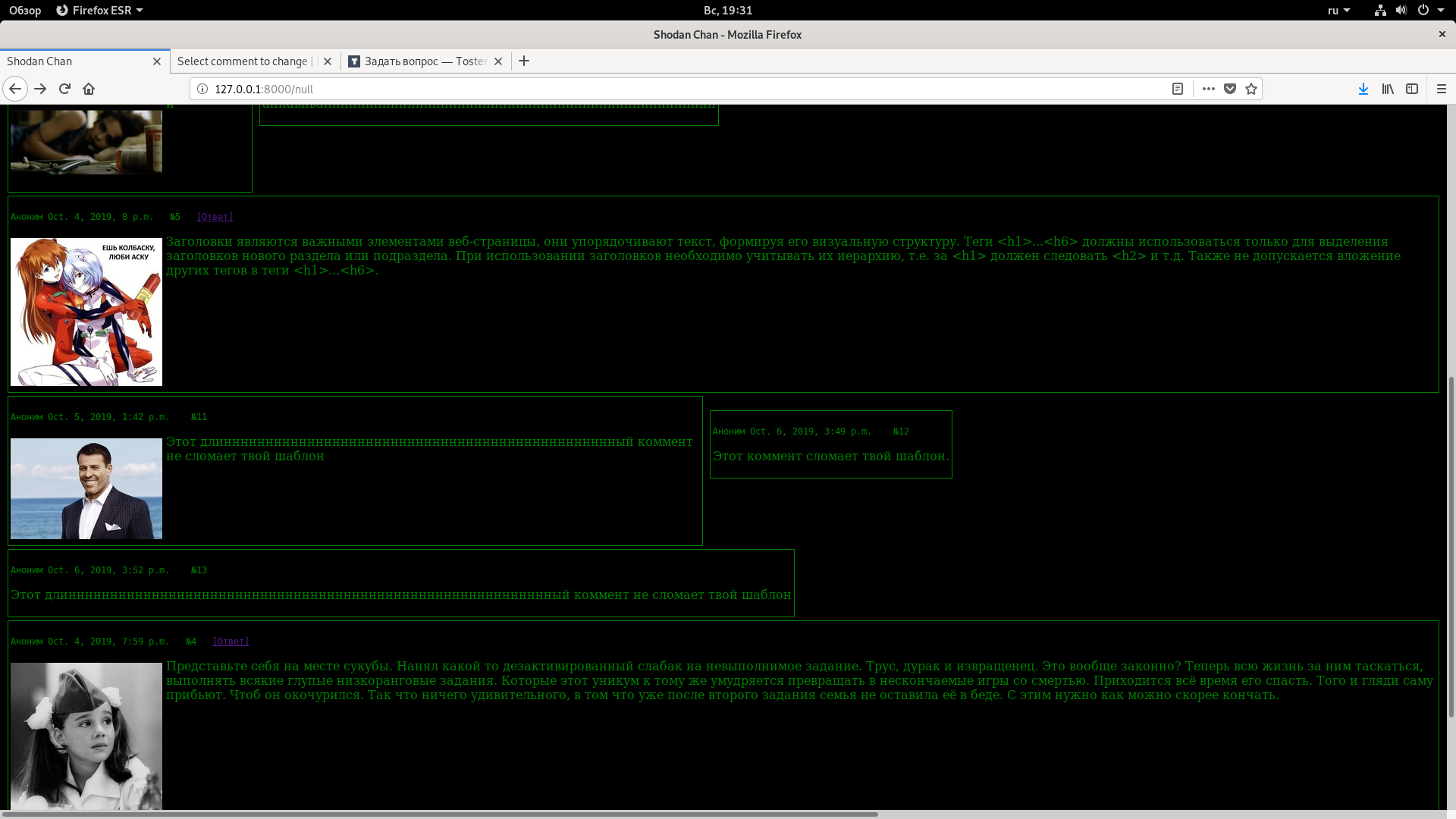
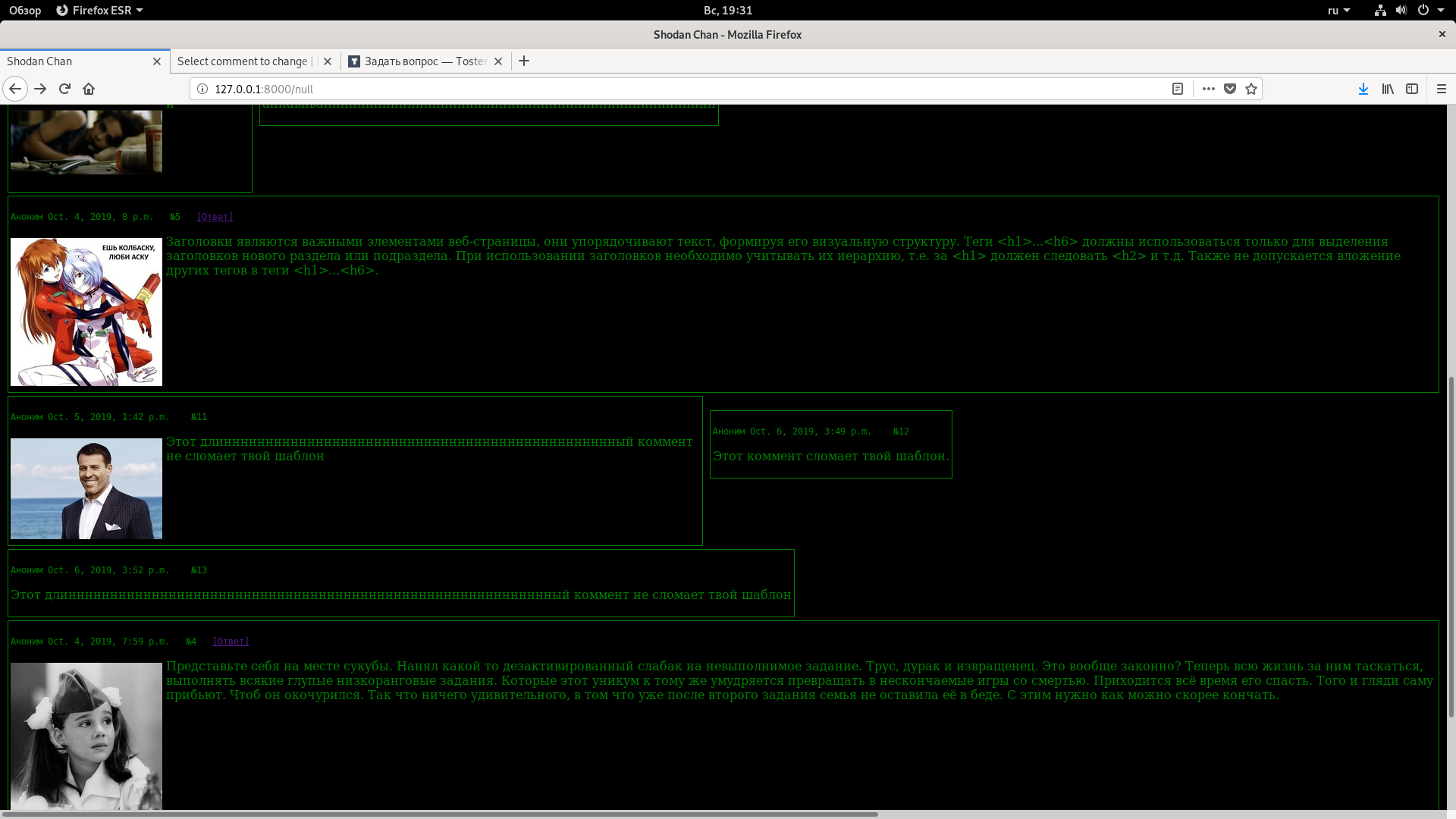
Всем привет! Пытаюсь сверстать страницу для форума и сталкиваюсь с этой проблемой. Если текст поста или комментария
длинной меньше одной строки, то он выбивается из общей линии и уходит вправо. Если текст длиннее одной строки, то все работает нужным образом. Мои скромные познания в верстке не позволяют мне самой найти ошибку. Спасибо.
Вот как это выглядит:

Вот css:
body {
background-color: #000000;
text: #008000;
}
p {
color: #008000;
}
#content {left: 170px;}
.post{
display: inline-block;
border: 1px solid green;
padding: 3px;
margin :2px;
color: #008000;
}
.comment{
display: inline-block;
border: 1px solid green;
margin :2px;
padding: 3px;
color: #008000;
}
.leftimg {
float:left; /* Выравнивание по левому краю */
margin: 5px 5px 5px 0; /* Отступы вокруг картинки */
}
Вот HTML:
<div class="comment">
<p>
<pre>Аноним {{comment.pub_date}} <a name={{comment.pk}} > №{{comment.pk}}</a></pre>
</p>
{% if comment.image_d %}
{% load thumbnail %}
{% thumbnail comment.image_d "200" as im %}
<a href="{{ comment.image_d.url}}">
<img src={{im.url}} class="leftimg">
</a>
{% endthumbnail %}
{% endif %}
<p>{{comment.text_d}}</p>
</div>