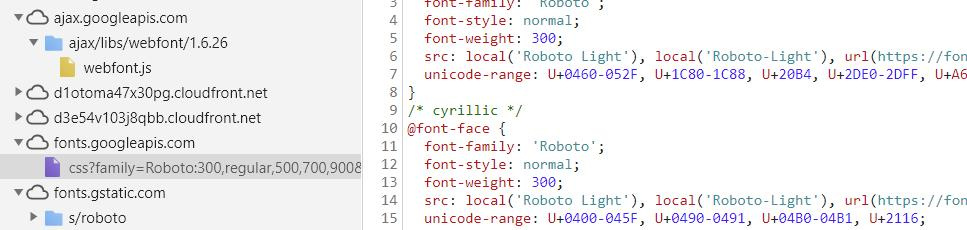
я как понял весь css для шрифтов берется с того же гугл
судя по скриншоту

да и не понятно почему спидтест прицепился к этой опции загрузки когда у моего сайта 96 баллов - и всего от 100% отделяет скорее всего этот 1 пункт
загружается и так за 1 секунду сайт
дурацкий гугл