




.fb, .fbr{
width: 100%;
position: relative;
}<div class="ff65">
<div class="fb"><div class="ff65 fb">
.ff, .ff65, .ff35{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
position: relative;
}

















.b0 {
margin-top: auto;
}.regs {
width: 100%;
margin-top: auto;
padding: 15px 0 15px 0;
text-align: center;
background: #DD0746;
color: #fff;
font-size: 16px;
border: 0;
}
.ka {
width: 100%;
margin-top: auto;
padding: 15px 0 15px 0;
text-align: center;
background: #eb7c2c;
color: #fff;
font-size: 16px;
border: 0;
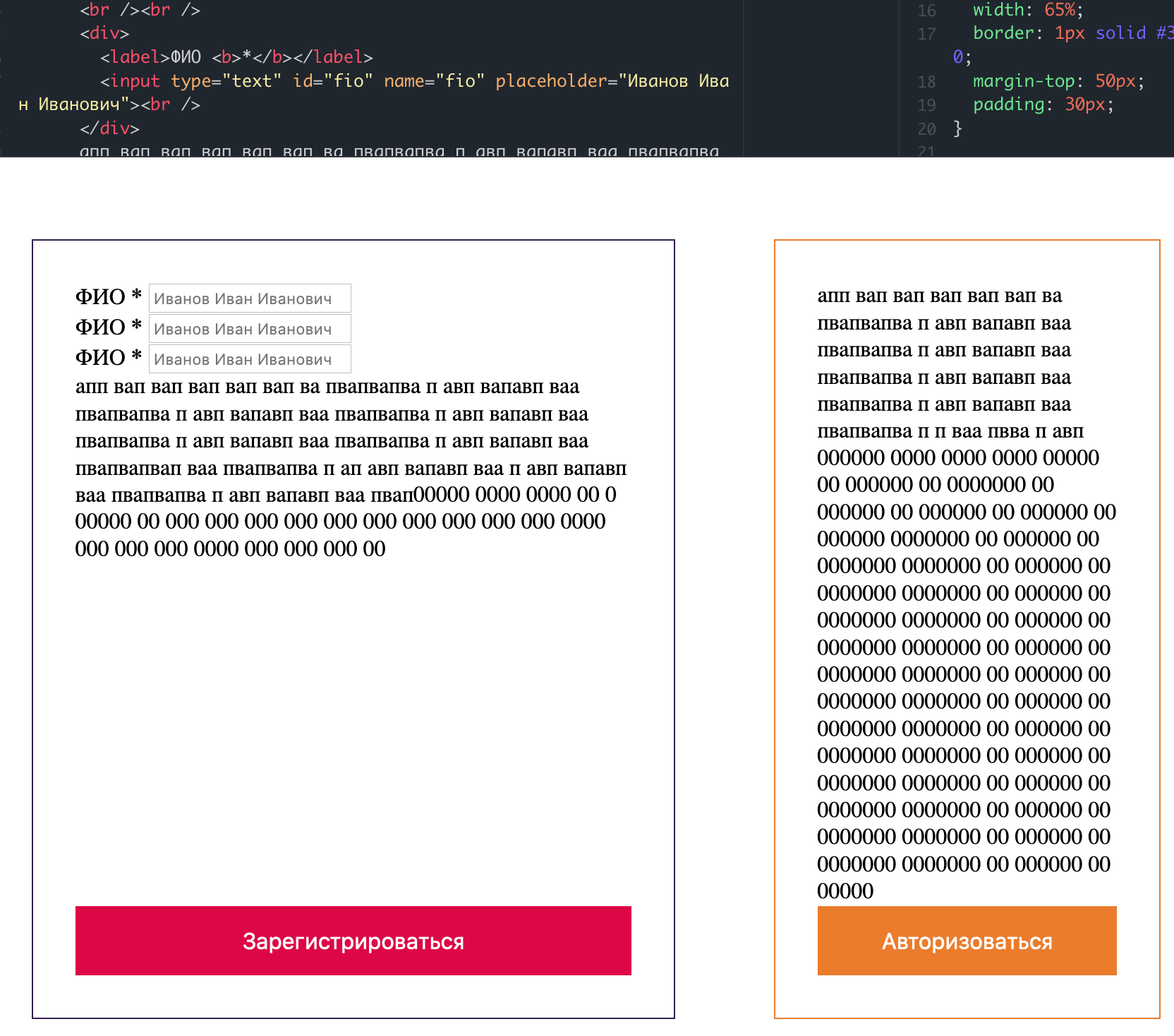
}.fb input, .fbr input{
margin-bottom: 20px;
}

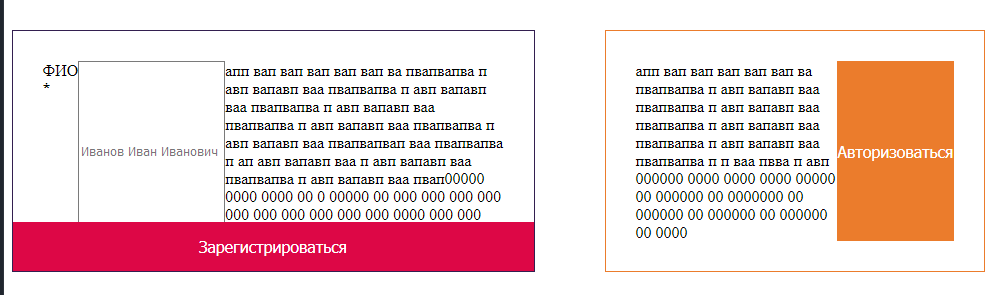
35% и 65% это уже 100%, т. е. полная ширина родителя. А вы между ними еще 70px пытаетесь воткнуть. Значит, ширина блоков не будет 35 и 65.
4. Про адаптивность. В вашем коде не было ни одного media, а в вопросе ни одного упоминания о том, как именно оно должно перестраиваться.
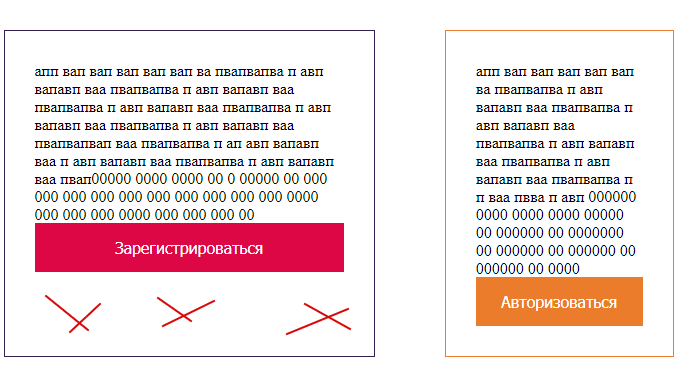
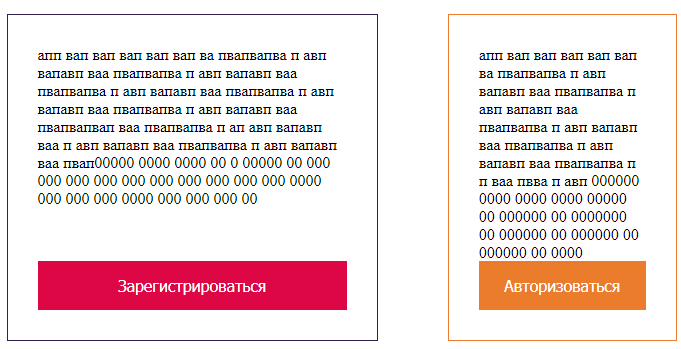
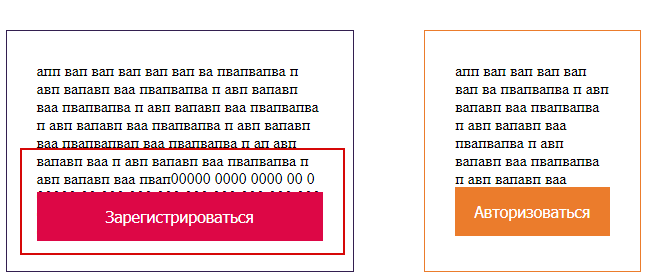
Собственно, суть вопроса сводится к вопросу о том, как прибить кнопку к низу блока. Ответ: flex-direction column и margin-top:auto для кнопки.
Кроме этого и Рустам и я написали вам пример реализации.
Перенос этого в ваш код, его адаптация и т.д. это ваши заботы.
так ничего в этом не вижу что я втыкаю 70, но потом при адаптацию меняю, все же работает и ничего не вылезает, если все ок сделать.




.fb, .fbr{
width: 100%;
position: relative;
}