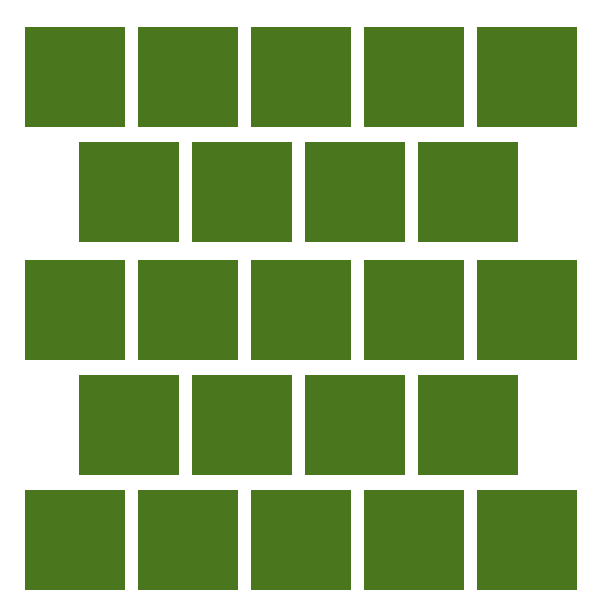
Обычно элементы идут подряд пока не закочится свободное место. После этого они начинаются с новой строчки от самого края, как и предыдущая строка. Как можно сделать сдвиг относительно предыдущей строки?
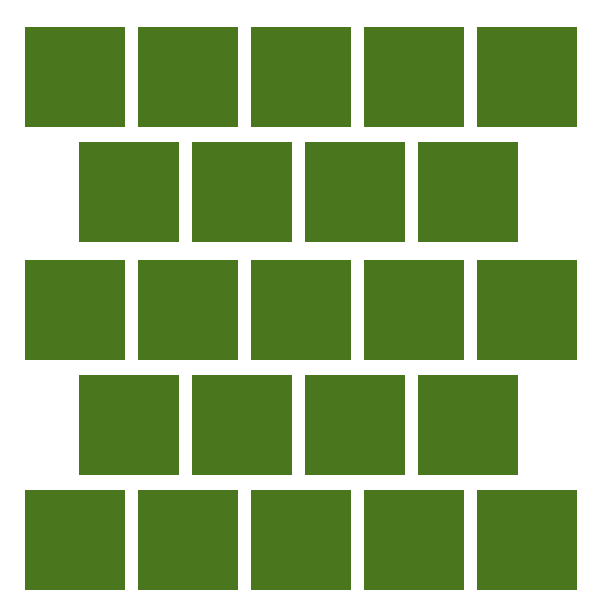
Хотелось бы иметь возможность просто выводить элементы одного типа подряд без допольнительных ухищрений. При этом было бы неплохо, если бы они "перескакивали" при изменении размеров внешнего контейнера (измении размера окна браузера), но это не обязательно.
Может быть кто-то встречался с такой задачей? Ощущение, что решение должно быть простым.
Пример на изображении.