Добрый день!
Прошу помочь разобраться в сложившейся ситуации.
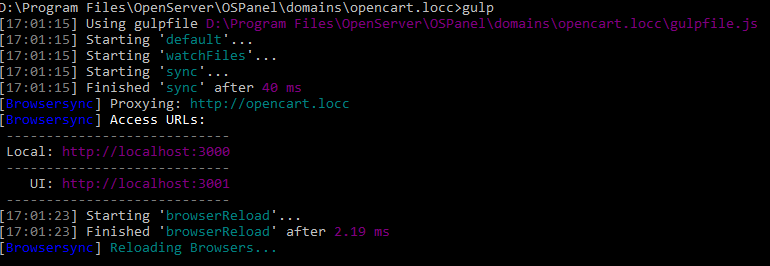
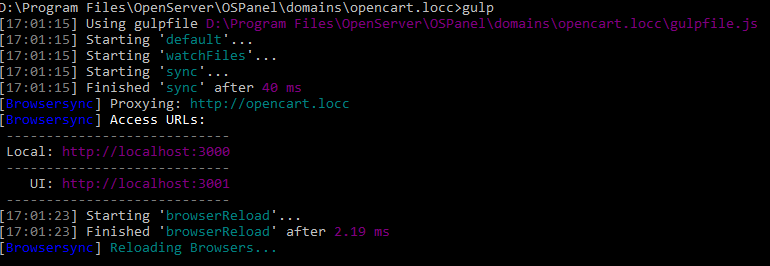
browserSync не обновляет страницу в браузере после изменений в редактируемом файле (header.tpl). Причем в консоли пишется "Reloading Browsers...", но изменений не происходит.

Подскажите, пожалуйста, в чем может быть проблема?
Мой gulpfile
// Подключаем Gulp и все необходимые библиотеки
const gulp = require('gulp');
const rename = require('gulp-rename');
const sass = require('gulp-sass');
const autoprefixer = require('gulp-autoprefixer');
const sourcemaps = require('gulp-sourcemaps');
const browserSync = require('browser-sync').create();
// Обновление страниц сайта на локальном сервере
function sync(done) {
browserSync.init({
proxy: "
opencart.locc"
});
done();
}
function browserReload(done) {
browserSync.reload();
done();
}
// Компиляция stylesheet.css
function css_style(done) {
gulp.src('./catalog/view/theme/apple/stylesheet/stylesheet.sass')
.pipe(sourcemaps.init())
.pipe(sass({
errorLogToConsole: true,
outputStyle: 'compressed'
}))
.on('error', console.error.bind(console))
.pipe(autoprefixer({
cascade: false
}))
.pipe(rename({suffix: '.min'}))
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('./catalog/view/theme/apple/stylesheet/css/'))
.pipe(browserSync.stream());
done();
}
function code(done) {
return gulp.src(['catalog/view/theme/apple/template/**/*.tpl', 'catalog/view/theme/apple/libs/**/*'])
.pipe(browserSync.stream());
done();
}
// Наблюдение за файлами
function watchFiles() {
gulp.watch("./catalog/view/theme/apple/stylesheet/stylesheet.sass", css_style);
gulp.watch("./catalog/view/theme/apple/template/**/*.tpl", browserReload);
gulp.watch("./catalog/view/theme/apple/js/**/*.js", browserReload);
gulp.watch("./catalog/view/theme/apple/libs/**/*", browserReload);
}
gulp.task('default', gulp.parallel(watchFiles, sync));