Всем привет, столкнулся с такой проблемой:

В инете прочитал, что дело в
CORS политике и решил это следующим способом:
// Исправляем ошибки CORS
app.use((req, res, next) => {
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, PUT, PATCH, DELETE, OPTIONS')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type, Authorization, X-Requested-With')
next()
})
Запрос производится такой:
fetch('http://*********************/auth/login', {
method: 'POST',
body: JSON.stringify({ email: emailLogin.value, pass: passwordLogin.value }),
headers: { 'Content-Type': 'application/json' }
})
Т.е. всё происходит с
localhost:8888/auth на
http://*********************/auth/login
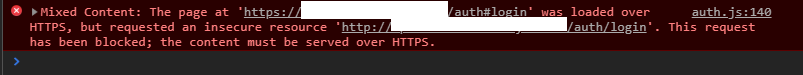
Но вот бы ничего, вот только с первого скрина видно что он ругается и на
redirect.
Моя теория в том, что нужно разрешить некоторые
headers, но я не могу выяснить какие.
Прошу вас помочь мне с моими мучениям)))
UPD:
Добавил middleware
cors
const express = require('express')
const cors = require('cors')
const app = express()
app.use(cors())
В итоге это тоже не помогло
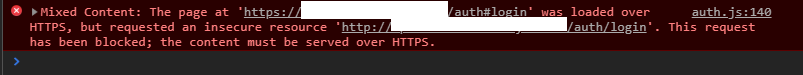
Если делать такое не на localhost, а на хостинге то выдает такое: