


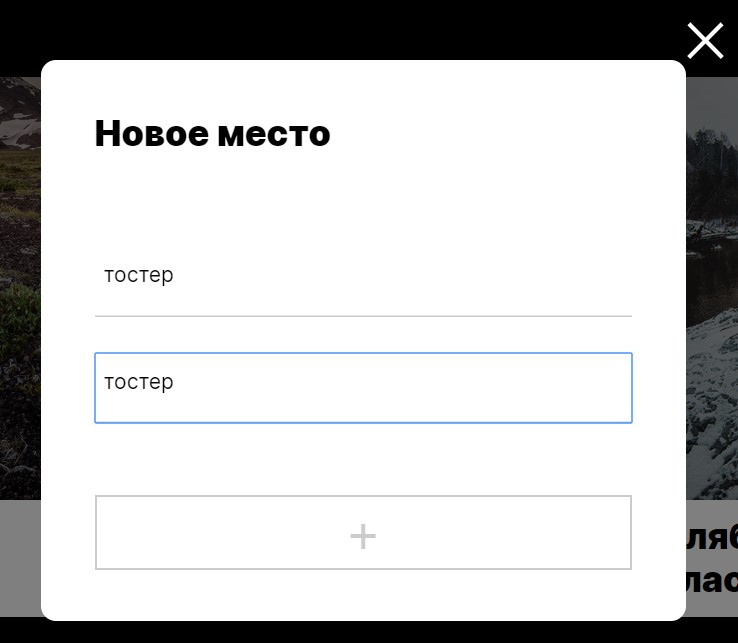
<div class="popup">
<div class="popup__content">
<img src="./images/close.svg" alt="" class="popup__close">
<h3 class="popup__title">Новое место</h3>
<form class="popup__form" name="new">
<input type="text" name="name" class="popup__input popup__input_type_name" placeholder="Название">
<input type="text" name="link" class="popup__input popup__input_type_link-url" placeholder="Ссылка на картинку">
<button type='submit' class="button popup__button ">+</button>
</form>
</div>
</div>const form = document.querySelector('.popup__form');
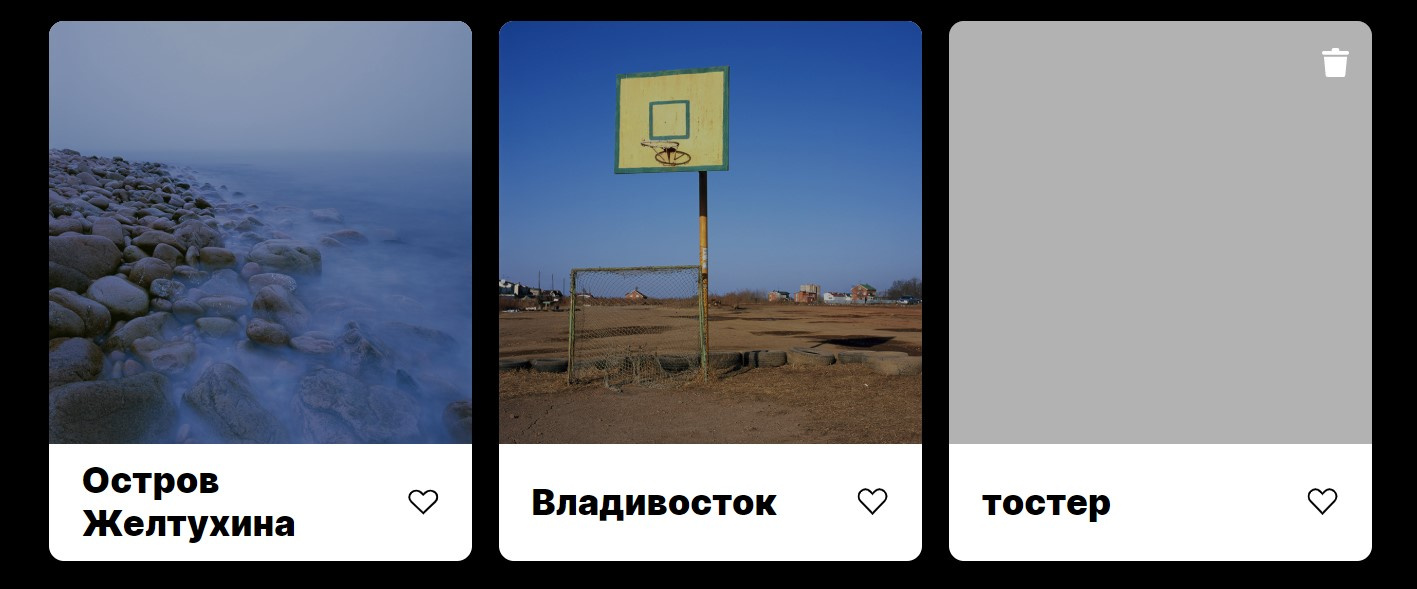
function addCard(event) {
const name = form.elements.name;
const link = form.elements.link;
const cardContainer = createCard(name.value, link.value);
cardsContainer.appendChild(cardContainer);
event.preventDefault();
}
function inputHandler() {
const name = event.currentTarget.elements.name;
const link = event.currentTarget.elements.link;
}
form.addEventListener('input', inputHandler);
form.addEventListener('submit', addCard);function addCard(event) {
event.preventDefault(); /* Не перезагружает страницу после отправки */
const name = form.elements.name;
const link = form.elements.link;
const cardContainer = createCard(name.value, link.value);
cardsContainer.appendChild(cardContainer);
form.reset(); /* Сбрасывает форму */
toggleModal(); /* закрывает окно*/
}