Привет, помогите решить вопрос.
Надо сделать чтобы боковое меню было не менее 200px, но росло относительно контейнера в котором находится контент.
Задача осложняется тем что в боковом меню очень много ссылок и сделан скроллбар.
<main class="container">
<div class="row">
<div class="col-3">
<aside class="scrollbar">
/* мега большое меню, в котором реализован скролл, не должен быть менее 200px */
</aside>
</div>
<div class="col-9">
/* col-3 должен расти если этот контейнер растет больше чем 200px */
</div>
</div>
</main>
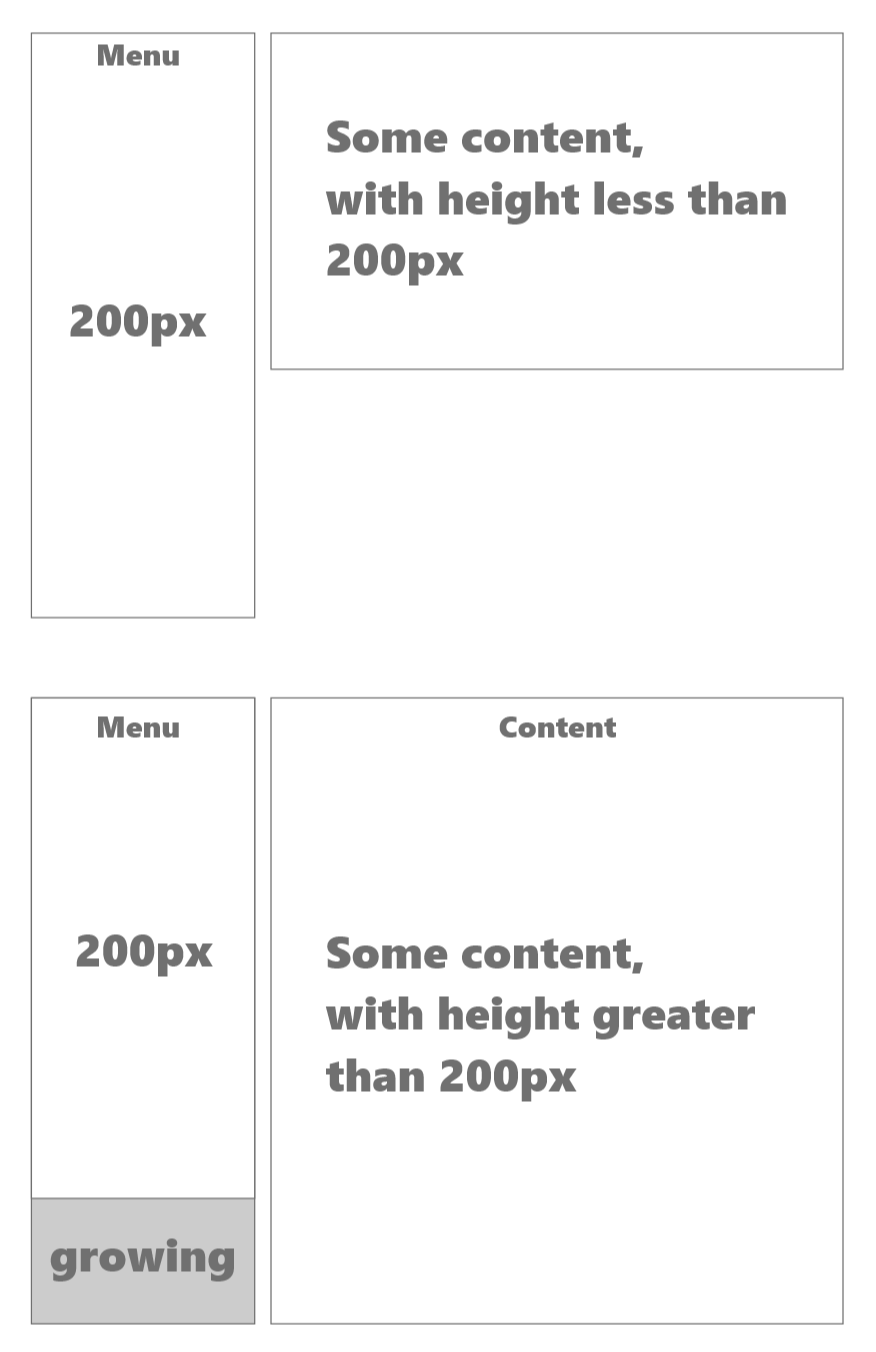
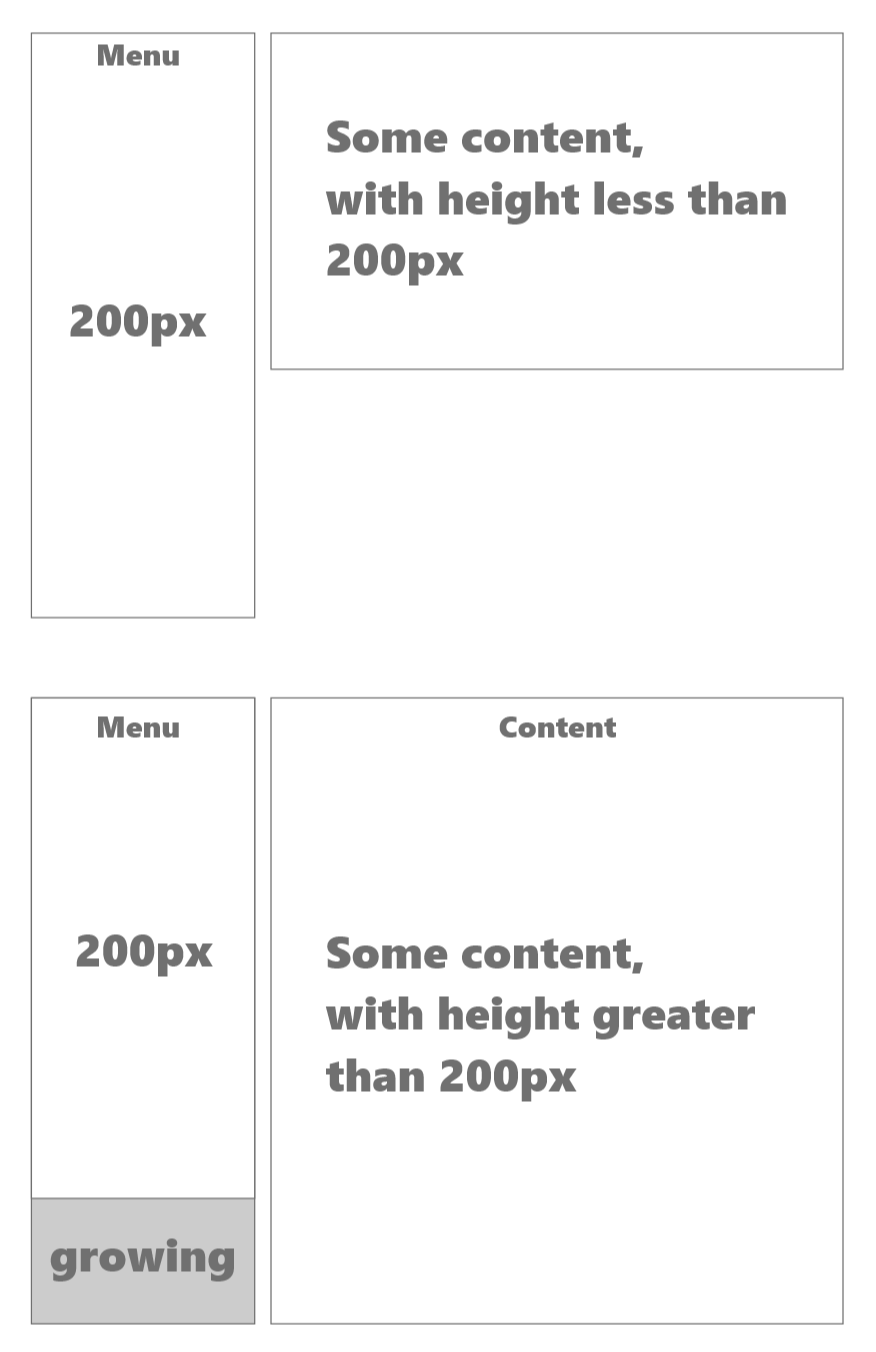
Попытался изобразить схематично: