
function workSerf() {
var id = $(this).attr('data-id');
var workSerf = $('div#workSerf').attr('id');
var work = $('h6.work').attr('id');
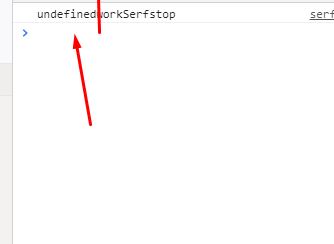
console.log(id + workSerf + work);
$.ajax({
method: "POST",
url: "/add",
data: {
id: id,
work: work,
workSerf: workSerf,
},
success: function(html){
}
});
};<div class="addSerfCardsButtonBox" id="workSerf" data-id='<?=$serfing["id"]?>' onclick='workSerf()'>
<? if($serfing['work'] == 'Остановлено'){echo '<i class="far fa-play-circle"></i><h6 class="work" id="play">Возобновить показ</h6>';}
else{ echo '<i class="far fa-pause-circle"></i><h6 class="work" id="stop">Остановить показ</h6>';}?>
</div>
<div class="addSerfCardsButtonBox" id="workSerf" data-id='<?=$serfing["id"]?>' onclick='workSerf(this)'>
<? if($serfing['work'] == 'Остановлено'){echo '<i class="far fa-play-circle"></i><h6 class="work" id="play">Возобновить показ</h6>';}
else{ echo '<i class="far fa-pause-circle"></i><h6 class="work" id="stop">Остановить показ</h6>';}?>
</div>function workSerf(elem) {
var id = $(elem).attr('data-id');
var workSerf = $('div#workSerf').attr('id');
var work = $('h6.work').attr('id');
console.log(id + workSerf + work);
$.ajax({
method: "POST",
url: "/add",
data: {
id: id,
work: work,
workSerf: workSerf,
},
success: function(html){
}
});
};