Собственно вопрос в заголовке
Нужно, чтобы элементы занимали всю ширину страницу. Количество элементов - неизвестно, высота элементов тоже
Я пробовал использовать
этот пакет
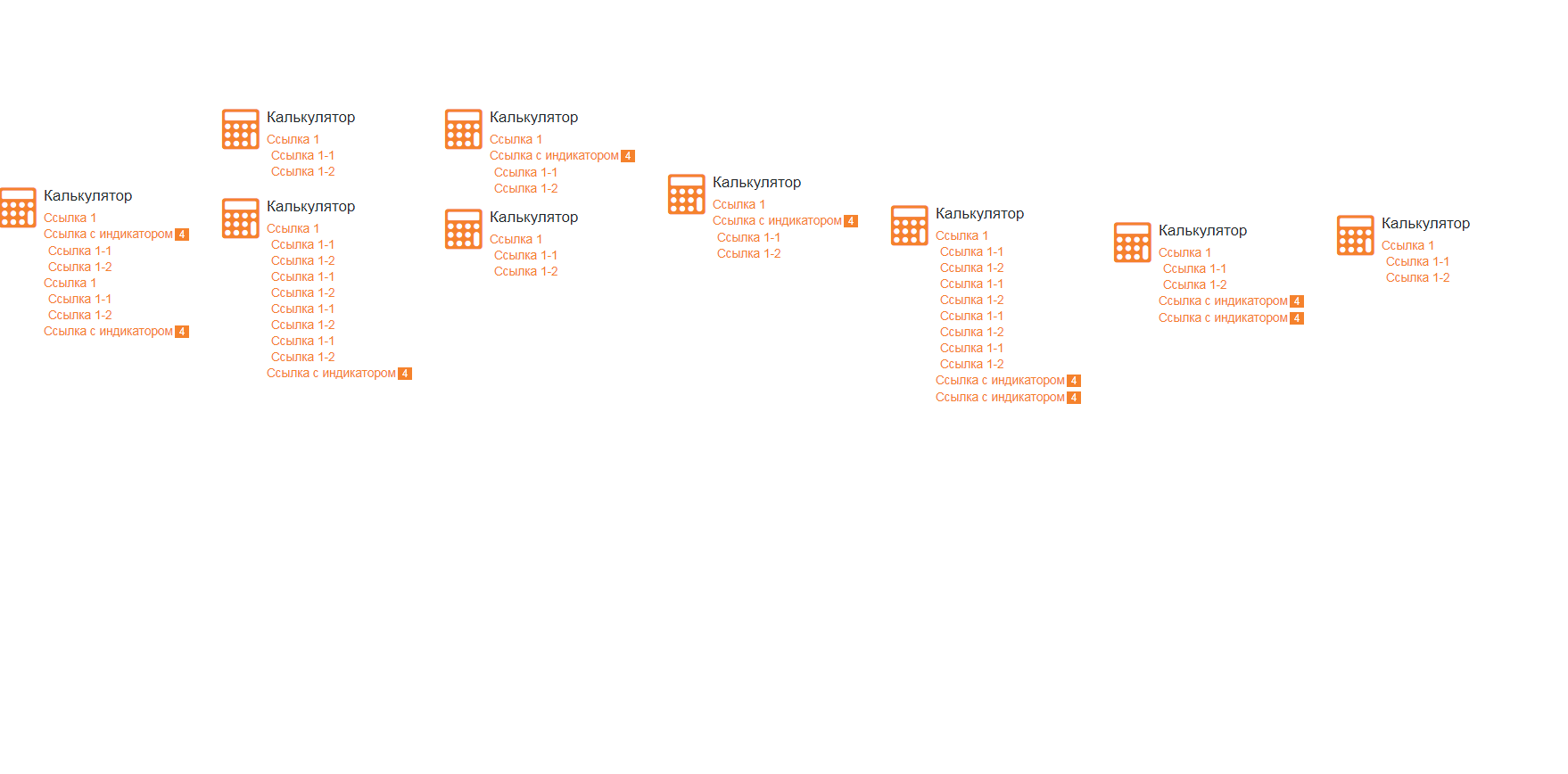
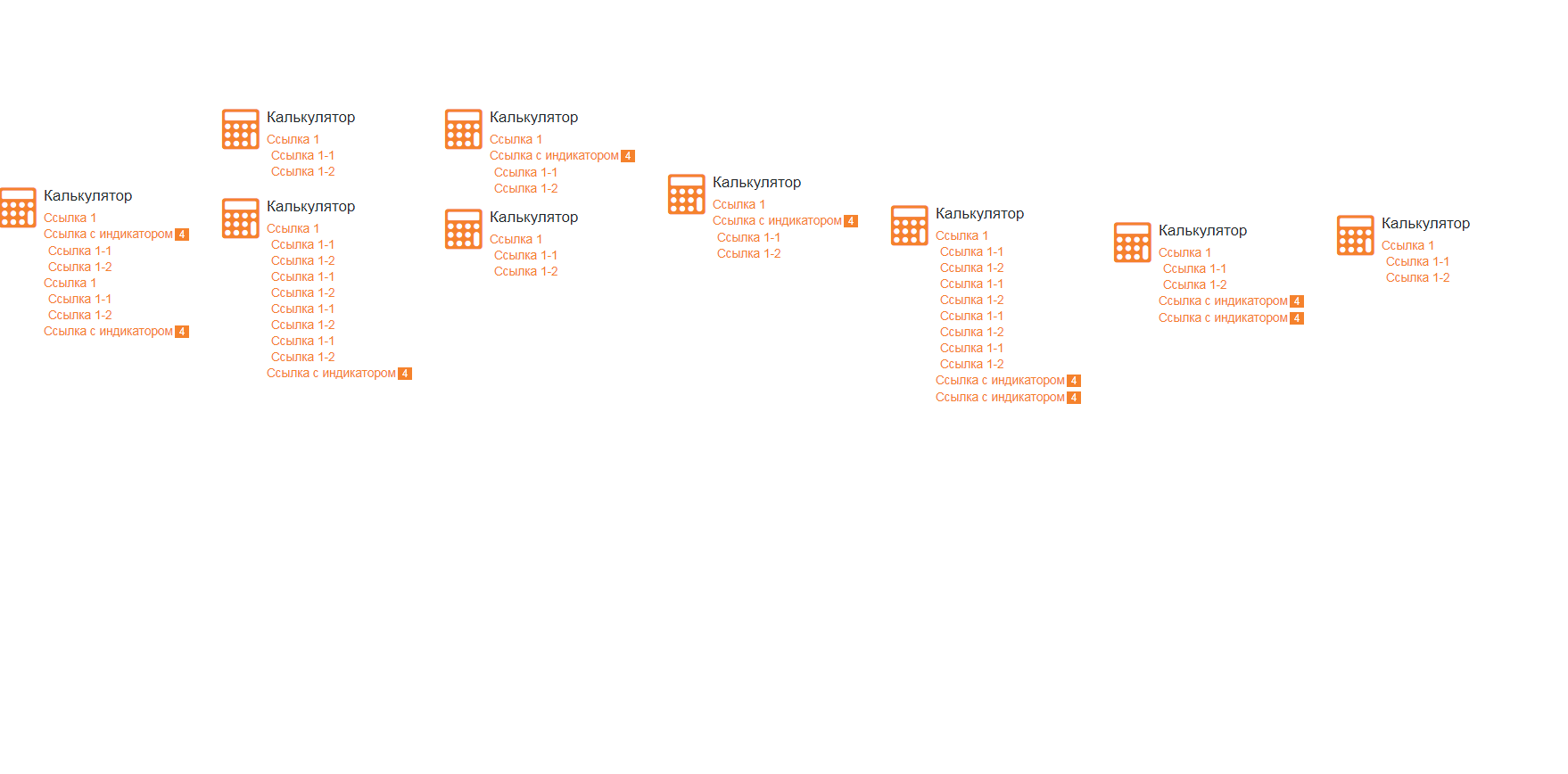
Но он как-то не правильно отрабатывает, я не могу понять почему.
Элементы не правильно выстраиваются

Вот код
<ngx-masonry>
<div ngxMasonryItem class="home__calc masonry-item">
<i class="fa icon fa-calculator"></i>
<div class="home__calc-wrapper"></div>
</div>
<div ngxMasonryItem class="home__calc masonry-item">
<i class="fa icon fa-calculator"></i>
<div class="home__calc-wrapper"></div>
</div>
<div ngxMasonryItem class="home__calc masonry-item">
<i class="fa icon fa-calculator"></i>
<div class="home__calc-wrapper"></div>
</div>
....
<div ngxMasonryItem class="home__calc masonry-item">
<i class="fa icon fa-calculator"></i>
<div class="home__calc-wrapper"></div>
</div>
</ngx-masonry>
Никаких лишних стилей нет.