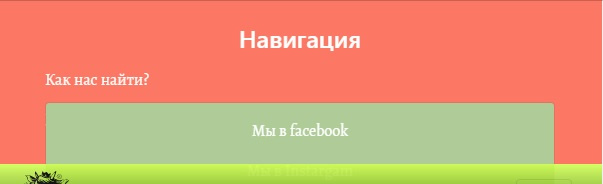
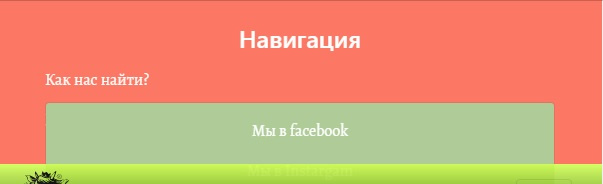
Здравствуйте. Есть toggle-menu на бутстрапе в wordpress. Проблема в раскрытии подпунктов меню. Надо, что раскрывающийся список полностью находился внутри родительского блока, увеличивая его по высоту наполнения. Код ниже, но может быть немного неточен, т.к. много вп-шного мусора из тегов чистил.
<div class="collapse show" id="navbarHeader" style="">
<div class="container">
<div class="row">
<div class="col-sm-12 offset-md-1 py-4">
<h4 class="text-white" style="text-align: center">Навигация</h4>
<div class="menu-header_menu-container">
<ul id="menu-header_menu" class="nav navbar-nav center">
<li class="nav-item">
<a class="nav-link text-white" title="Как нас найти?" href="#" data-toggle="dropdown" >Как нас найти?</a>
<ul class="dropdown-menu show">
<li class="nav-item menu-item">
<a class="nav-link text-white" title="Мы в facebook" target="_blank">Мы в facebook</a></li>
<li class="nav-item menu-item">
<a class="nav-link text-white" title="Мы в Instargam" target="_blank">Мы в Instargam</a></li>
</ul>
</ul>
</div>
</div>
</div>
</div>
</div>