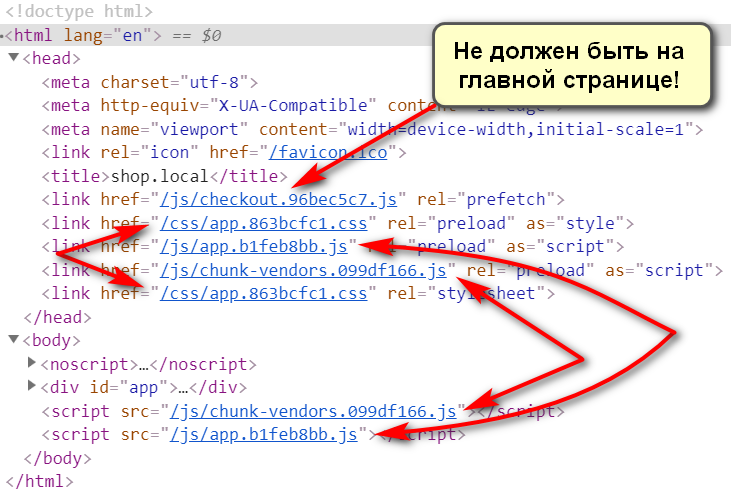
Vue UI создал шаблонный проект, единственное — добавил vue.config.js и variables.scss. Сборка проходит как положено, но в конечный index.html файлы подключаются по 2 раза.module.exports = {
productionSourceMap: false,
css: {
loaderOptions: {
sass: {
data: `@import "~@/variables.scss";`
}
}
}
}

{
...
chainWebpack: config => {
config.plugins.delete('prefetch');
config.plugins.delete('preload');
},
...
}