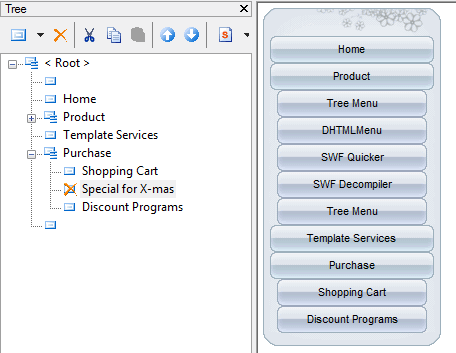
Такая проблема: я пытаюсь найти все li в списке ul. При том, что во многих li есть вложенный подсписок со своими li. В итоге получается такое меню-дерево типо(слева):

Этот код находит только первый li вложенный в корневой ul с классом tree. И не реагирует на нажатие.
var ul = document.getElementsByClassName('tree')[0];
console.log(ul);
for(var li of ul.querySelectorAll('li')) {
var span = document.createElement('span');
li.prepend(span); //добавляем span в li перед контентом
span.append(span.nextSibling); //добавляем в span весь контет li
}
ul.click(function(event) {
if (event.target.tagName != 'SPAN') {
return;
}
var childCont = event.target.parentNode.querySelector('ul');
if (!childCont) return;
childCont.hidden = !childCont.hidden;
});
Задача, чтобы при клике на любой элемент, если у него есть подэлементы - показывать или скрывать их. Обычная менюшка, только многомерная.