Здравствуйте, появилась проблема
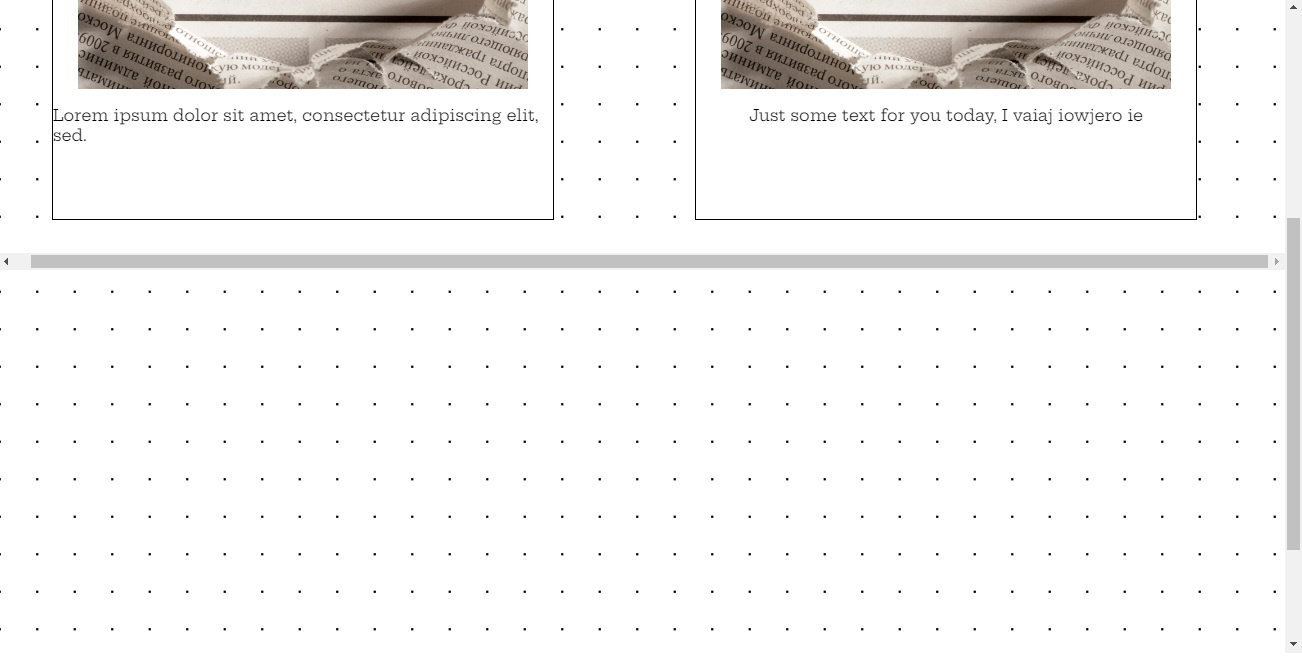
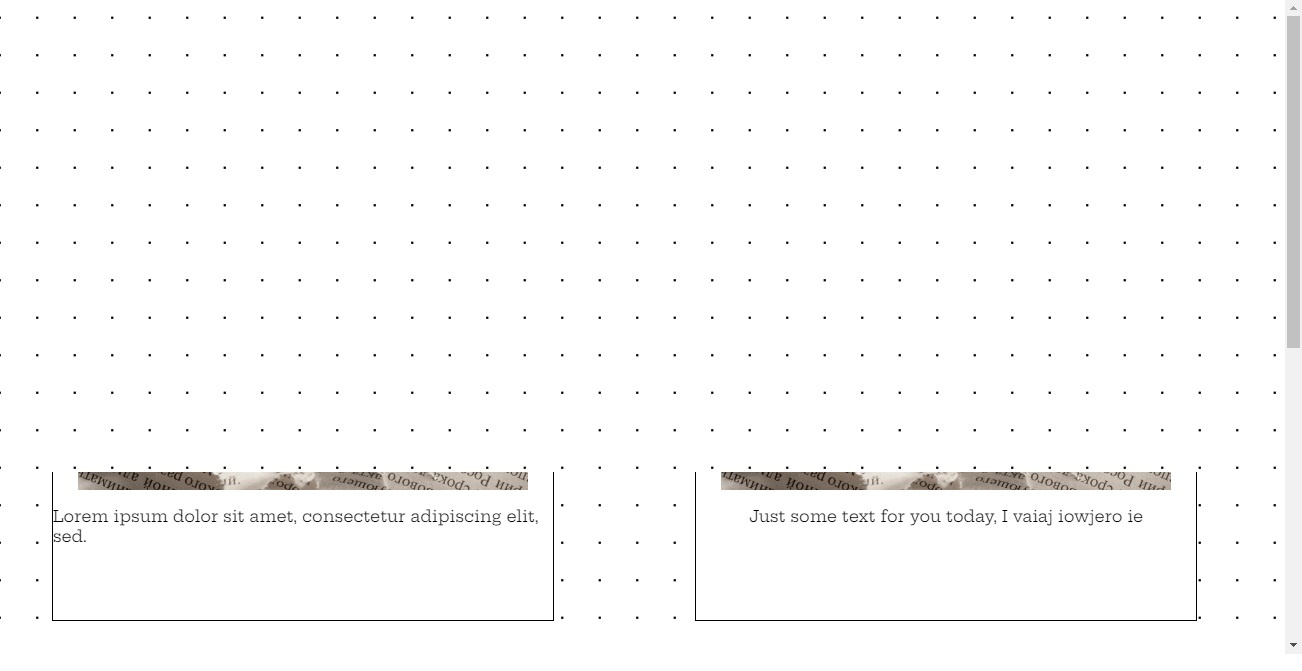
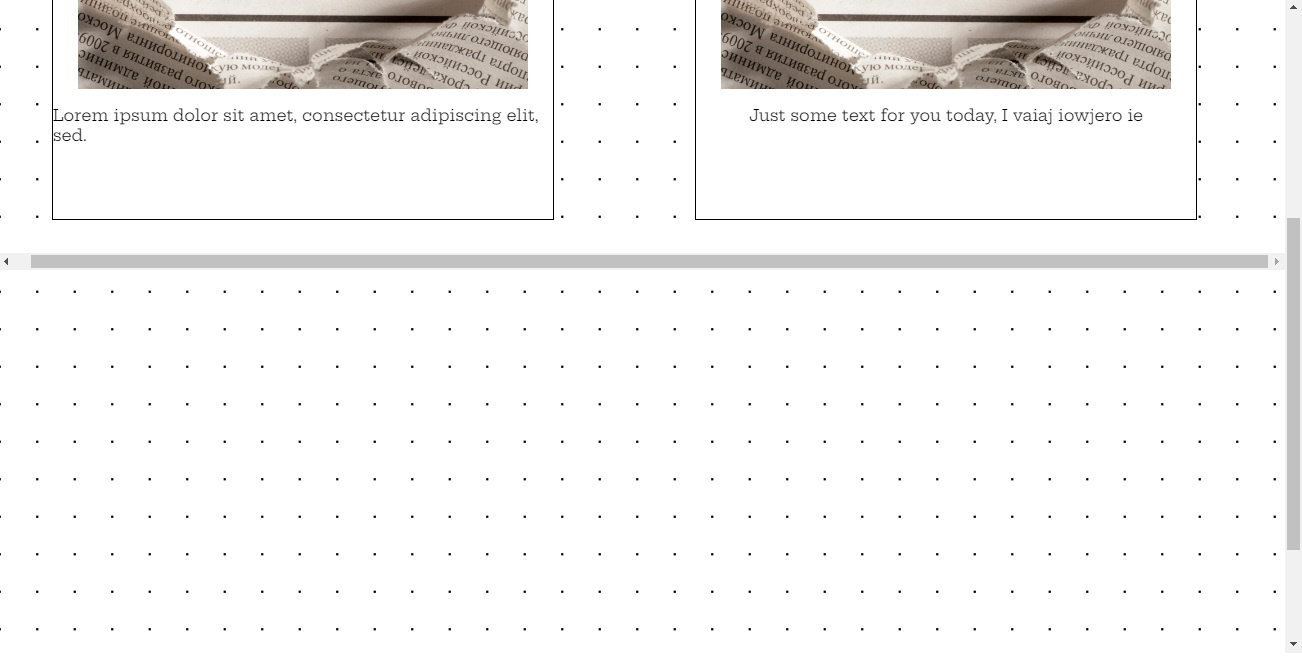
Делаю spa на react'е и появился нижний скролл

Вот код, который относится к нему:
.newsBlock{
display: flex;
justify-content: space-around;
flex-wrap: wrap;
margin-top: 50px;
}
.newsElement{
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 50px;
border: 1px solid #000;
background: #fff;
width: 500px;
height: 500px;
}
.newsElement img{
width: 450px;
}
Вот компонент, который рендерит саму новость:
const NewsElement = (props) =>{
return(
<div className='newsElement'>
<h2>{props.name}</h2>
<img src={logo} alt='News' />
<p> {props.description}</p>
</div>
)
}
А вот компонент, который рендерит все новости
let newsList = props.news.map((item, index) =>{
return <NewsElement key={item.id} name={item.name} description={item.description}/>
})
return(
<React.Fragment>
<Header/>
<div className='newsBlock'>
{newsList}
</div>
</React.Fragment>
)
}
Плюс ко всему случаются такие странные вещи


Заранее спасибо