У меня есть массив объектов в JSON формате, которые я беру по ссылке.
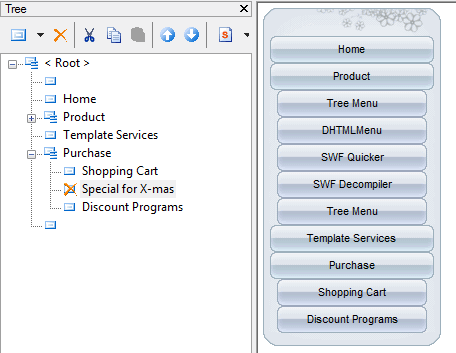
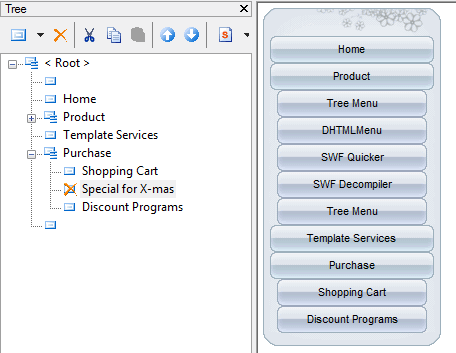
Мне нужно построить из них, подобную систему (слева):

При этом корневым элементом должен быть объект с Id=-1. Все остальные объекты имеют родителей. Их нужно выстроить их в иерархическом порядке.
В html нужно создать или присвоить элементам значения из атрибута title данных объектов.
То есть должно быть что-то типо:
<ul class="treeview">
<li>Folder 2
<ul>
<li>Folder 1</li> //"Folder 1" берется из JSON файла
<li>Folder 3</li>
</ul>
</li>
</ul>
Код. Даже не спрашивайте...
$(document).ready(function() {
$.getJSON('data.json', function(data) {
const createTree = (data, id, parent, rootParent) => {
const tree = { [rootParent]: { children: [] } };
data.forEach(n => tree[n[id]] = { children: [], ...n } );
data.forEach(n => tree[n[parent]].children.push(tree[n[id]]));
return tree[rootParent].children;
};
const tree = createTree(data, 'id', 'parentId', null);
var titles = [];
for(var i =0; i < data.length; i++) {
titles.push(data[i].title);
}
var ul = document.getElementsByClassName('tree')[0];
var liMassiv = ul.querySelectorAll('li');
var recurCount = 0;
var level = 0;
deep(tree[0]);
//Рекурсия
function deep(obj, level) {
while (obj.children.length > 0) {
liMassiv[recurCount].textContent = obj.title;
liMassiv[recurCount].setAttribute('deepLevel', level);
console.log(liMassiv);
recurCount++;
for(var j=0; j<obj.children.length; j++) {
var n = obj.children[j];
deep(n, level++);
}
}
console.log(liMassiv[recurCount].textContent);
}
});
});