подскажите, есть структура маршрутов и есть Заголовок общий для всех страниц. Как мне проверить через match является ли текущая страница favorites, тоесть для /favorites/ /favorites/n и отобразить нужный класс?
render() {
return (
<Router>
<div className="app">
<AppHeader/>
<Switch>
<Route exact path="/" component={NowPlayingPage}/>
<Route path="/page/:page" component={NowPlayingPage}/>
}}
/>
<Route path="/movie/:id" component={MoviePage}/>
}}/>
<Route path="/favorites/:page?" component={FavoriteMoviePage}/>
}}/>
<Route component={Page404}/>
</Switch>
</div>
<AppFooter/>
</Router>
);
}
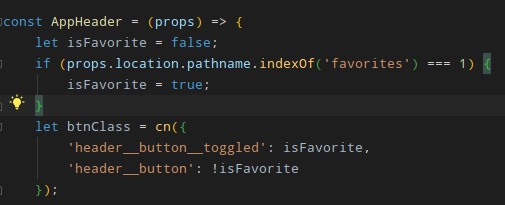
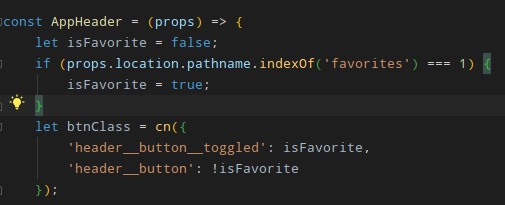
Есть вот такой вариант, он рабочий но это костыль, хотелось бы но по нормальному средствами React.В консоли выводил match,location
match
{path: "/", url: "/", params: {…}, isExact: false}
isExact: false
params: {}
path: "/"
url: "/"
И в match не понимаю что из этого поможет мне выявить совпадение.

Возможно мне стоит вынести хедер в роут компоненты страниц и тогда match даст информацию, но это тоже странный вариант,то что можно вывести один раз в app выводить отдельно на каждой странице.