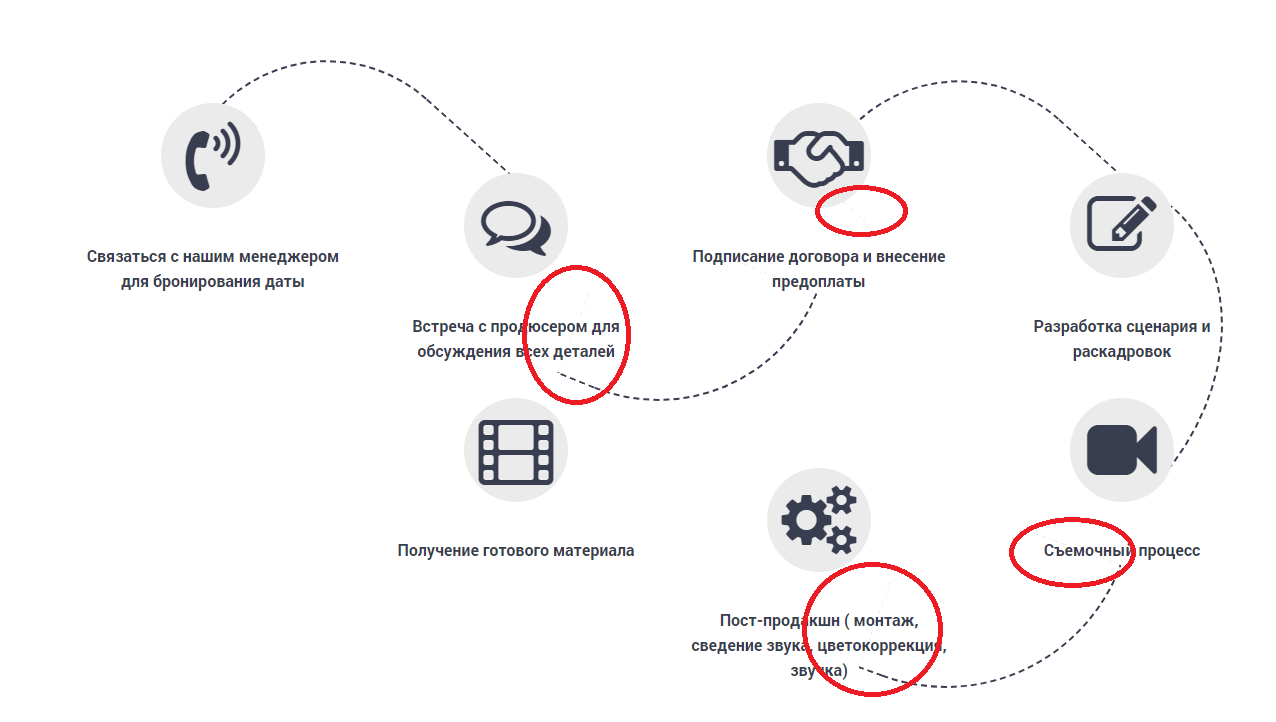
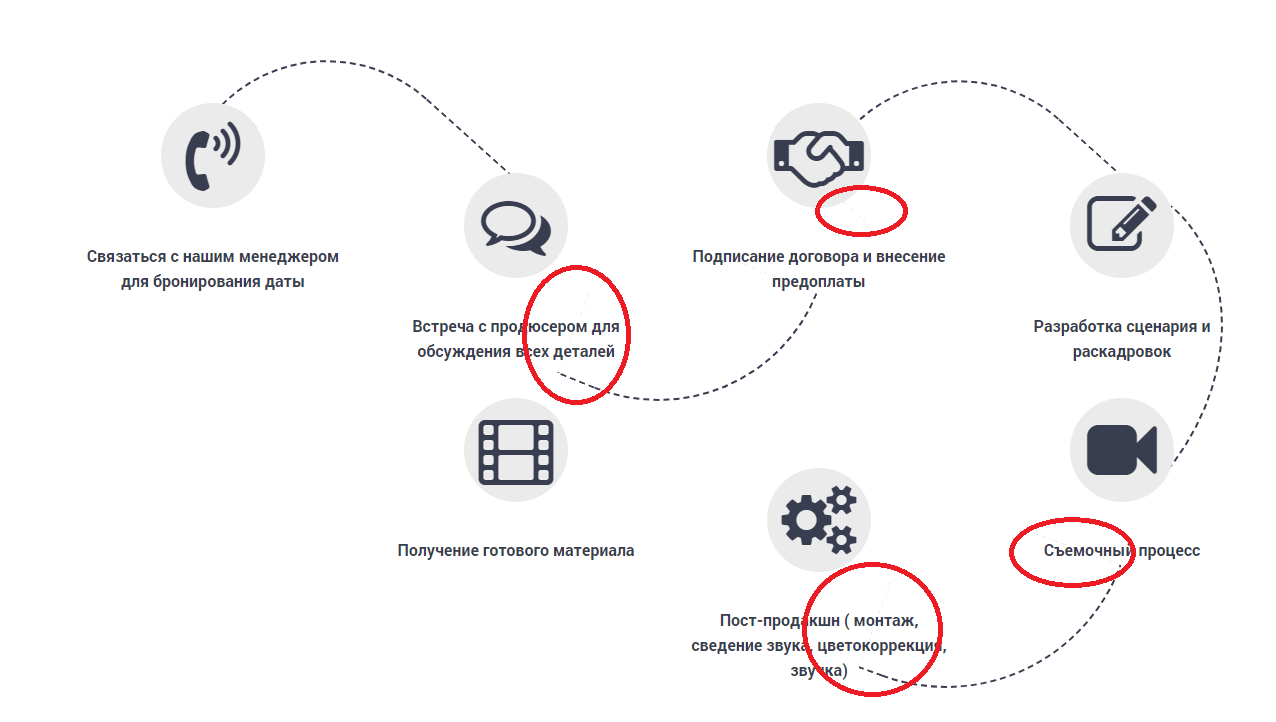
Добрый день. Возник вопрос сделать кривые линии между элементами, типа как пошаговая инструкция или пошаговые действия. В общем, я нашел стать. как можно сделать это через псевдо элементы с помощью border-top, border-left и т.д.
Все более менее хорошо, но:
1) Есть ли нормальный метод ? с помощью css
2) Как убрать мусор полу невидимой линии других сторон?
- Если спрятать за элемент, то вроде бы норм, а если эти линии не за элементом, то кажется, что на экране пыль, мусор, т.е. бросается в глаза все это.

Вот код которым я пользовался
display: block;
content: '';
height: 62%;
width: 70%;
border-top: 2px dashed #393d50;
border-left: 2px dashed #393d50;
-webkit-border-radius: 210px 0 0 0;
-moz-border-radius: 210px 0 0 0;
border-radius: 210px 0 0 0;
position: absolute;
right: -126px;
top: 125px;
transform: rotate(200deg);