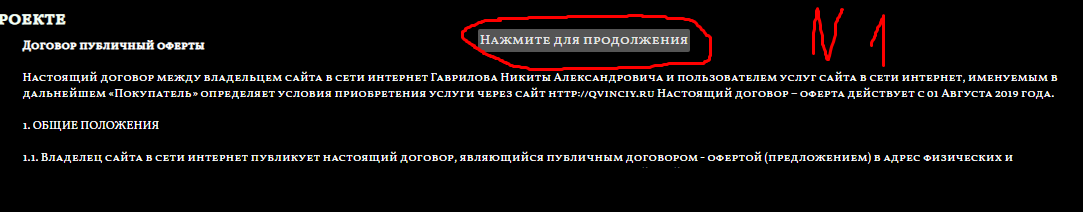
есть 4 скриншота на 1 показано то как все должно выглядеть

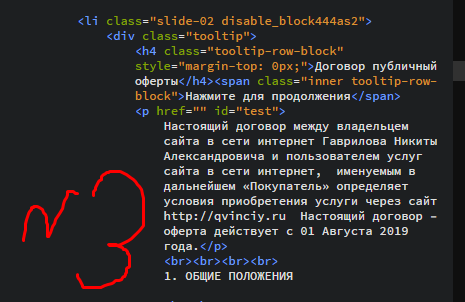
на скриншоте 2 то как выглядит на данный момент

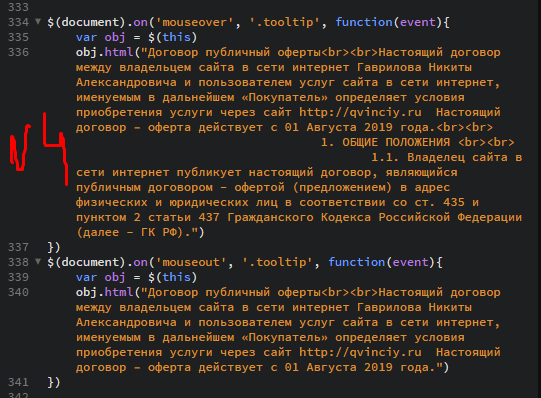
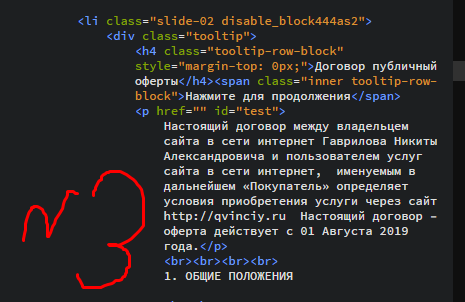
на скриншоте 3 показан код html

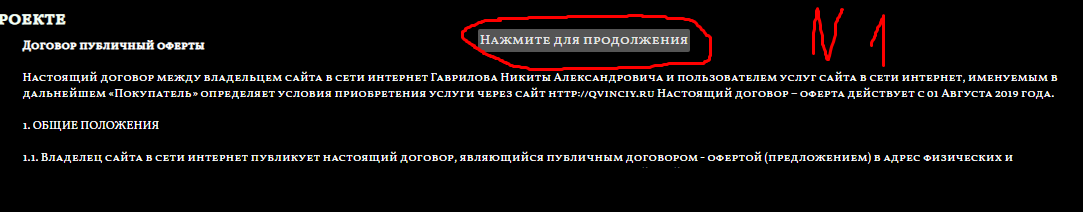
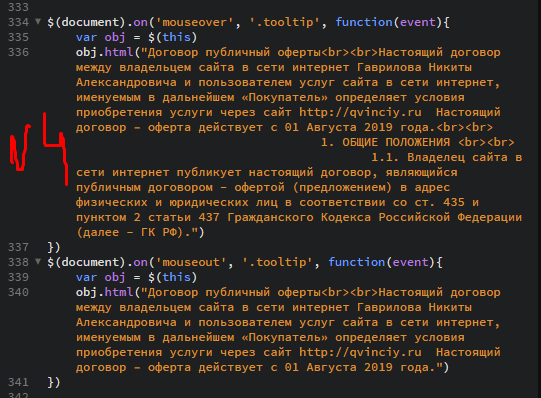
на скриншоте 4 показано как выглядит код JS

этот момент кода делает так чтобы при наведении на блок текст менялся, к этому надо добавить чтобы появлялась надпись "нажмите для продолжения" это надпись НЕ КНОПКА
КОД HTML
<li class="slide-02 disable_block444as2">
<div class="tooltip">
<h4 class="tooltip-row-block" style="margin-top: 0px;">Договор публичный оферты</h4><span class="inner tooltip-row-block">Нажмите для продолжения</span>
<p href="" id="test">
Настоящий договор между владельцем сайта в сети интернет Гаврилова Никиты Александровича и пользователем услуг сайта в сети интернет, именуемым в дальнейшем «Покупатель» определяет условия приобретения услуги через сайт http://qvinciy.ru Настоящий договор – оферта действует с 01 Августа 2019 года.</p>
<br><br><br><br>
1. ОБЩИЕ ПОЛОЖЕНИЯ
<br><br>
КОД JS
$(document).on('mouseover', '.tooltip', function(event){
var obj = $(this)
obj.html("Договор публичный оферты<br><br>Настоящий договор между владельцем сайта в сети интернет Гаврилова Никиты Александровича и пользователем услуг сайта в сети интернет, именуемым в дальнейшем «Покупатель» определяет условия приобретения услуги через сайт http://qvinciy.ru Настоящий договор – оферта действует с 01 Августа 2019 года.<br><br> 1. ОБЩИЕ ПОЛОЖЕНИЯ <br><br> 1.1. Владелец сайта в сети интернет публикует настоящий договор, являющийся публичным договором - офертой (предложением) в адрес физических и юридических лиц в соответствии со ст. 435 и пунктом 2 статьи 437 Гражданского Кодекса Российской Федерации (далее - ГК РФ).")
})
$(document).on('mouseout', '.tooltip', function(event){
var obj = $(this)
obj.html("Договор публичный оферты<br><br>Настоящий договор между владельцем сайта в сети интернет Гаврилова Никиты Александровича и пользователем услуг сайта в сети интернет, именуемым в дальнейшем «Покупатель» определяет условия приобретения услуги через сайт http://qvinciy.ru Настоящий договор – оферта действует с 01 Августа 2019 года.")
})