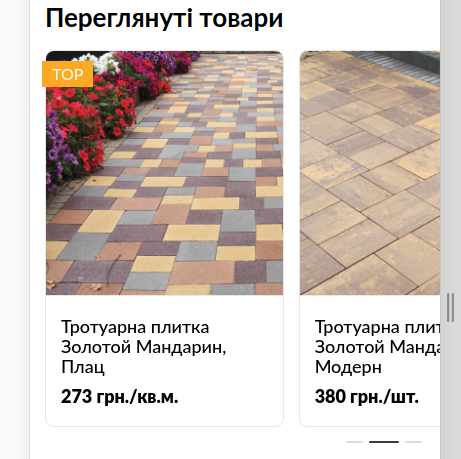
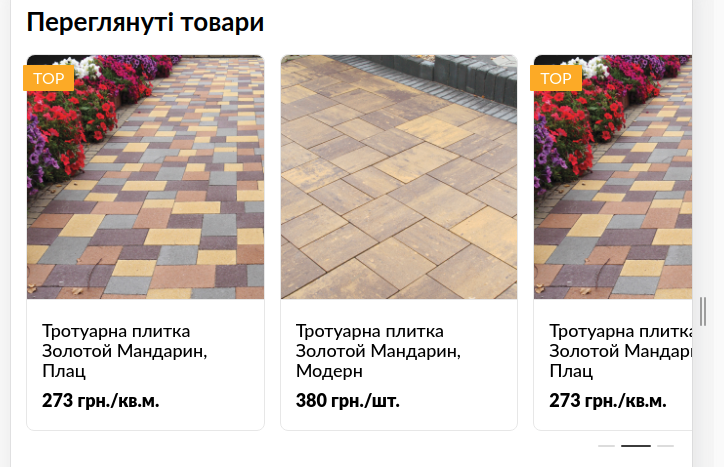
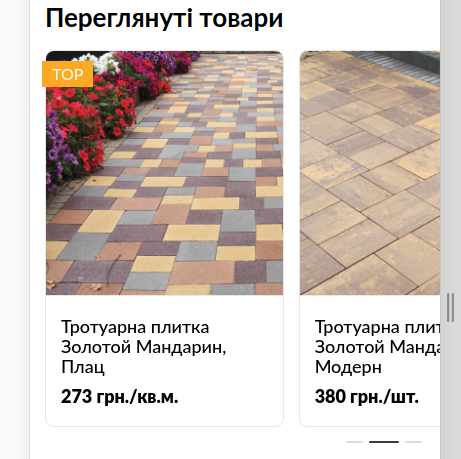
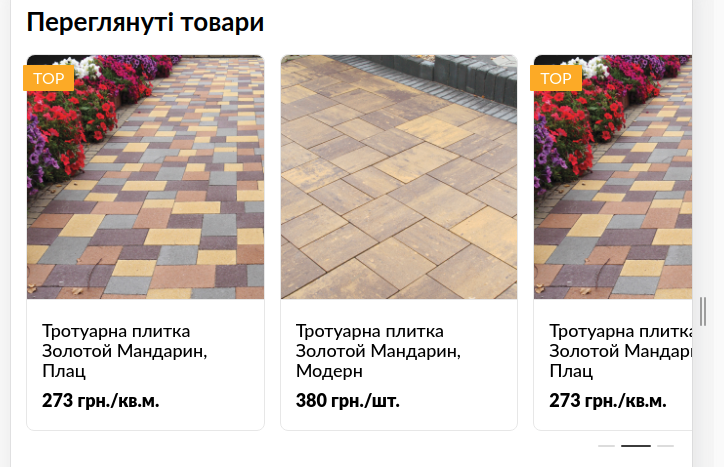
На 1 слайд я проверка сделал, просто напросто не использую loop, а вот когда 2 слайда, то нужно использывать loop


Пример:
var swiperCardProductLength = false;
if($('.js-init-car-product').find('.swiper-slide').length > 1) {
swiperCardProductLength = true;
}
var swiperCardProduct = new Swiper('.js-init-car-product', {
slidesPerView: 6,
speed: 300,
loop: false,
spaceBetween: 10,
pagination: {
el: '.js-pagination-card-product',
clickable: true
},
breakpoints: {
1529: {
slidesPerView: 5,
loop: false,
},
1199: {
spaceBetween: 7,
slidesPerView: 4,
loop: false,
},
767: {
spaceBetween: 15,
slidesPerView: 3,
loop: swiperCardProductLength,
},
}
});
Проблем в тому что как бы перелистываю назад, то все ок, а вот когда в перед, то не такой результат, проблема не знаю в чем. как быть ?