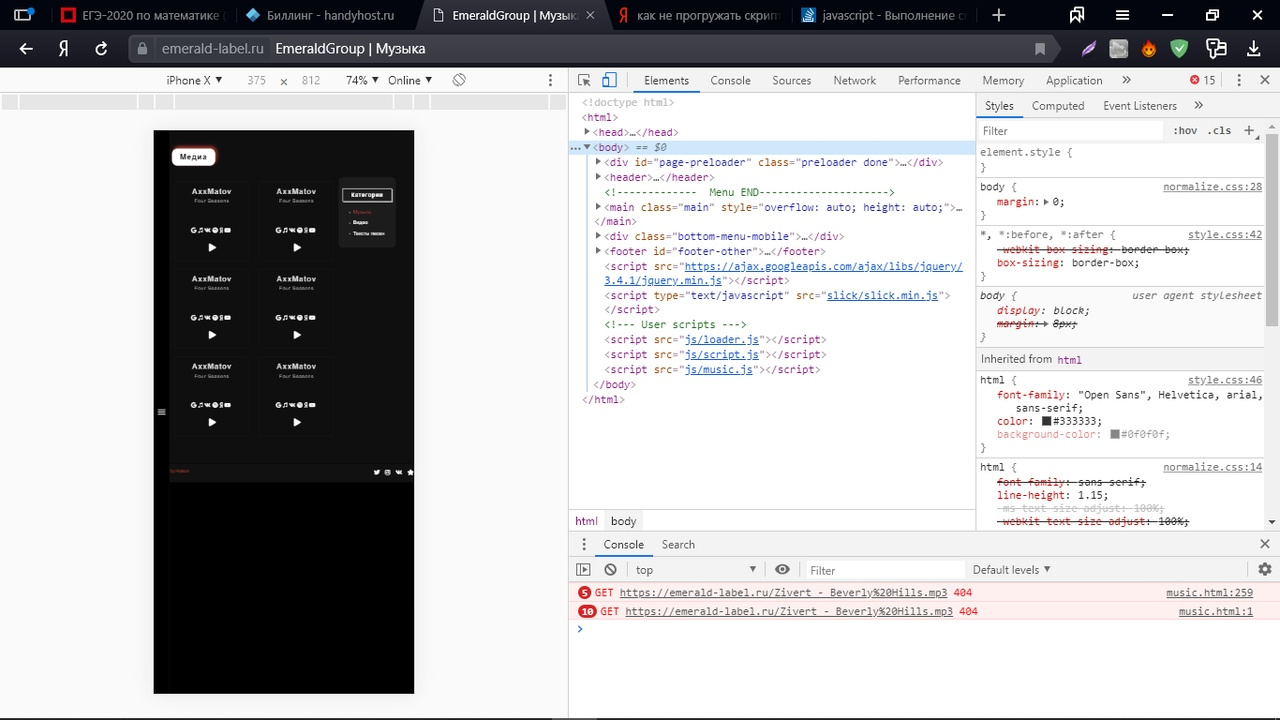
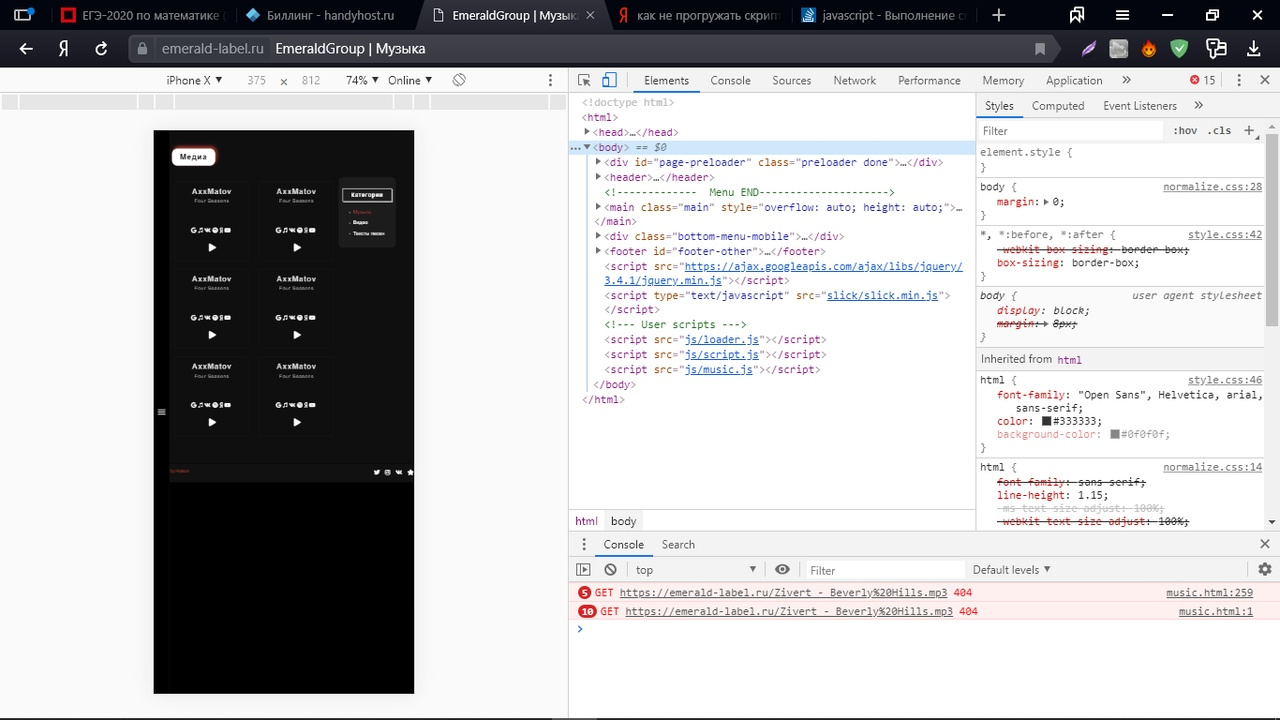
На скрине показано как выглядит сайт на iphone x(так на любом), а ещё другой скрин показывает, как должен выглядеть контент на телефоне. Показывает нормально, только когда консоль передвигаешь левее и меняется разрешение экрана (меньше 768px ставится дизайн под мобильник) Почему не работает медиа на телефоны, после того, как я залил сайт на сервер? Вот сокращённый набросок кода, как у меня.
https://jsfiddle.net/3rqu412e/1/ ВОЗМОЖНО я дал мало информации, если это так, то скажите


УДИВИТЕЛЬНО, но раздел "Новости" правильно адаптировался под телефоны, хотя написан всё в том же media 768px