Сразу скажу redux никогда не использовалб только React.Создал приложение с помощью create-react-app. Написал в методе render просто слово
test чтобы на экране отобразилось. И все ок.
Потом пишу в командной строке :
npm install --save redux для папки с приложением, редакс вроде как установился. Но потом приложение не работает.
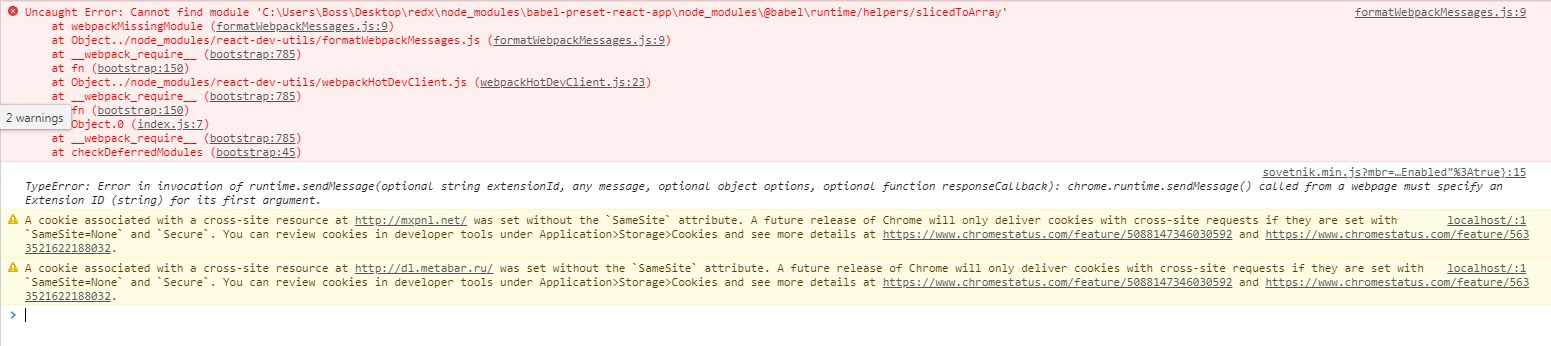
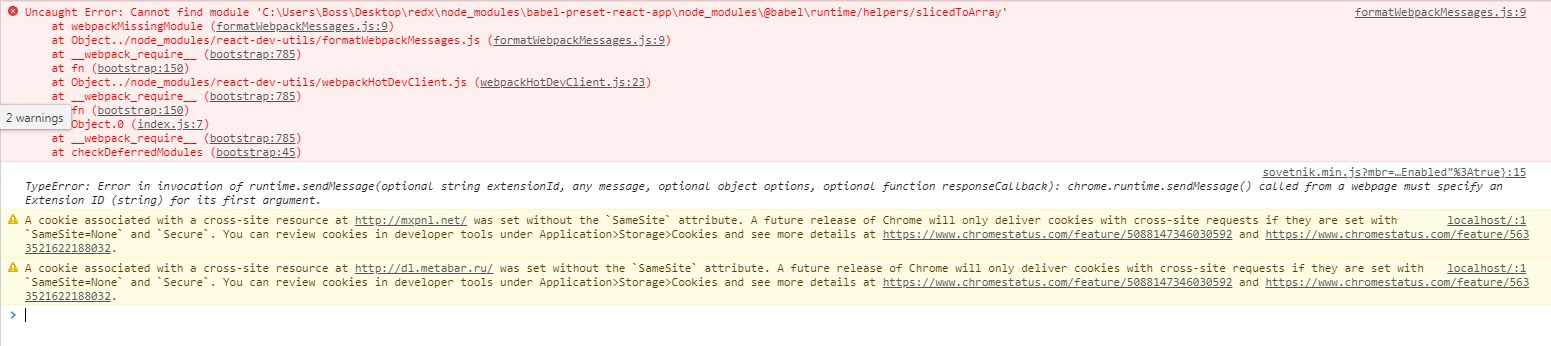
В консоли ошибка:

Как тогда установить redux после create-react-app? Какой порядок действий?
Может знаете какую-то статью где пошагово описывают? Или знаете какое-то видео на ютуб?
p.s.Может без webpack установить библиотеку redux для react приложения невозможно? Просто видел в других react-redux проектах файлы webpack то думаю может надо использовать webpack?(((