Добрый день, есть несколько типов страниц:
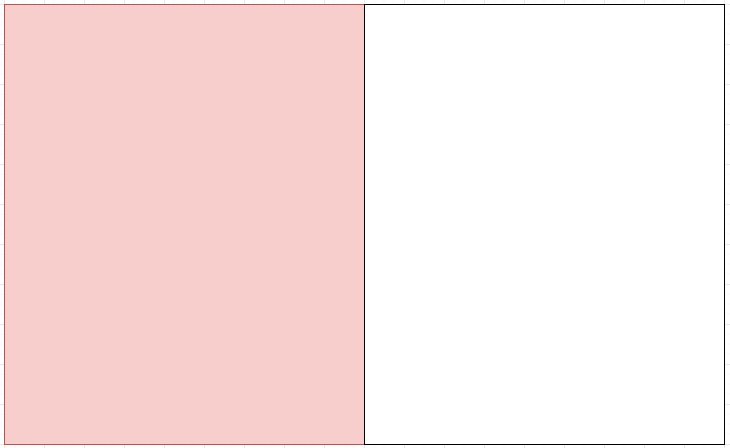
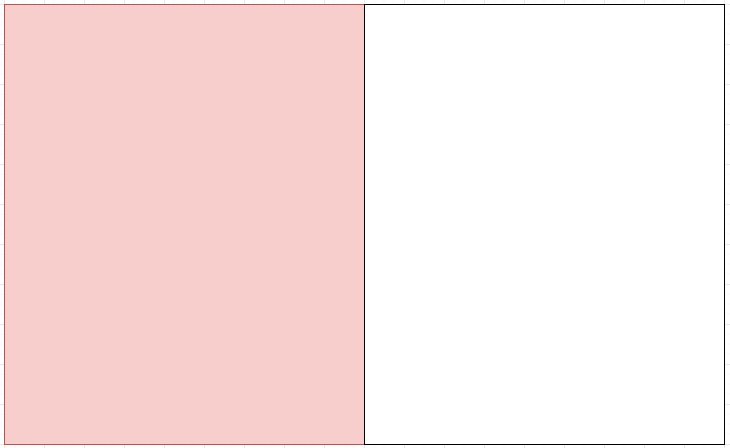
1.

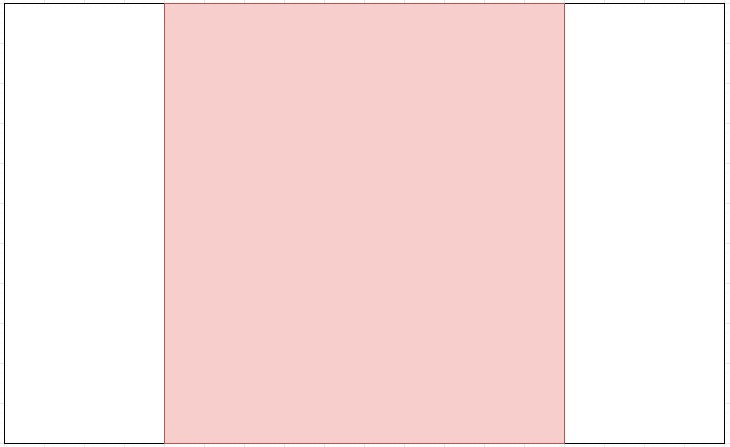
2.

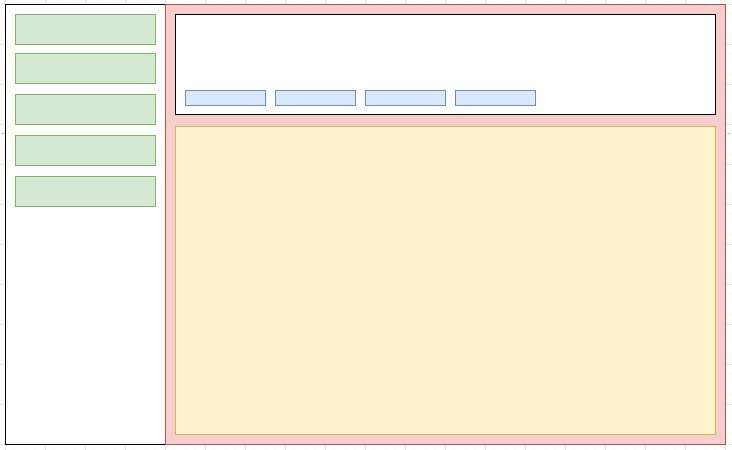
3.

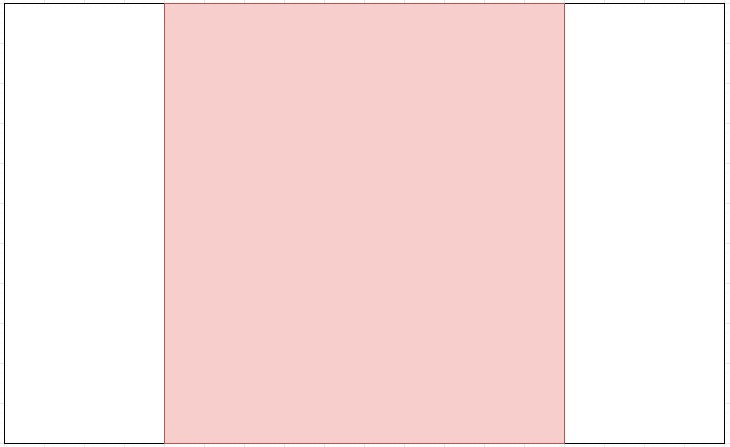
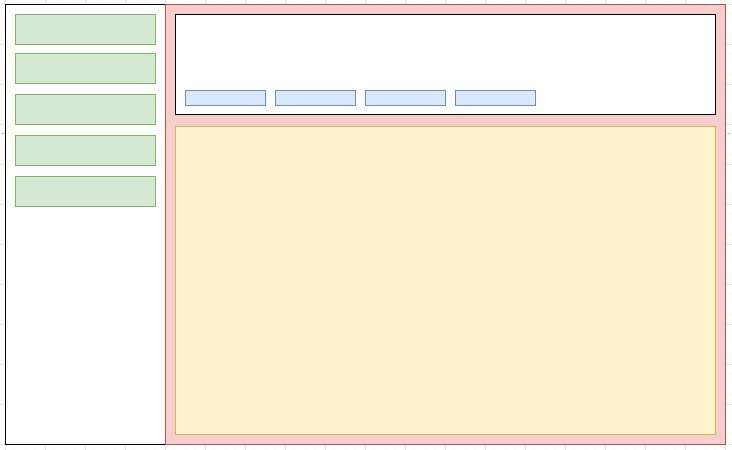
router-view отвечает за переход между этими типами страниц (красным выделил динамические области), но проблема в том что в 3 типе страниц структура чуть сложнее, а именно при переходе по навигации (зеленая) должен меняться контент в красной области, а при переходе по навигации (синяя) должен меняться контент в желтой области. Таким образом получается что router-view будет находиться внутри основного router-view и нужно будет создавать второй объект router? Возможно это делается совсем иначе и я пошел не в правильном направлении? Как правильно реализовать подобную структуру навигации в проекте?