Не стоит пытаться применять MVC на сервер, так как в первую очередь это паттерн для тех приложений, в которых непосредственно есть пользовательский интерфефс. По крайней мере так написано на википедии, и я полностью с этим согласен.
Если вы уже решили, что у вас будет SPA(Single Page Application), то скорее всего(в большинстве случаев) и M, и V, и C будут у вас в SPA.
Например:
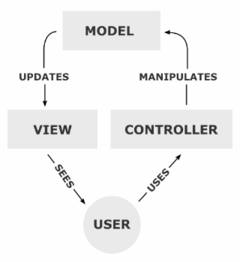
M - это данные бизнес логики вашего приложения(Инфа о пользователе, товарах, постах, контенте), иными словами - все те данные, которые имеют значение не для текущего клиента, а для всего продукта в целом. Такие вещи обычно суют в Redux, MobX или аналоги. Также существуют данные, необходимые для конкретного клиента, например информация о том, открыто ли боковое меню приложения. Такие данные нужно хранить отдельно от основной модели. Например в стейте React компонентов.
V - это представление(view) вашего пользовательского интерфеса. V - это просто штука, которая рисует интерфес на основе M. Как правило это обычно React, Vue (частично Angular).
С - Это логика взаимодействия с приложением через пользовательский интерфес. Для React это например может быть реализовано с помощью Thunk, Saga, но может выходить и за их пределы. C в процессе обработки пользовательских действий может обновлять M, выполняя запросы к API сервера.
И сам сервер, и его API не имеют отношения к MVC клиента. Да и вообще в принципе(ссылаясь на википедию) не должны иметь отношения к MVC.
Архитектура серверной части и все что там происходит - это уже отдельная задача, и судя по вашему вопросу даже не ваша.
Я так осторожно ссылаюсь на википедию, потому что существуют например PHP фреймворки, которые также используют терминологию MVC. Но тут нужно понимать, что там это немного другое, так как при использовании PHP фреймвороков, часто интерфейс генерируется прямо на сервере. И соответственно они и называют некоторые вещи V и используют "MVC" "на сервере".