Подскажите пожалуйста как правильно сформировать сетку

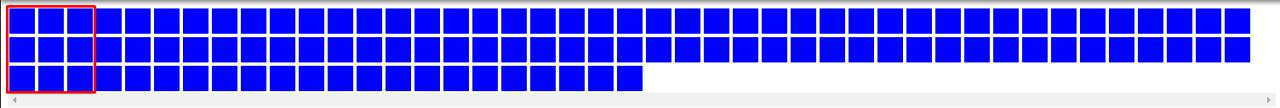
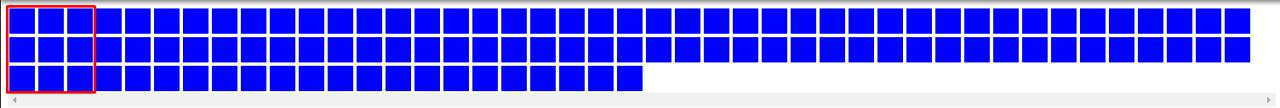
В красном квадрате то что мы видим с устройства, далее идут блоки в ряд как бы и мы их скроллим туда чтобы посмотреть.
*скроллим типо там overflow-x: scroll;
И нужно чтобы n-количество блоков собирались там именно в 3 ряда. Блоков может быть сколько угодно, ширина любая.
Проблема в том что блоки выстраиваются вниз далее, а нужно чтобы в бок. Как можно реализовать такое?