

...
<template v-slot:item.name="props">
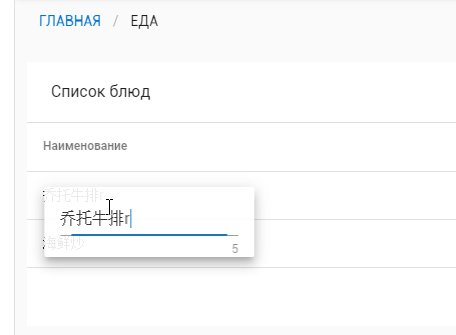
<v-edit-dialog
:return-value="props.item.name"
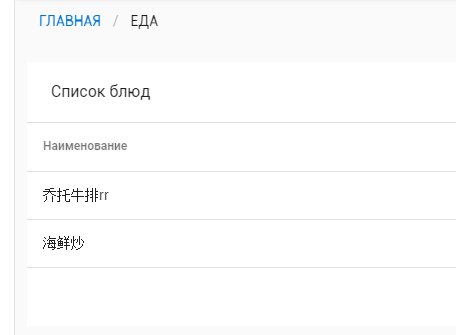
@save="save"
@cancel="cancel"
@open="open"
@close="close"
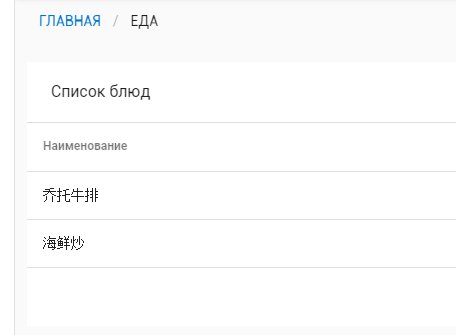
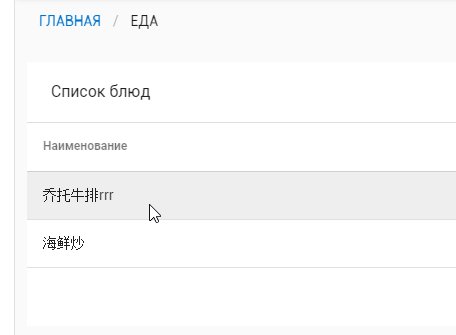
> {{ props.item.name }}
<template v-slot:input>
<v-text-field
v-model="props.item.name"
:rules="rules.max_chars_255"
label="Редактирование"
single-line
counter
></v-text-field>
</template>
</v-edit-dialog>
</template>
...v-model="props.item.name"