Начал верстать макет. Есть блок nav, в котором лежат два блока logo и menu.
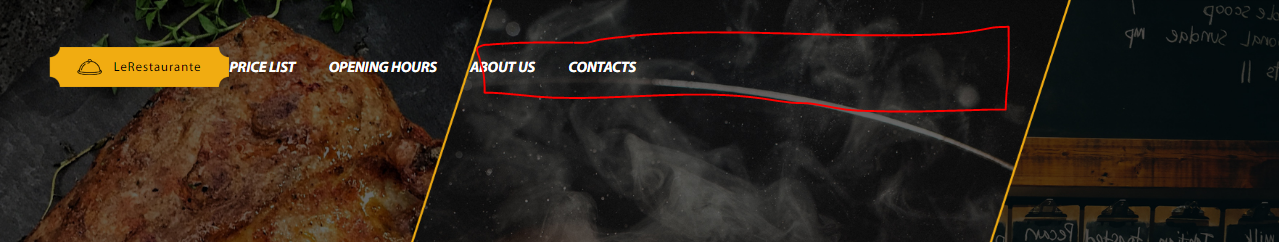
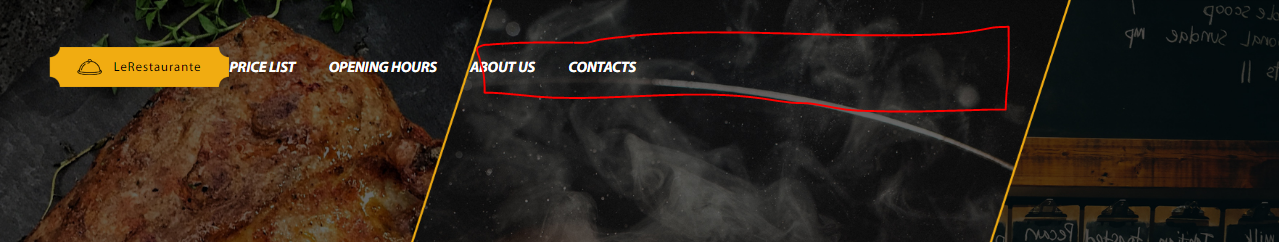
Блоку nav я задал display: flex,чтобы элементы стали в один ряд. Теперь мне нужно отодвинуть меню от логотипа. По макету нужно,чтобы меню находилось там, где я нарисовал маркером.
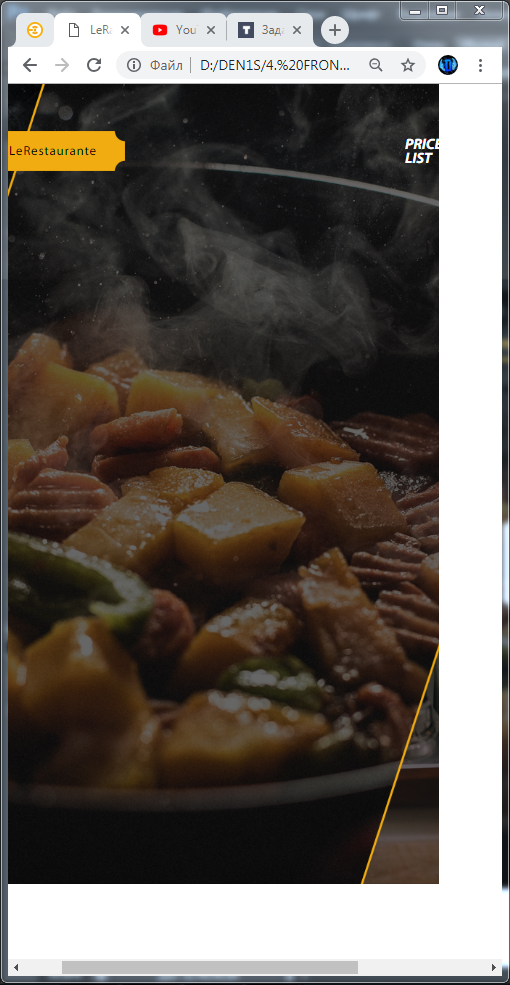
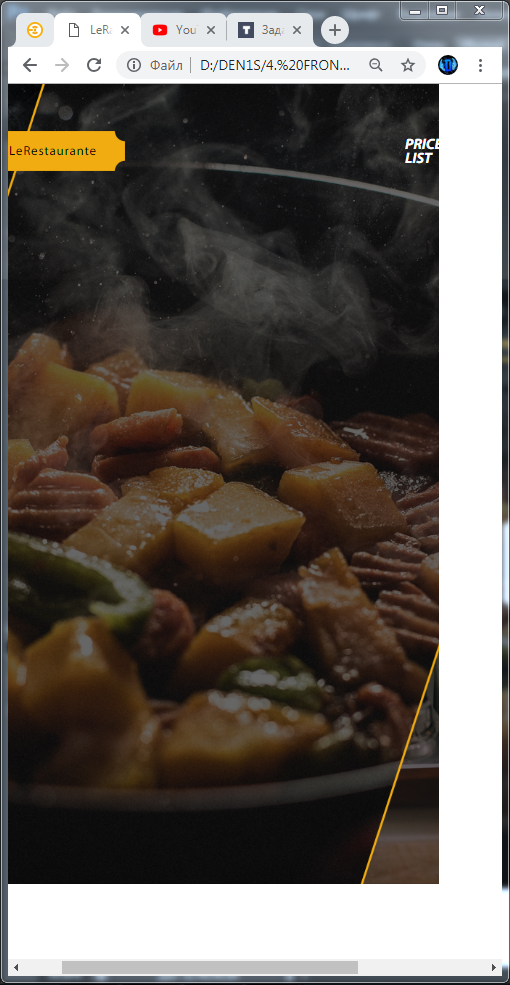
Я прописываю отступ margin-left (блоку menu), тогда он стает на место. Но потом проблема с адаптивностью. Когда я делаю минимальную ширину браузера, то появляется горизонтальная прокрутка (фото #2) и обрезается страница. По сути, нужно,чтобы при сужении экрана меню прибивалось полностью к логотипу (пока что без media запросов), но margin не дает это сделать...
Что я не так делаю? И да, в гугле я уже был. Ответа не нашел(