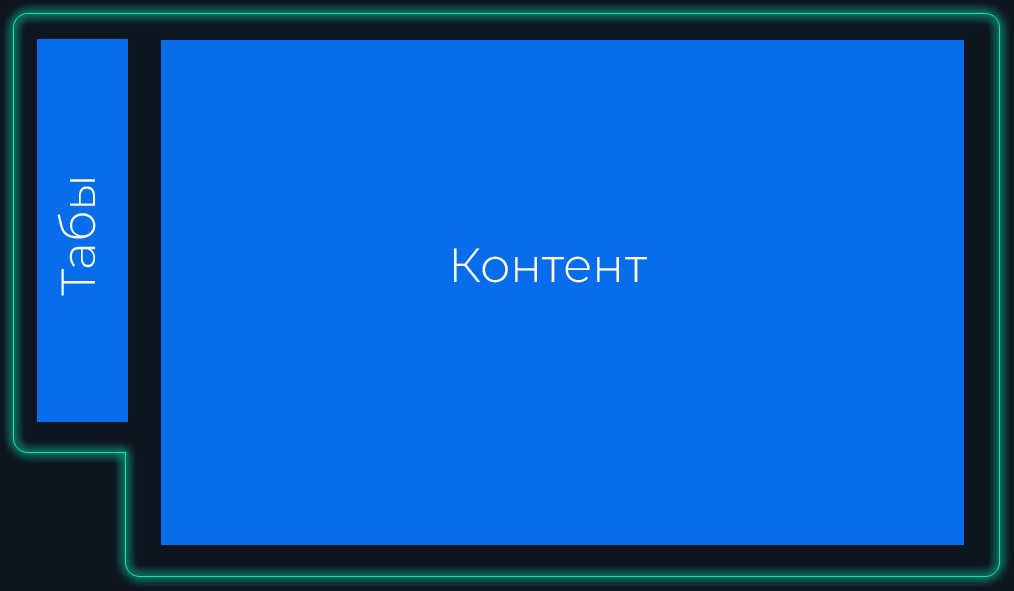
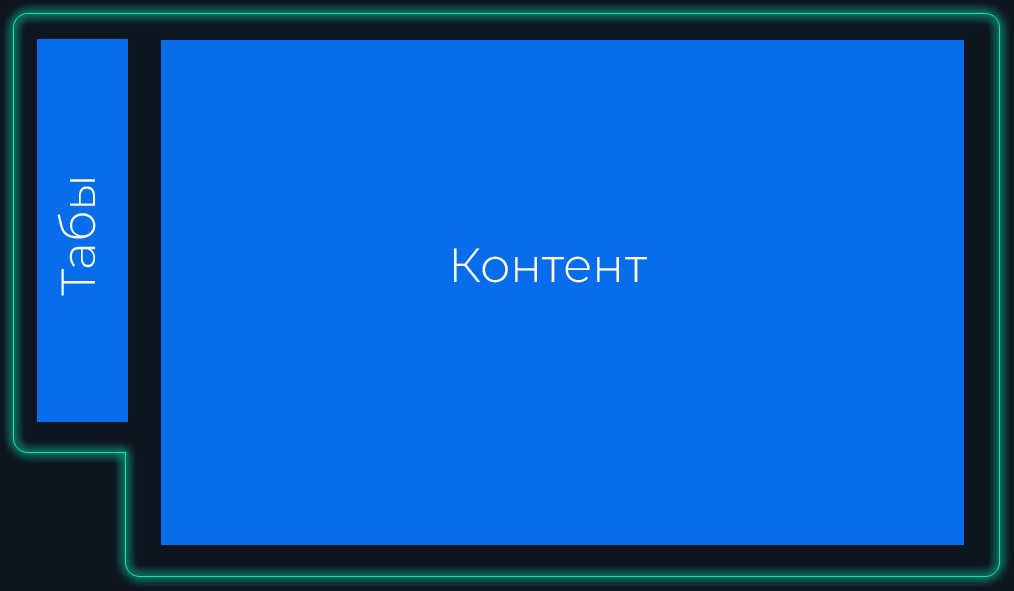
На сайте есть меню, разбитое на несколько вкладок (табов), внутри каждой вкладки подменю. В общем это не важно, так как реализовать вкладки не составило трудности. Но есть одно "но", у этого блока в дизайне есть обводка/окантовка, да и еще не просто линия, а линия с внутренней и наружной тенью, причем НЕ прямоугольной формы, то есть border + border-radius + box-shadow не подходит. Причем вставить картинкой тоже не получится, так как размер всегда динамически меняется из-за разного контента вкладок. Можно попробовать разбить все это на маленькие кусочки и попробовать слепить все на css, но получится большой единорог-велик-костыль, а хотелось бы нормальное решение. На ум приходит только рисование canvas, но с моими навыками я буду это до Нового года рисовать. Вот приблизительная форма линии которую нужно получить:

Линия с внутренней и наружной тенью, причем размеры блока всегда меняются по высоте, что подскажите?