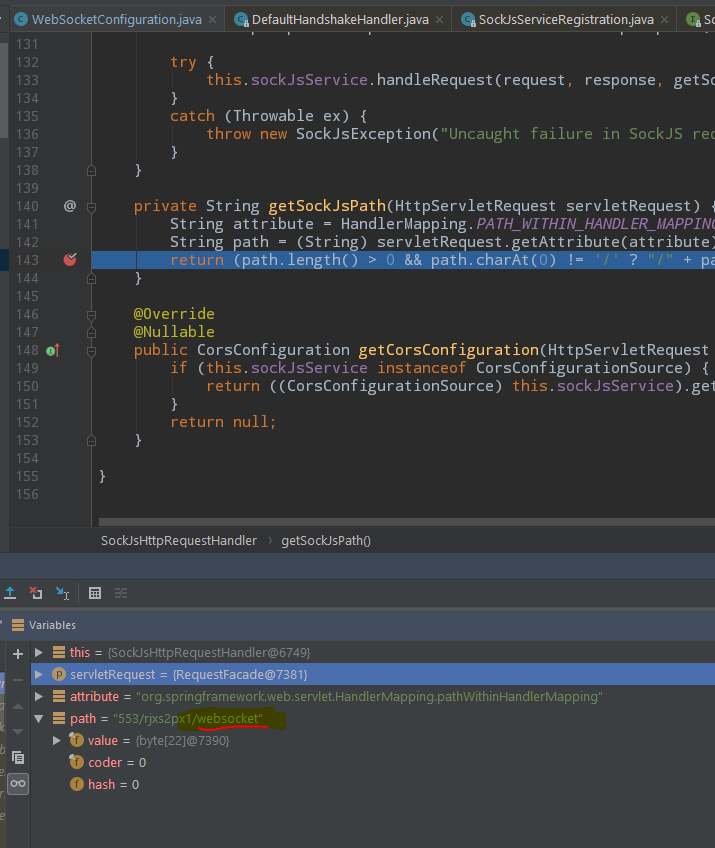
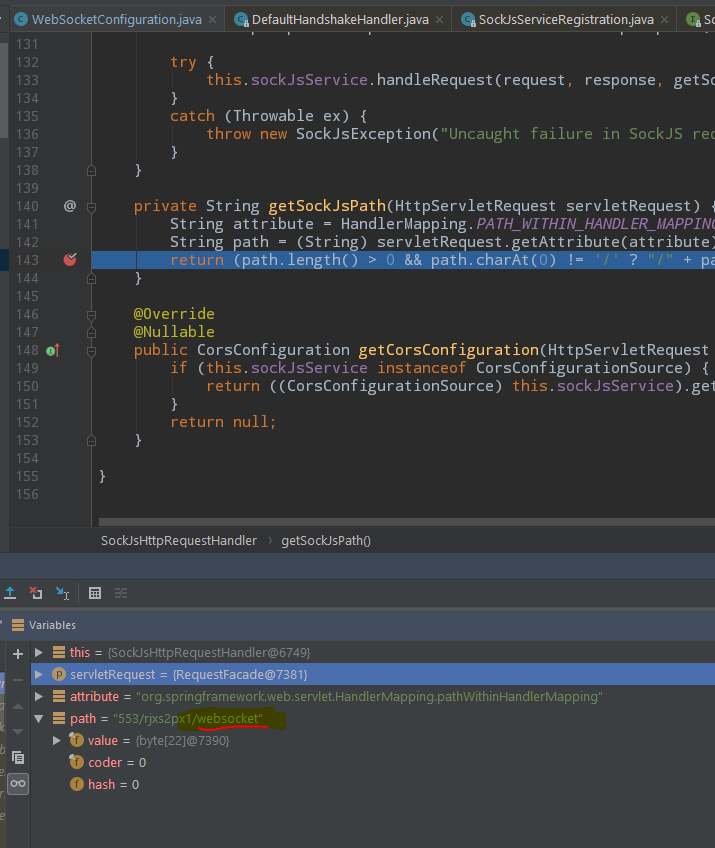
Когда у меня статика находиться на том же серваке (в моем случаи tomcat от spring-boot) то подключение клиента (SockJs) к spring-websocket происходит через протокол websocket.

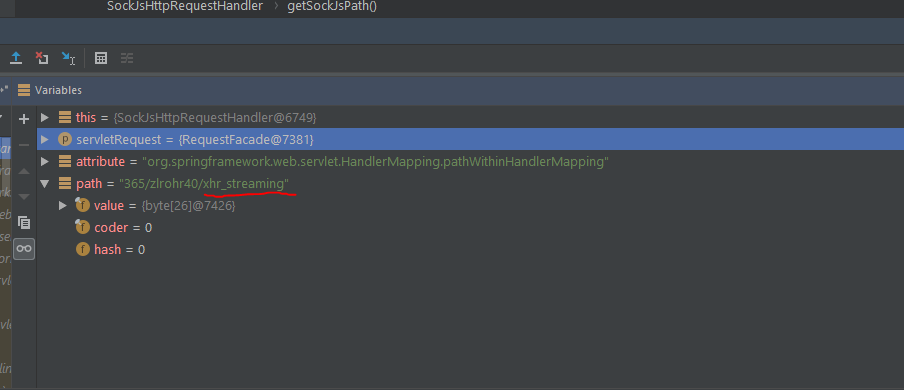
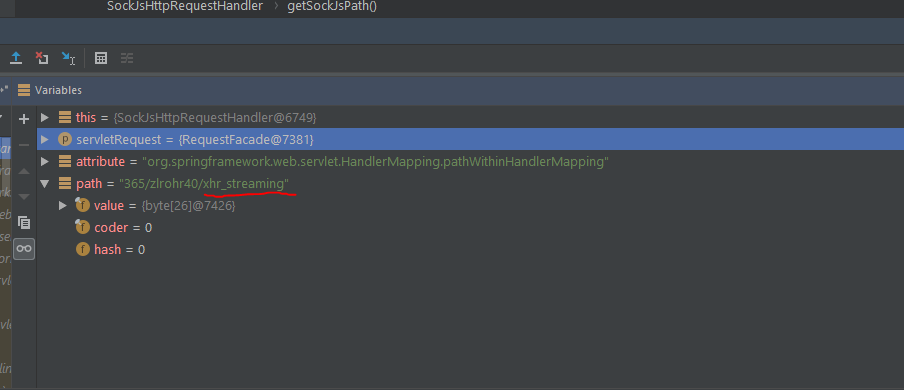
А когда у меня статика находится на nginx и когда через nginx пытаюсь подключиться к томкат то у соединение происходит через xhr_streaming, то есть sockJs почему то использует xhr_streaming вместо websocket

Как правильно конфигурировать nginx чтоб он использовал websocket при подключение к spring-websocket-endpoint крутящийся на tomcat ?
nginx_conf:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
root html/static;
index index.html ;
location ~ ^/ns/ {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://localhost:8080;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
WebsocketConfig:
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfiguration implements WebSocketMessageBrokerConfigurer {
private final WebSocketConfigurationProperties configurationProperties;
@Autowired
public WebSocketConfiguration(WebSocketConfigurationProperties configurationProperties) {
this.configurationProperties = configurationProperties;
}
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker(configurationProperties.getTopic());
config.setApplicationDestinationPrefixes(configurationProperties.getAppPrefix());
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry
.addEndpoint(configurationProperties.getEndpoint())
.setHandshakeHandler(new DefaultHandshakeHandler() {
@Override
protected Principal determineUser(ServerHttpRequest request, WebSocketHandler
wsHandler, Map<String, Object> attributes) {
return new StompPrincipal(UUID.randomUUID().toString());
}
}).withSockJS();
}
private class StompPrincipal implements Principal {
private String name;
StompPrincipal(String name) {
this.name = name;
}
@Override
public String getName() {
return name;
}
}
}
client-code:
client code
function connect(event) {
username = document.querySelector('#name').value.trim();
if(username) {
usernamePage.classList.add('hidden');
chatPage.classList.remove('hidden');
var socket = new SockJS('/ns/ws/endpoint');
stompClient = Stomp.over(socket);
stompClient.connect({}, onConnected, onError);
}
event.preventDefault();
}
function onConnected(payload) {
// Subscribe to the Public Topic
stompClient.subscribe('/user/queue/ns-queue', onMessageReceived);
// Tell your username to the server
stompClient.send("/ns/ws/chat.register",
{},
JSON.stringify({sender: username, type: 'JOIN'})
)
connectingElement.classList.add('hidden');
}