Почему блок не появляется блок при ховере? вот код
.sidebar-wrapper-hide {
box-shadow: 1px 1px 59px rgba(0, 0, 0, 0.1);
background-color: #145a32;
width: 270px;
height: 1000px;
color: #efb542;
font-family: Izhitsa;
font-size: 20px;
position: absolute;
transition: 0.5s;
left: 300px;
z-index: 2;
top: 0;
opacity: 0;
display: flex;
align-items: center;
}
.nav-link-list:hover .sidebar-wrapper-hide {
opacity: 1;
left: 300px;
}
вот сайт
test.avalonsec.ru/.
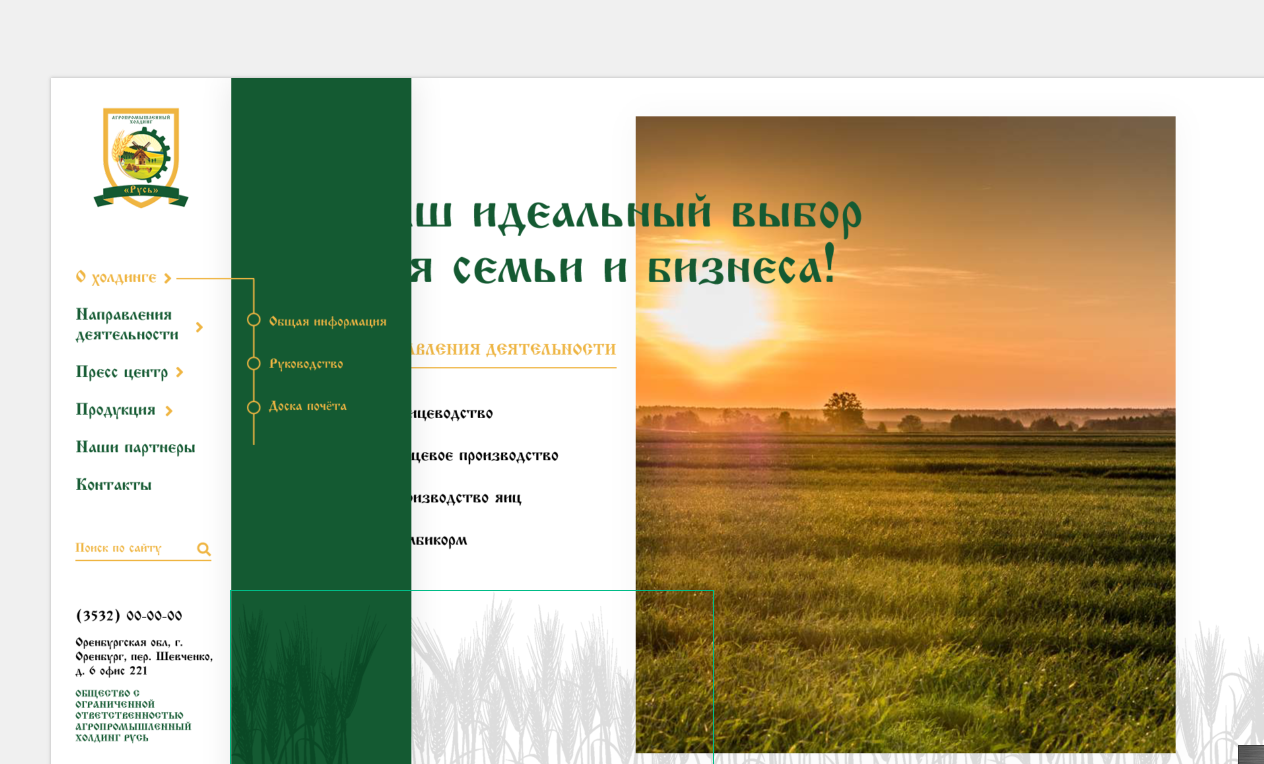
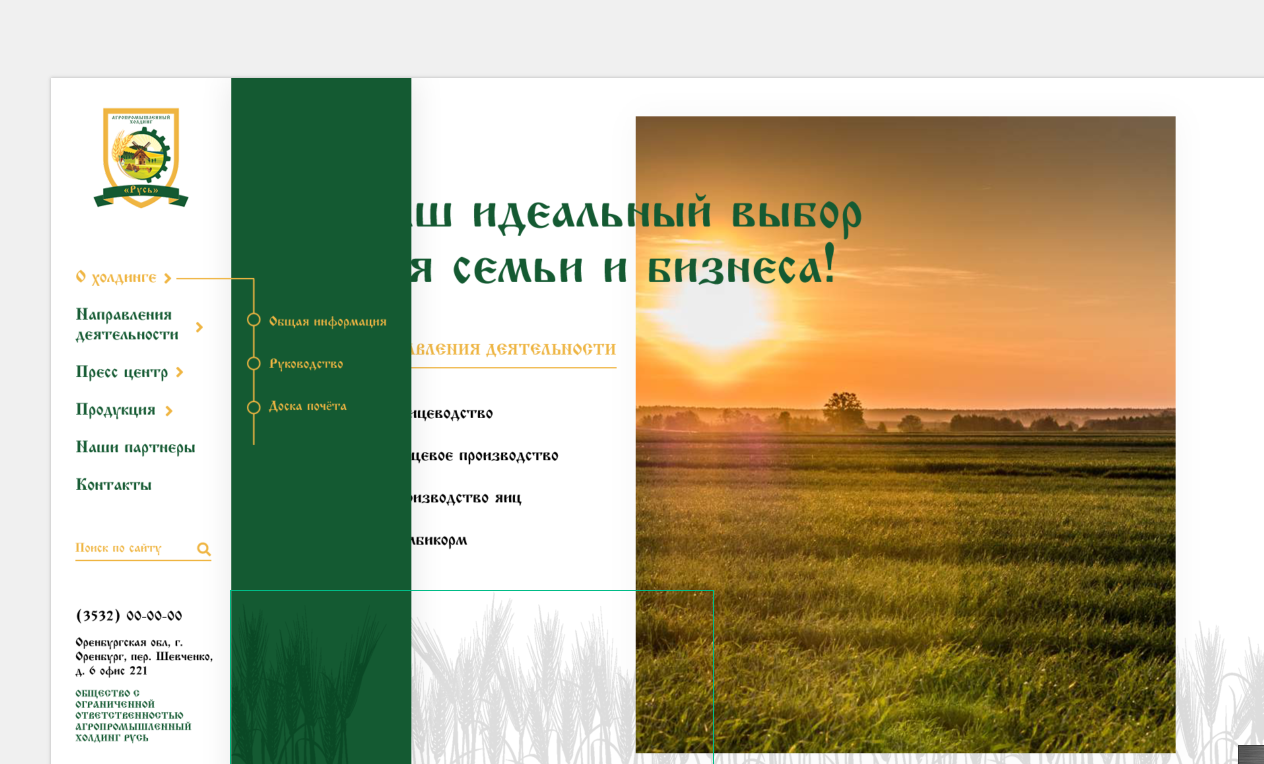
Вот как должно быть по дизайну

Перепробовал куча вариантов но при наведении на пункт меню с классом .nav-link-list блок с вложенным меню(.sidebar-wrapper-hide) не появляется. Подскажите пожалуйста где я мог допустить ошибку