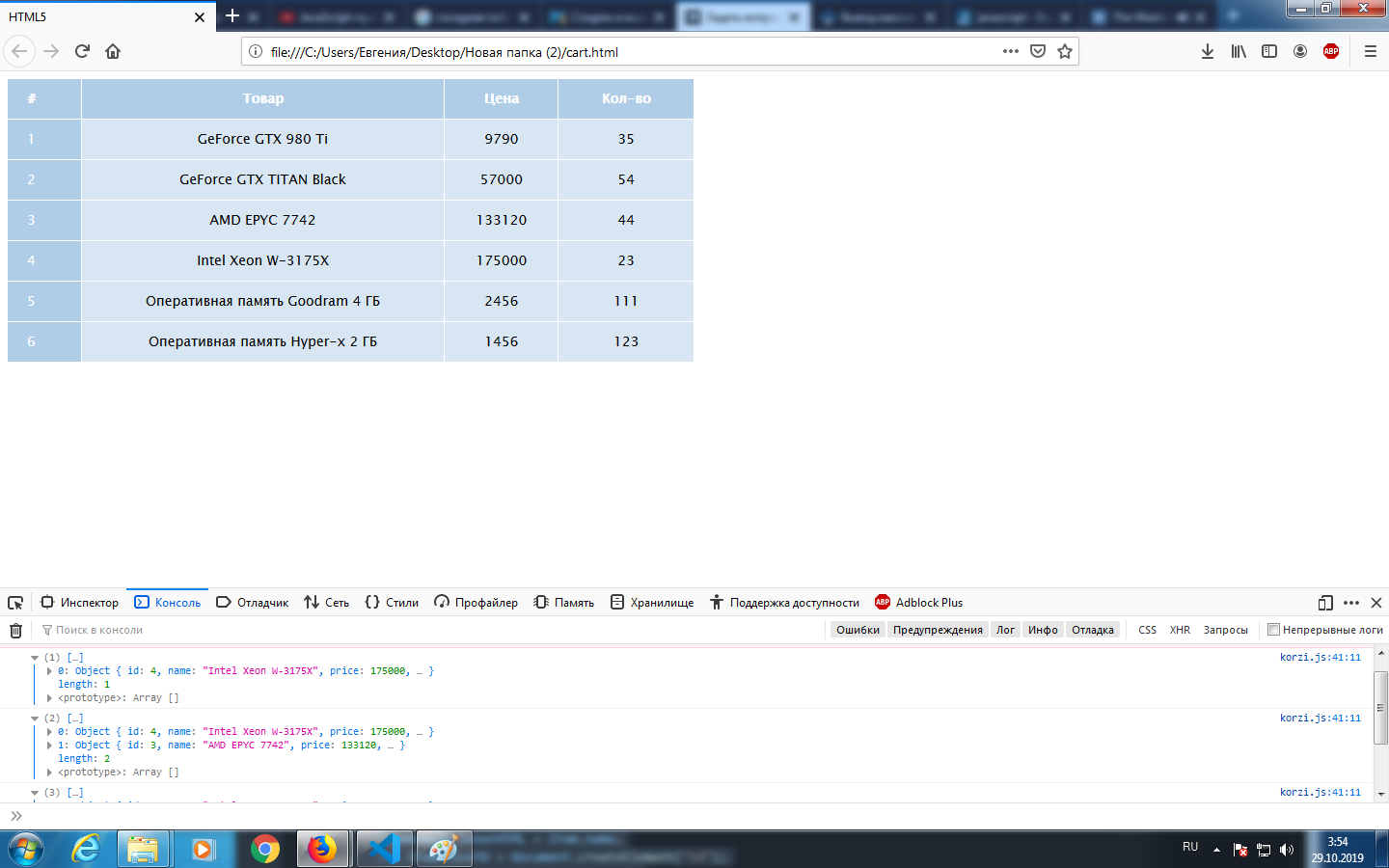
Добрый день уважаемые участники форума. Я js я новичек, на стажировке дали задание в левой части экрана сделать таблицу с товаром, в правой корзину, что бы при клике на товар, этот же товар отображался в корзине. Ниже есть код, всю голову сломал, как дальше сделать. Получилось осуществить только вот так, ниже скрин.
При клике на товар, данные из первого массива переносятся во второй, но как сделать так, что бы выводилась таблица справа с этими данными не понимаю, прошу помощи)
let storageMock = [
{id: 1, name: "GeForce GTX 980 Ti", price: 9790, amount: 35},
{id: 2, name: "GeForce GTX TITAN Black", price: 57000, amount: 54},
{id: 3, name: "AMD EPYC 7742", price: 133120, amount: 44},
{id: 4, name: "Intel Xeon W-3175X", price: 175000, amount: 23},
{id: 5, name: "Оперативная память Goodram 4 ГБ", price: 2456, amount: 111},
{id: 6, name: "Оперативная память Hyper-x 2 ГБ", price: 1456, amount: 123},
];
let Basket = [];
document.addEventListener("DOMContentLoaded", function() {
fillStorageTable(storageMock);
Basket(Basket);
});
function fillStorageTable(items) {
let storageTable = document.getElementById("storage");
items.forEach(function(item) {
let itemIDTD = document.createElement("td");
itemIDTD.innerHTML = item.id;
let itemTR = document.createElement("tr");
let itemNameTD = document.createElement("td");
itemNameTD.innerHTML = item.name;
let itemPriceTD = document.createElement("td");
itemPriceTD.innerHTML = item.price;
let itemAmountTD = document.createElement("td");
itemAmountTD.innerHTML = item.amount;
itemTR.appendChild(itemIDTD);
itemTR.appendChild(itemNameTD);
itemTR.appendChild(itemPriceTD);
itemTR.appendChild(itemAmountTD);
itemTR.addEventListener("click", function () {
fillBasket(item);
})
storageTable.appendChild(itemTR);
});
}
function fillBasket(item){
Basket[Basket.length] = Object.assign({}, item);
console.log(Basket);
}