Есть один вопрос, пока не разобрался с ним: у меня webpack похоже не видит картинки. Содержимое для базовых файлов проекта я взял из
следующей статьи про Angular. Исходя из статьи
Стили и шаблоны компонента(конец статьи) добавил в проект модули для webpack raw-loader и html-loader
Строки файла webpack.config.js для обработки картинок:
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file-loader?name=assets/[name].[hash].[ext]'
}
взял
из этой статьи
как понимаю в результате после команды npm run build должна в папке 'public' появиться папка 'assets' с картинками, но этого не происходит. В документации "file-loader" написано, что нужно в js-ном файле прописывать строку "import img from './file.png';" как я понял: "чтоб file-loader мог таким образом подхватить файл картинки". Сейчас у меня в файле "app.component.css" прописан стиль:
#loginPopup {
background: url(./assets/images/authbg.jpg);
}
насколько знаю import(@import) в scss(css)-файлах используется для импортирования других scss(css)-файлов в текущий scss(css)-файл, а конструкция "import img from './file.png';" может прописываться только в js-ных файлах. Похоже это можно реализовать через какой-нибудь js-ный файл, который нужно будет специально создать, но по логике webpack должен независимо от того, что у меня прописано в файлах приложения, взять и скопировать все картинки из папки src в папку public(или dist) или webpack так не может делать или какие-то еще модули для webpack нужно добавить? Подскажите пожалуйста что еще не так или хотя бы подскажите в какую сторону смотреть? Заранее спасибо
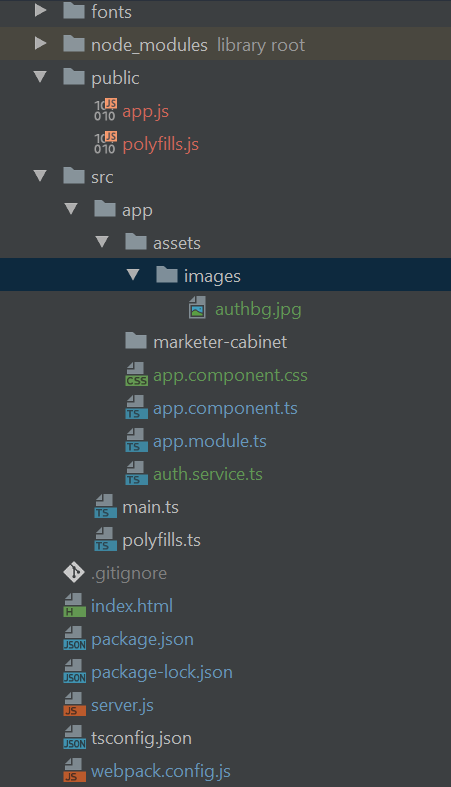
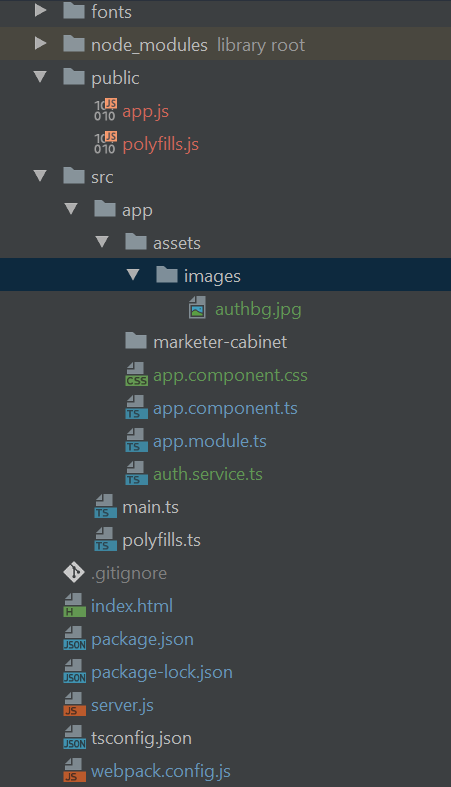
Структура моего проекта:

Мой файл webpack.config.js:
webpack.config.jsconst path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
'polyfills': './src/polyfills.ts',
'app': './src/main.ts'
},
output:{
path: path.resolve(__dirname, 'public'), // путь к каталогу выходных файлов - папка public
publicPath: '/',
filename: "[name].js" // название создаваемого файла
},
resolve: {
extensions: ['.ts', '.js']
},
module:{
rules:[ //загрузчик для ts
{
test: /\.ts$/, // определяем тип файлов
use: [
{
loader: 'awesome-typescript-loader',
options: { configFileName: path.resolve(__dirname, 'tsconfig.json') }
} ,
'angular2-template-loader'
]
},{
test: /\.html$/,
loader: 'html-loader'
}, {
test: /\.css$/,
include: path.resolve(__dirname,'src/app'),
loader: 'raw-loader'
},
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file-loader?name=assets/[name].[ext]'
}
]
},
plugins: [
new webpack.ContextReplacementPlugin(
/angular(\\|\/)core/,
path.resolve(__dirname, 'src'), // каталог с исходными файлами
{} // карта маршрутов
)
]
};
Мой package.json:
package.json{
"name": "My_project",
"version": "1.0.0",
"description": "My project description",
"author": "Name <name@gmail.com>",
"scripts": {
"dev": "webpack-dev-server --hot --open",
"build": "webpack"
},
"dependencies": {
"@angular/common": "~8.0.0",
"@angular/compiler": "~8.0.0",
"@angular/core": "~8.0.0",
"@angular/forms": "~8.0.0",
"@angular/platform-browser": "~8.0.0",
"@angular/platform-browser-dynamic": "~8.0.0",
"@angular/router": "~8.0.0",
"blueimp-md5": "^2.12.0",
"body-parser": "^1.19.0",
"connect": "^3.7.0",
"connect-multiparty": "^2.2.0",
"core-js": "^3.1.3",
"express": "^4.17.1",
"method-override": "^3.0.0",
"mysql2": "^2.0.0",
"rxjs": "^6.5.2",
"zone.js": "^0.9.1"
},
"devDependencies": {
"@types/node": "^12.0.0",
"angular2-template-loader": "^0.6.2",
"awesome-typescript-loader": "^5.2.1",
"file-loader": "^4.0.0",
"html-loader": "^0.5.5",
"raw-loader": "^1.0.0",
"typescript": "^3.5.0",
"webpack": "^4.32.0",
"webpack-cli": "^3.3.2",
"webpack-dev-server": "^3.4.1"
}
}
P.S. raw-loader использую сейчас версию 1.0.0, вначале установил версию 3.1.0 и при указании стилей через конструкцию styleUrls: ['./app.component.css'] была ошибка: "Expected 'styles' to be an array of strings."