Друзья, сложный вопрос, я даже понять не могу до сих пор как это можно реализовать.
Есть таблица такого вида.

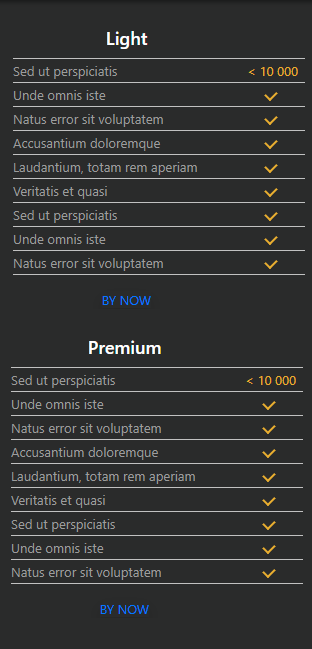
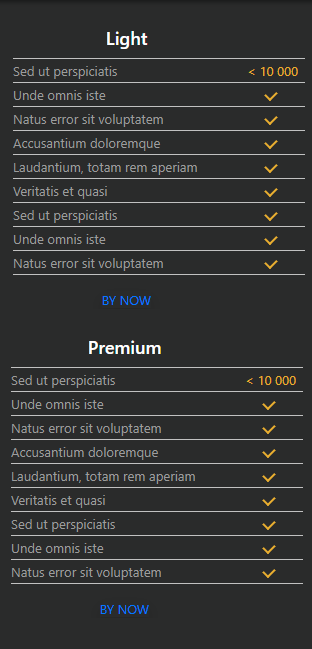
Для мобильной версии из нее нужно сделать таблицу вот такого вида

Как бы вы сверстали это? Какой подход можно использовать? Куда копать?
Есть у меня два варианта, сделать не таблицей а на дивах, flexbox в три колонки. Но тут проблема есть, высота строк в этих трех колонках не будет одинаковой (например текст будет в две строки где то). Облом.
Еще вариант, с JS, тупо добавить классы в нужные места, и спарсить всю таблицу, и на мобильной версии тупо через INNERHTML на JS слепить мобильные блоки. А саму таблицу скрыть.
Вот поднял просто таблицу
https://codepen.io/Cheizer/pen/qBWNNzm
Как быть? Какой метод использовать что бы на мобиле сделать в столбик? Куда копать???