Возникла странная проблема, установлено в браузере приложение "LetyShops", в шаблоне применяются гугловский шрифт material icons, соответственно в местах подключаемых иконок стоит класс ".material-icons".

Все функционирует во всех браузерах, но внезапно обнаружил перебитие стилей в FireFox
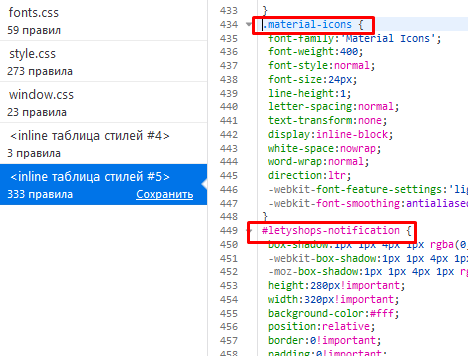
Пруфы(#letyshops-notification - указывает на то что стили относятся к данному приложению):
Осознав что данная проблема из за установленного приложения, я первым делом подумал в сторону !important, но может возникнуть такой момент, через пол года я забуду о данной проблеме и буду расширять код, напишу вновь пару строк стилей и прежде чем обнаружу данный баг это увидит несколько пользователей, собственно вопрос, можно ли как-то ограничить/отключить влияние внешних стилизаций?