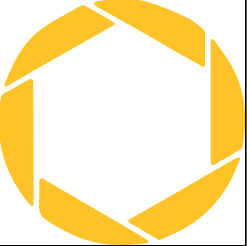
Только начинаю разбираться в canvas , ну и пытаюсь достичь такого эффекта:

Для этого - в канвас отрисовываю 6 раз одну и ту же картинку по координатам соответствующим траектории круга.
На данный момент не пойму как повернуть каждый отрисованый элемент на какое-то количество градусов.
CodePenlet canvas = document.querySelector('canvas'), //берем канвас
ctx = canvas.getContext('2d'), // указываем контекст
img = new Image(), // создаем картинку-елемент, которая потом будет отрисована в канвас
baseX = (window.innerWidth/100)*50, // центр канваса по высоте
baseY = (window.innerHeight/100)*50, // центр канваса по ширине
r = baseX/4; //радиус круга по которому будут выстроины елементы
canvas.height=window.innerHeight; //Ростягиваем канвас на весь экран
canvas.width=window.innerWidth;
ctx.beginPath(); //Отрисовываем вспомогательный круг ,что бы было видно размеры и траэкторию
ctx.arc(baseX, baseY, r, 0, 2 * Math.PI); //Где центр круга находиться по центру канваса , радиус равный r
ctx.stroke(); //Зарисовываем круг
img.onload=function(){ //когда картинка загрузиться
let angle=0; //начальное значение угла наклона елементов
for(let i=0; i<6; i++){ // рисуем 6 раз елемент из картинки
let ctx = canvas.getContext('2d');
let elem = ctx.drawImage(img, getPos(angle).x , +getPos(angle).y); //тут getPos() дает координаты по траэктории круга
angle-=60; //угол уменьшается на 60 градусов для каждого елемента (360/6=60)
}
}
img.src="https://dev.thesociety.site/wefwfwefwewfdss/vr.svg"; //картинка источник
function getPos(angle){
let vx=baseX+Math.sin(-angle*Math.PI/180)*r;
let vy=baseY+Math.cos(-angle*Math.PI/180)*r;
console.log(vx.toFixed(2),vy.toFixed(2));
return {
x: (vx).toFixed(2),
y: (vy).toFixed(2)
};
}
Пробывал
.rotate( ) ,но не получилось повертать елементы - только весь канвас