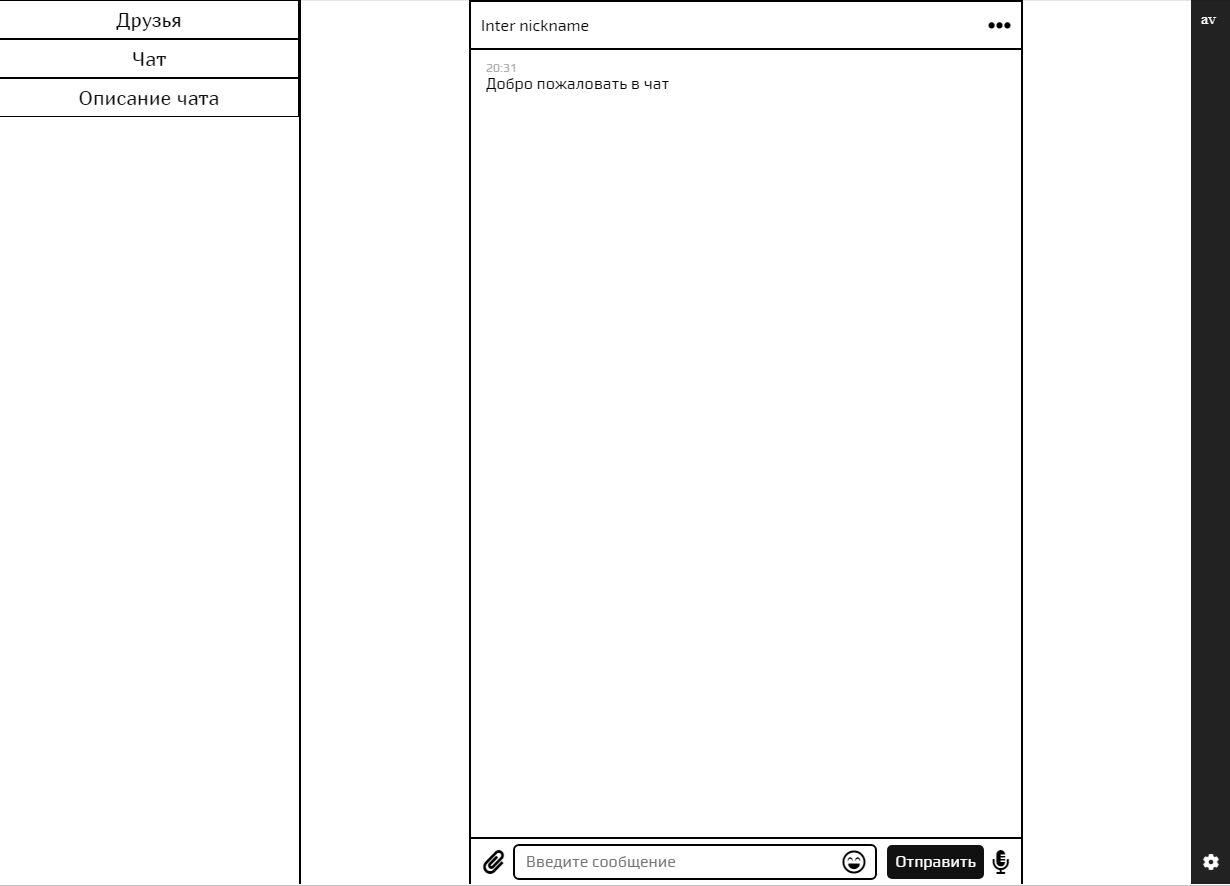
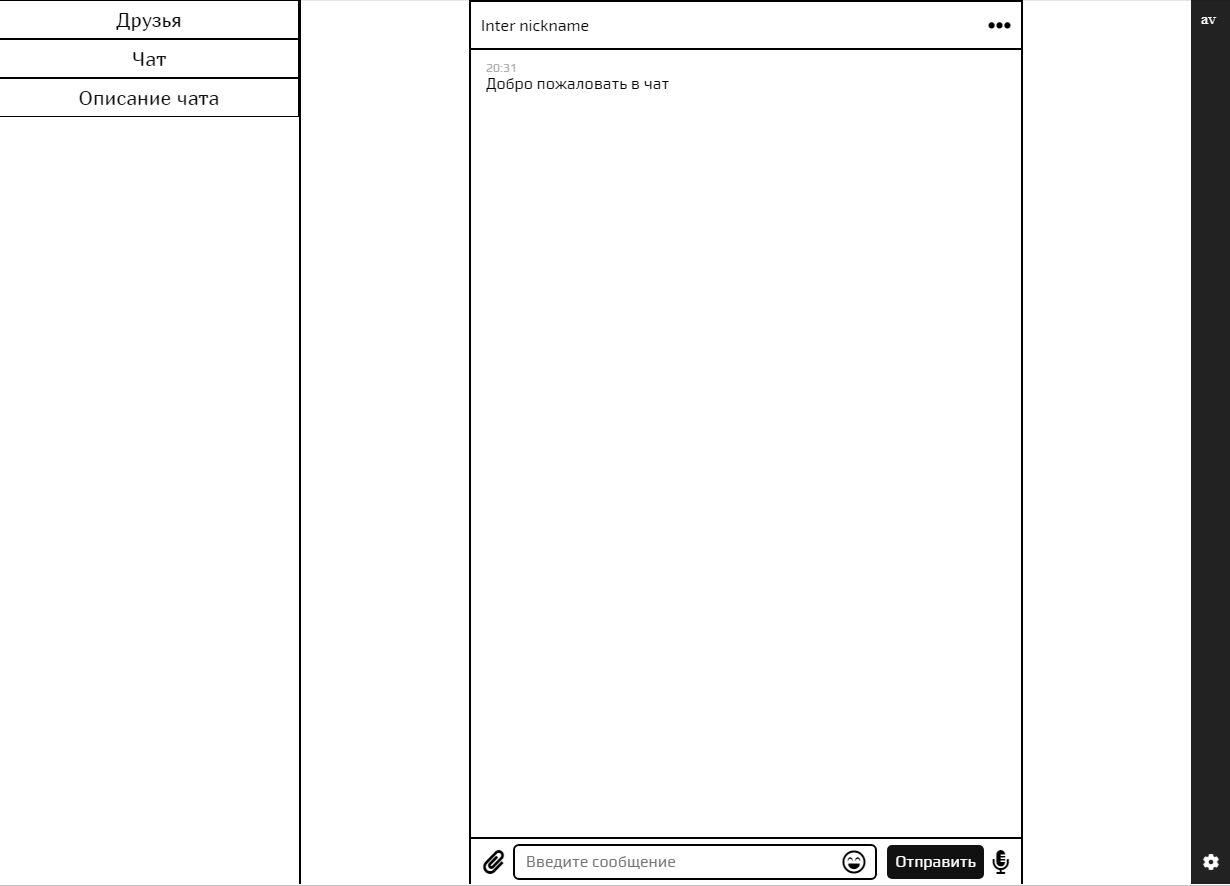
Здравствуйте! Я не очень силен в верстке, поэтому не могу придумать, как сверстать то, что мне нужно. Есть 3 блока:

Так вот, как можно отцентровать блок с чатом относительно середины экрана, а не относительно пространства между левым и правым блоком? Хочется сделать с помощью css, но в крайнем случае js тоже вариант. Заранее спасибо)