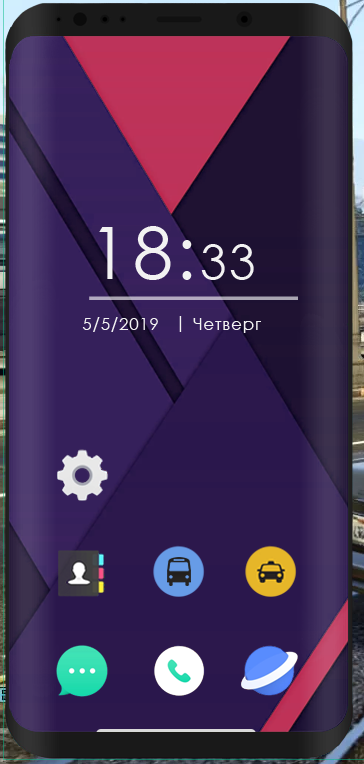
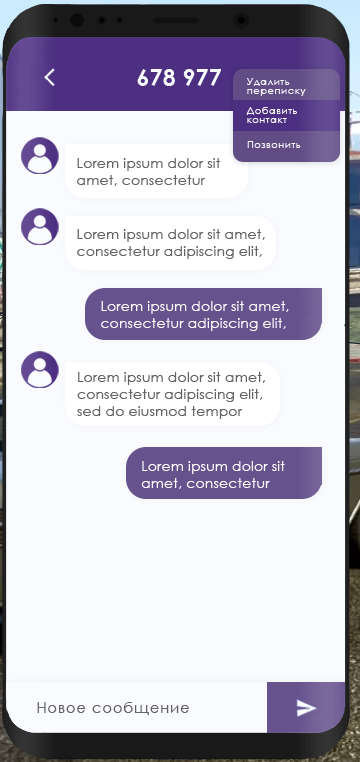
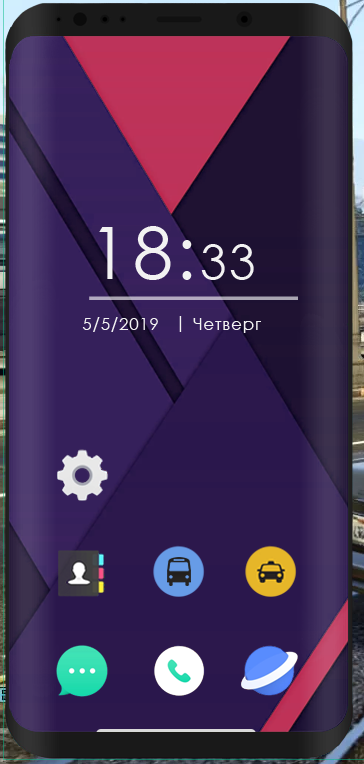
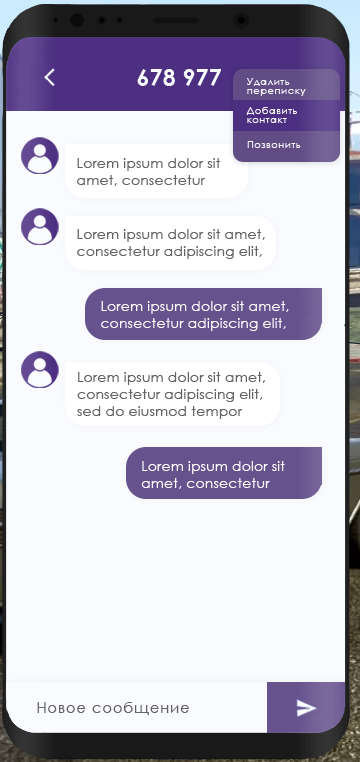
Суть в чем, есть смартфон для верстки, дизайнерка придумала эффект загнутости путем свечения по бокам, но есть места где это свечение если наложить его более высоким z-index'ом перекроет кнопки, можно ли как то сделать так чтобы оно было прозрачным для кликабельности?