Есть локальная CRM с базой данных mssql. Есть веб-интерфейс для этой CRM. В интерфейсе есть событие которое отправляет серверу url и получает данные в формате JSON, далее на основе полученных данных формирует таблицу.
Выглядит так:
var req = null;
var frm = null;
function ReadyStateChange()
{
if (req.readyState == 4) {
if (req.status == 200) {
try {
var newArr = JSON.parse(req.responseText);
} catch (e) {
document.getElementById("PRVDATA").innerHTML = "Ошибка разбора ответа от сервера: " + e +"<br>" ;
}
var outhtml;
outhtml = "<b>Список К Исполнению системы визирования</b><br>"
outhtml += "<table border=1 width=700><tr><th class=th width=120>Тип документа</th><th class=th width=100%>Описание документа</th><th class=th width=130>Время запроса</th></tr>";
for (var i=0; i < newArr.length; i++) {
outhtml += "<tr><td class=td width=80 align=center>" + "<input type=button class=btnlink value="+ newArr[i].TypeName+ " onClick= \"return DoEntryShow("" + newArr[i].ID +"");\">" + "</td><td class=td width=100%>" + newArr[i].Description+ "</td><td class=tdwar width=130>" + newArr[i].EndDate+"</td></tr>";
}
outhtml += "</table>";
document.getElementById("PRVDATA").innerHTML = outhtml;
} else
document.write("Error code " + req.status);
DoEntryShow(newArr[0].ID);
}
};
function DoShow()
{
url = "GetJsonProviderData?PRVNAME=MsRegViewArbitraryDocTurnover&pSetVid=3&pID={00000000-0000-0000-0000-000000000000}" ; //Не обращайте внимание такой url работает с другой таблицей
req = getXmlHttp();
req.onreadystatechange = ReadyStateChange;
req.open("GET", url, true);
req.send(null);
return false;
};
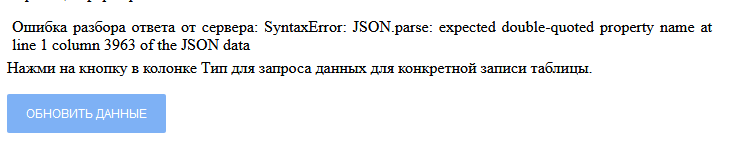
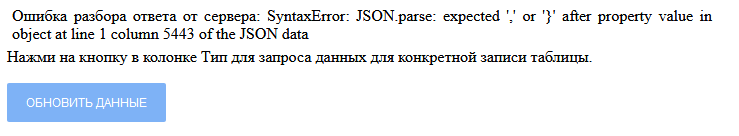
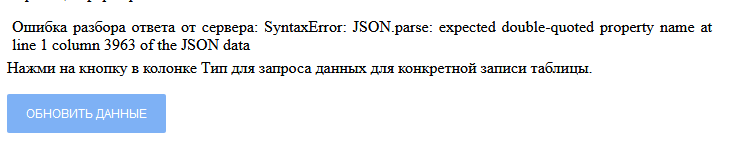
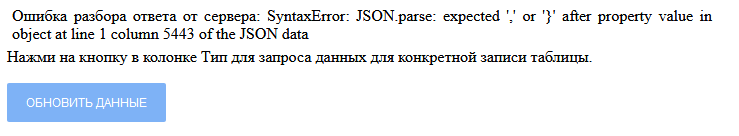
Вот только проблема в том, что я получаю ошибку в виде:


Как видите всегда ругается на разные поля. Как мне экранировать(?) полученный JSON чтобы было без ошибок? Все уже перепробовал.
Сразу скажу, что доступа к бэку (CRM) у меня нет и не будет, надо исправлять на фронте.
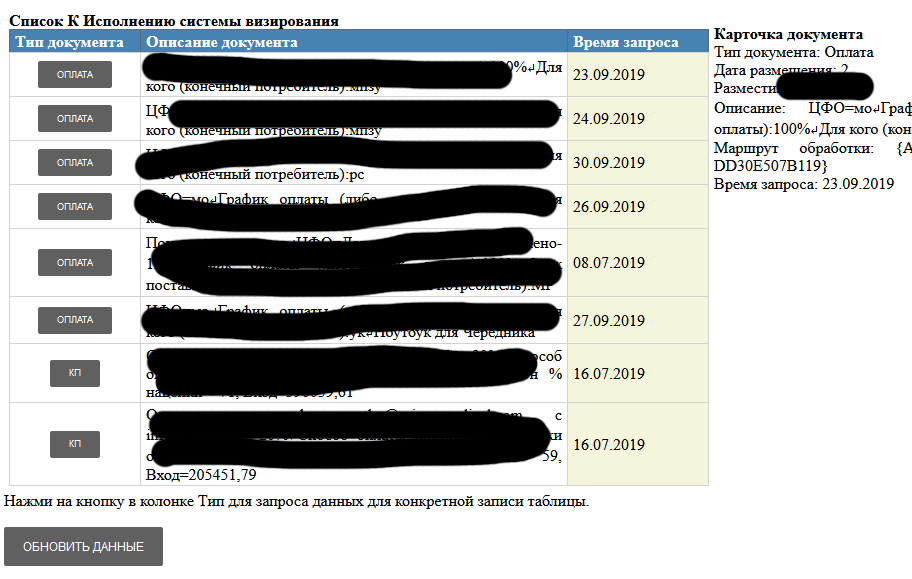
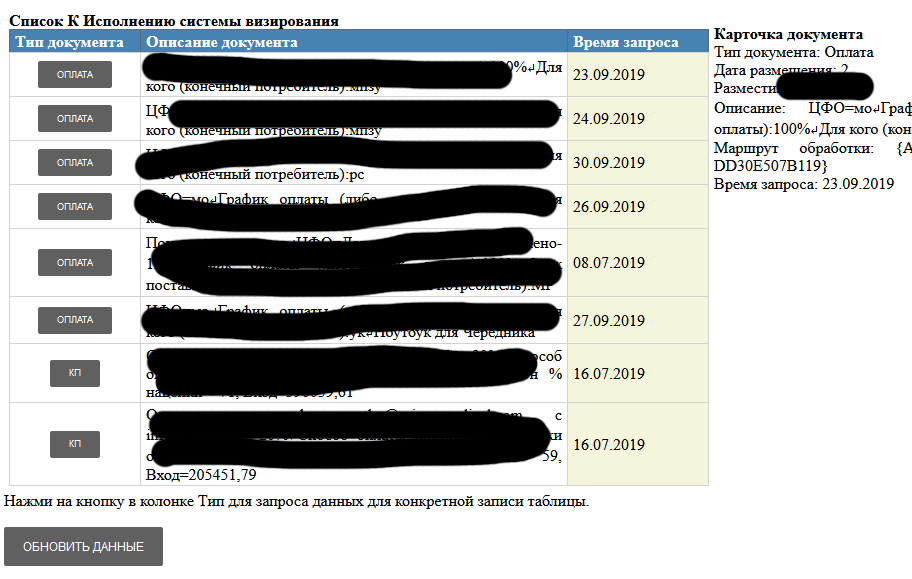
А вот как должна выглядеть правильно сформированная таблица (сразу оговорюсь что она маленькая и все спецсимволы мы заменили на бэке)
 UPD1
UPD1
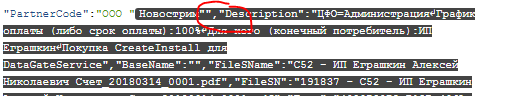
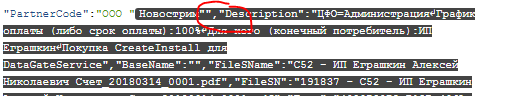
Вскрылось что я получаю не валидный JSON ответ, на картинке выделено, после запятой должен быть перенос строки