Здравствуйте, подскажите пожалуйста, у меня есть два компонента:
form-category,
vue-panel, они находятся на одном уровне, и мне хотелось бы что бы они общались между собой. Вкладывать в
form-category компонент
vue-panel не очень хочется т.к. компонент
form-category уже достаточно большой. Поэтому сейчас сделал компонент обёртку
form-wrapper-category для этих двух:
form-category,
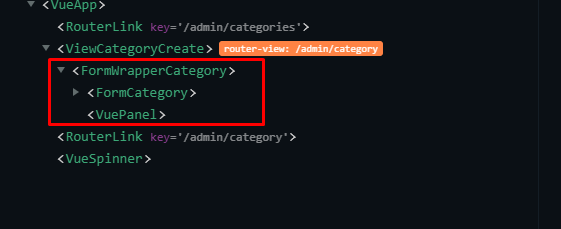
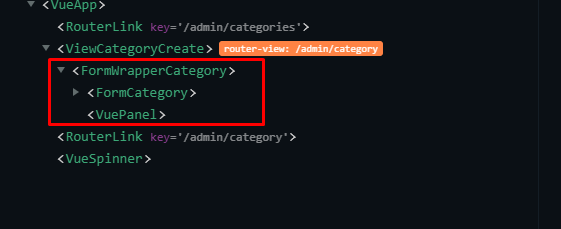
vue-panel, что бы он обеспечивал общение между ними. Сейчас у меня такая структура:

подскажите пожалуйста нормальная ли это практика, или лучше как то по другом это сделать ? Просто я думаю о том что не усложняет ли это структуру и не добавляет ли лишнего кода по сути